span标签模拟柱状图
Posted cola-1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了span标签模拟柱状图相关的知识,希望对你有一定的参考价值。
应用技术:jQuery、tooltip、align-items
代码:
1、样式设置
<style> .year-outer-bar { position: relative;
display: flex; align-items: flex-end; 侧轴终点对齐弹性盒的各项元素,必须与flex搭配使用。 margin-right: 10px; float: left; #设置多个span标签在同一行显示,右侧距离10px;
width: 30px;
min-width: 20px; height: 60px; background-color: #f1f1f1; } .inner-bar { position: absolute; display: block; width: inherit; #保持和父容器一致的宽度 background-color: #8ed0ff; z-index: 999; } .inner-bar.active { background-color: #ffe98e; #与前一个类绑定 当增加active时触发此样式 } .year-label { font-size: 12px; color: black; position: absolute; #固定住label位置,避免飘走 z-index: 9999; #放在最上层显示 } .selected_year { margin-left: 30px; #整体右移30px; } </style>
2、html部分代码
<div class="selected_year">
<span class="year-outer-bar" id="2000-outer" onclick="get_article_list(‘2000‘)"> #外部的灰色矩形 设置点击事件get_article_list(year),传递参数year用于筛选论文数据 设置id=2000-outer,用于设置样式title和background-color
<span class="year-label">2000</span> #label
<span class="inner-bar" id="2000"></span> #代表数量的颜色柱
</span>
<span class="year-outer-bar" id="2001-outer" onclick="get_article_list(‘2001‘)">
<span class="year-label">2001</span>
<span class="inner-bar" id="2001"></span>
</span>
<span class="year-outer-bar" id="2002-outer" onclick="get_article_list(‘2002‘)">
<span class="year-label">2002</span>
<span class="inner-bar" id="2002"></span>
</span>
<span class="year-outer-bar" id="2003-outer" onclick="get_article_list(‘2003‘)">
<span class="year-label">2003</span>
<span class="inner-bar" id="2003"></span>
</span>
<span class="year-outer-bar" id="2004-outer" onclick="get_article_list(‘2004‘)">
<span class="year-label">2004</span>
<span class="inner-bar" id="2004"></span>
</span>
</div>
3、js部分
<script type="application/javascript"> $(document).ready(function () { get_article_count(); }); const get_article_count = function () { var year_list = [] for (var i = 2000; i < 2020; i++) { year_list.push(i) } var url = ‘{{ prepare_url("/people/get-article-statistics-count") }}‘ if (url !== ‘‘) { $.ajax({ async: true, timeout: 200000, type: ‘POST‘, url: url, contentType: ‘application/json‘, data: JSON.stringify({ people_id: $("#people-id").val(), year_list: year_list, }), success: function (result) { if (result.succeed) { if (result.data) { addCountListHtml(result.data); $.unblockUI(); } } }, error: function () { $.unblockUI(); } }); } } const addCountListHtml = function (countListInfo) { $(countListInfo).each(function (index, data) { var year = nullToString(data.year); var year_count = nullToString(data.count); if (year === ‘max‘) { article_max = year_count; } else { if (year_count === 0) { $(‘#‘ + year + ‘‘).css("height", ‘0px‘); $(‘#‘ + year + ‘-outer‘).attr("title", year + ‘年:0篇‘); $(‘#‘ + year + ‘-outer‘).tooltip(); } else { var outer_height = $(‘.year-outer-bar‘).height(); var height_percentage = (year_count / article_max).toFixed(2) * outer_height; console.log(article_max) $(‘#‘ + year + ‘‘).css("height", height_percentage.toString() + ‘px‘); $(‘#‘ + year + ‘-outer‘).attr("title", year + ‘年:‘ + year_count + ‘篇‘); $(‘#‘ + year + ‘-outer‘).tooltip(); } } }) }
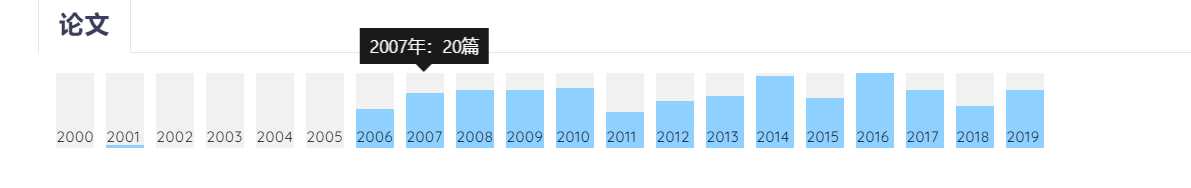
大概效果如下图:
取2000年-2019年的最大论文数作为max,按比例设置每个年份的高度
点击对应年份的bar可以查看对应年份的论文,同时柱状改变颜色

以上是关于span标签模拟柱状图的主要内容,如果未能解决你的问题,请参考以下文章