根据模板查找目标控件
Posted sundh1981
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了根据模板查找目标控件相关的知识,希望对你有一定的参考价值。
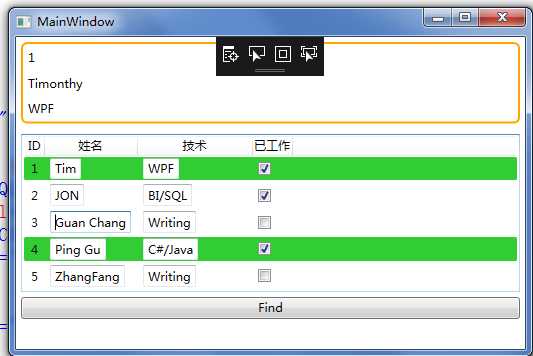
效果图:

1.XAML部分
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:c="clr-namespace:System.Collections;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp3"
xmlns:model="clr-namespace:WpfApp3.Model"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<model:Student x:Key="stu" Id="1" Name="Timonthy" Skill="WPF" HasJob="True"/>
<c:ArrayList x:Key="stuList">
<model:Student Id="1" Name="Tim" Skill="WPF" HasJob="True"/>
<model:Student Id="2" Name="JON" Skill="BI/SQL" HasJob="True" />
<model:Student Id="3" Name="Guan Chang" Skill="Writing" HasJob="False"/>
<model:Student Id="4" Name="Ping Gu" Skill="C#/Java" HasJob="True"/>
<model:Student Id="5" Name="ZhangFang" Skill="Writing" HasJob="False"/>
</c:ArrayList>
<DataTemplate x:Key="stuDT">
<Border BorderBrush="Orange" BorderThickness="2" CornerRadius="5">
<StackPanel>
<TextBlock Text="{Binding Id}" Margin="5" />
<TextBlock x:Name="textBlockName" Text="{Binding Name}" Margin="5" />
<TextBlock Text="{Binding Skill}" Margin="5" />
</StackPanel>
</Border>
</DataTemplate>
<DataTemplate x:Key="nameDT">
<TextBox x:Name="textBoxName" Text="{Binding Name}" GotFocus="textBoxName_GotFocus"/>
</DataTemplate>
<DataTemplate x:Key="skillDT">
<TextBox x:Name="textBoxSkill" Text="{Binding Skill}" />
</DataTemplate>
<DataTemplate x:Key="hjDT">
<CheckBox x:Name="checkBoxJob" IsChecked="{Binding HasJob}" />
</DataTemplate>
</Window.Resources>
<Grid>
<StackPanel>
<ContentPresenter x:Name="CP" Content="{StaticResource stu}" ContentTemplate="{StaticResource stuDT}" Margin="5"/>
<Grid Margin="5">
<ListView x:Name="listViewStudent" ItemsSource="{StaticResource stuList}" Foreground="#FF111111">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding Id}" />
<GridViewColumn Header="姓名" CellTemplate="{StaticResource nameDT}" />
<GridViewColumn Header="技术" CellTemplate="{StaticResource skillDT}" Width="115" />
<GridViewColumn Header="已工作" CellTemplate="{StaticResource hjDT}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
<Button Content="Find" Margin="5,0" Click="Button_Click"/>
</StackPanel>
</Grid>
</Window>
2.CS部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp3.Model;
namespace WpfApp3
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
TextBlock tb = this.CP.ContentTemplate.FindName("textBlockName", this.CP) as TextBlock;
MessageBox.Show(tb.Text);
}
private void textBoxName_GotFocus(object sender, RoutedEventArgs e)
{
//访问业务逻辑数据
TextBox tb = e.OriginalSource as TextBox;//获取事件发起的源头
ContentPresenter cp = tb.TemplatedParent as ContentPresenter;//获取模板目标
Student stu = cp.Content as Student;
//访问界面元素
ListViewItem lvi = this.listViewStudent.ItemContainerGenerator.ContainerFromItem(stu) as ListViewItem;
CheckBox chb = this.FindVisualChild<CheckBox>(lvi);
if ((bool)chb.IsChecked)
{
lvi.Background = Brushes.LimeGreen;
}
else
{
lvi.Background = Brushes.White;
}
MessageBox.Show(chb.Name);
}
private ChildType FindVisualChild<ChildType>(DependencyObject obj) where ChildType:DependencyObject
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
DependencyObject child = VisualTreeHelper.GetChild(obj, i);
if (child != null && child is ChildType)
{
return child as ChildType;
}
else
{
ChildType childOfChild = FindVisualChild<ChildType>(child);
if (childOfChild != null)
{
return childOfChild;
}
}
}
return null;
}
}
}
3.类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp3.Model
{
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Skill { get; set; }
public bool HasJob { get; set; }
}
}
以上是关于根据模板查找目标控件的主要内容,如果未能解决你的问题,请参考以下文章