Maven详解------ 创建Web工程以及插件原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Maven详解------ 创建Web工程以及插件原理相关的知识,希望对你有一定的参考价值。
1、什么是 Maven 插件?
上一篇博客我们讲了 Maven 的生命周期,我们知道 Maven 的核心是生命周期,生命周期指定了 Maven 命令执行的流程顺序。但是真正实现流程的工程是由插件来完成的。
我们也可以说 Maven 是一个执行插件的框架,每一个任务实际上都是有插件来完成。进一步说每个任务对应了一个插件目标(goal),每个插件会有一个或者多个目标,例如maven-compiler-plugin的compile目标用来编译位于src/main/java/目录下的主源码,testCompile目标用来编译位于src/test/java/目录下的测试源码。
2、配置编译插件
一般我们创建一个 Maven 工程,就算指定了 JDK 的版本,但是你执行 update project 操作,一般 Maven 工程会自动恢复到默认的 JDK 版本,有可能是1.4,有可能是1.5(和 Maven 版本有关)。
那么我们如何指定其 JDK 版本呢?在 pom.xml 中添加如下代码:
<build> <plugins> <!-- 编译插件,指定 JDK 的版本为1.7 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.7</source> <target>1.7</target> <encoding>UTF-8</encoding> </configuration> </plugin> </plugins> </build>
下面我们来添加一个 tomcat 插件,首先我们要知道如何创建 Maven Web 工程。
3、创建 Maven Web 工程
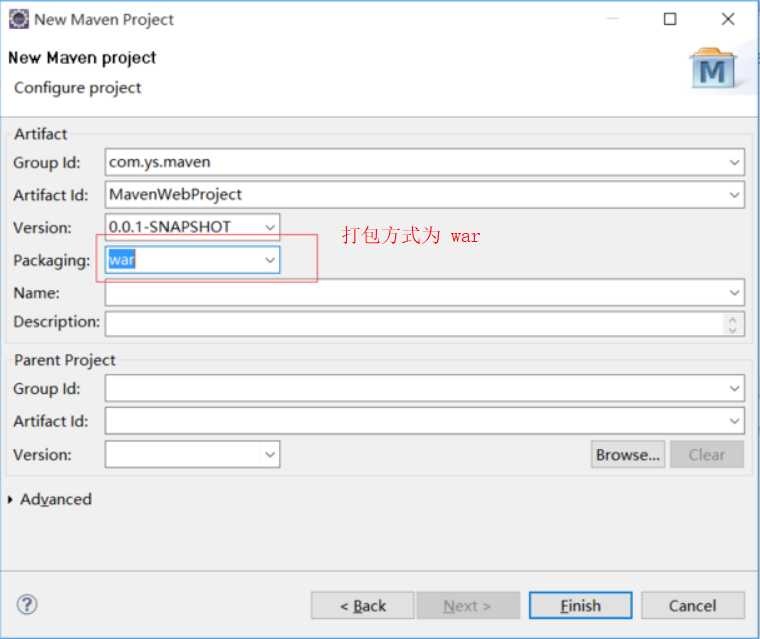
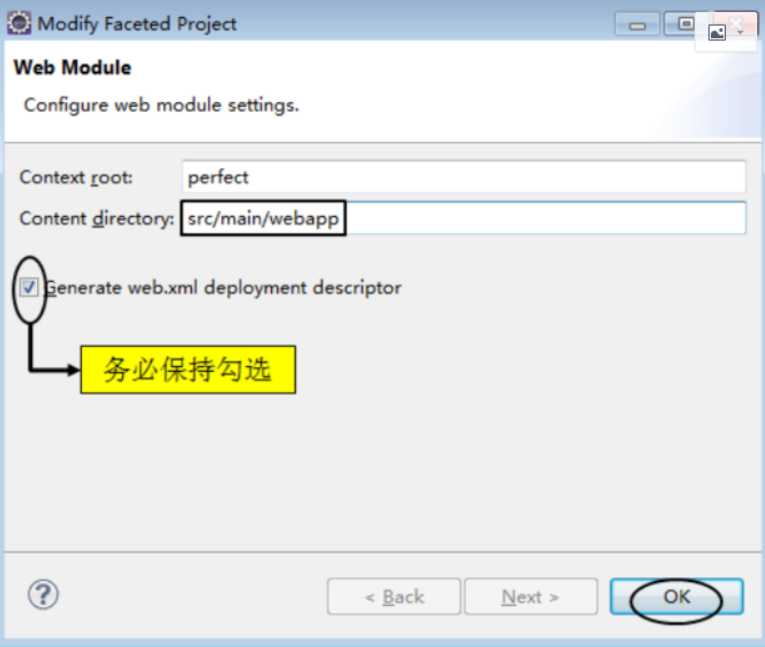
第一步:New maven project,注意打包方式为 war





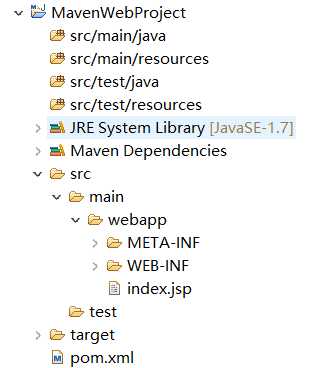
创建的 Web 工程目录结构如下:

4、添加 tomcat 插件
我们在上面创建的 web 工程,可以输入 tomcat:run 来使用默认的 tomcat 插件去启动 web 工程,但是默认的插件版本有点低,我们可以手动添加插件。
<build> <plugins> <!--配置tomcat 插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <configuration> <port>8080</port><!--端口号 --> <path>/</path> </configuration> </plugin> </plugins>
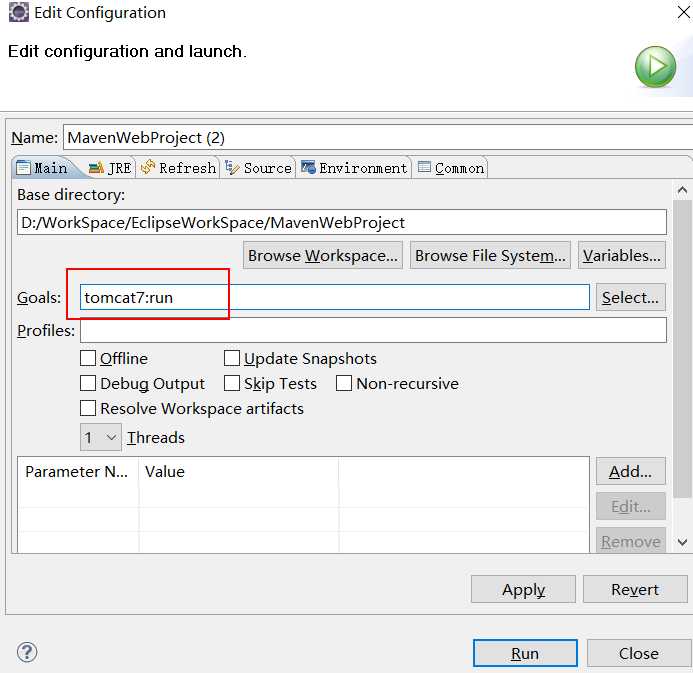
执行命令是输入:tomcat7:run

以上是关于Maven详解------ 创建Web工程以及插件原理的主要内容,如果未能解决你的问题,请参考以下文章