Head First JavaScript学习笔记
Posted andy连长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Head First JavaScript学习笔记相关的知识,希望对你有一定的参考价值。
-
字符串方法和属性简明教程






字符串知识点总结:
1,在javascript中, 类型分两组: 基本类型和对象。 不属于基本类型的值都是对象。
2,基本类型包括数字、 字符串、 布尔值、 null和undefined; 其他的值都是对象。
3,undefined意味着变量(属性或数组元素) 还未初始化。
4,null表示“无对象”。
5,NaN指的是“非数字”, 但更准确地说, NaN指的是在JavaScript中无法表示的数字。 NaN的类型为数字。
6,N a N 与包括它自己在内的任何值都不相等, 因此要检查一个值是否是NaN, 应使用函数isNaN。
7,要检查两个值是否相等, 可使用==或===。
8,如果两个操作数的类型不同, 相等运算符(==) 尝试将一个操作数转换为另一个操作数的类型, 再检查它们是否相等。
9,如果两个操作数的类型不同, 严格相等运算符(===) 将返回false。
10,要避免进行类型转换, 可使用===,但在有些情况下, 自动执行类型转换的==可提供极大的便利。
11,其他运算符也会自动执行类型转换,,如算术运算符和字符串拼接运算符。
12,在J a v a S c r i p t中总共有5个假 值 :undefined、 null、 0、 (空字符,串) 和false; 其他值都是真值。
13,在有些情况下, 字符串的行为像对象。 你使用基本类型字符串的属性或方法时, JavaScript将把它暂时转换为对象, 使用指定的属性或方法, 再将其转换为基本类型字符串。 这是在幕,后自动进行的, 不用你操心。
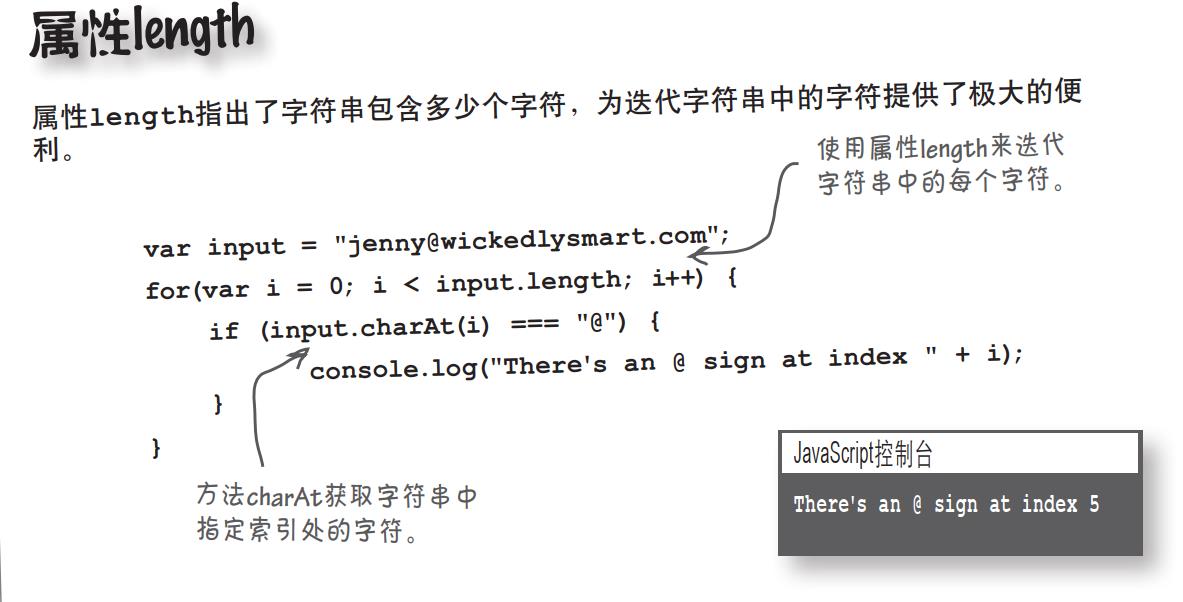
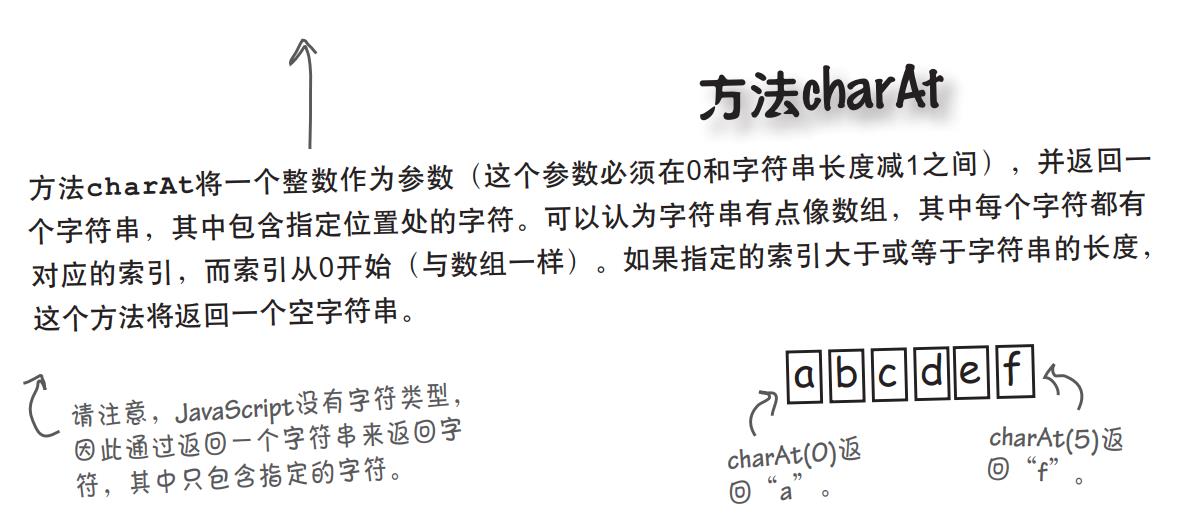
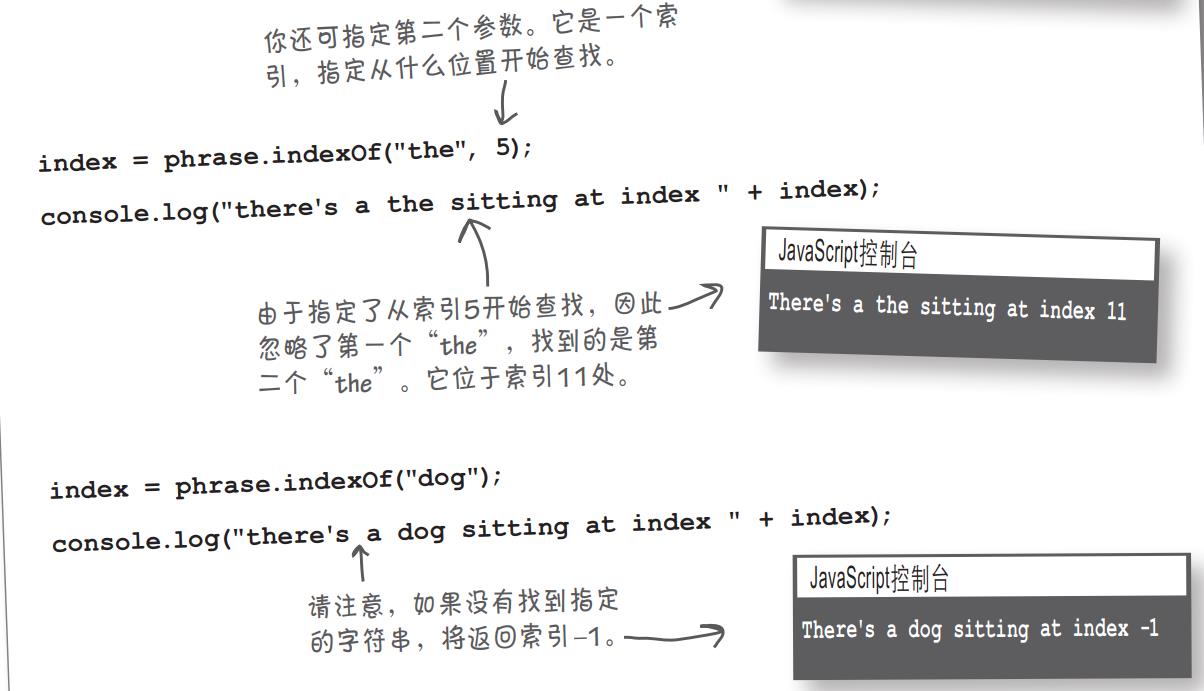
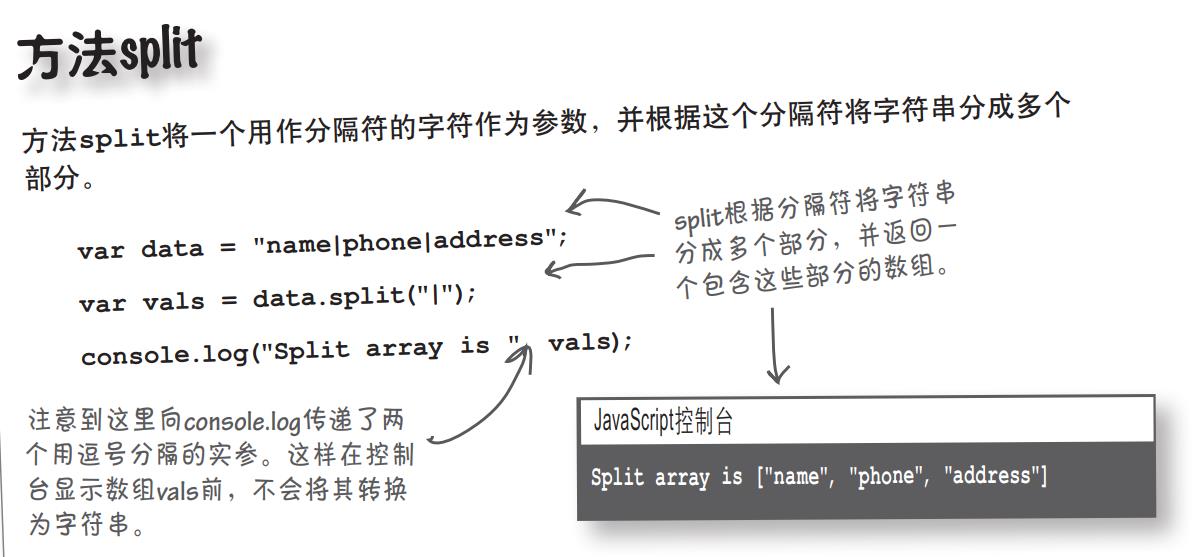
14,字符串有很多执行字符串操作的方,法。
15,仅当两个变量包含的对象引用指向同,一个对象时, 它们才相等。
以上是关于Head First JavaScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章