解决margin重叠
Posted liuqyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决margin重叠相关的知识,希望对你有一定的参考价值。
在BFC布局规则中提到内部Box垂直方向距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。
总结出margin重叠三个条件
1、属于同一个BFC
2、相邻的Box
3、块级元素
常见margin重叠的两种方式:
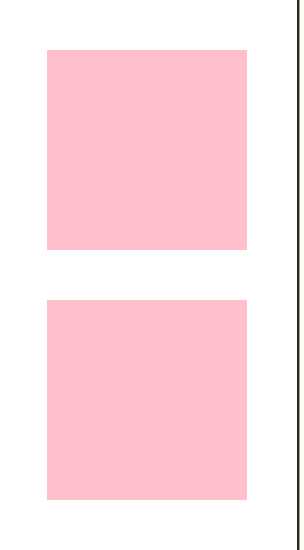
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>解决margin重叠</title> <style> *{ margin:0; padding: 0; } .up,.down{ width:200px; height: 200px; background: pink; margin:50px; } </style> </head> <body> <div class="up"></div> <div class="down"></div> </body> </html>
效果图:

解决方法:在外层包一层div解决margin重叠,overflow:hidden开启新的BFC,使其不属于同一个BFC。
<body> <div class="up"></div> <div style="overflow: hidden;"> <div class="down"></div> </div> </body>
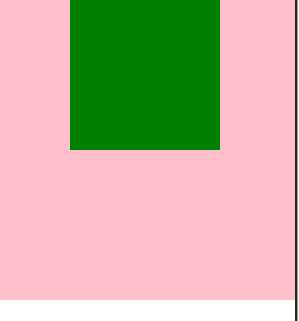
第二种常见方式:

子父margin两种解决方法:
1、overflow:hidden开启新的BFC
2、在外边描一个1px的框,隔开不在同一个BFC
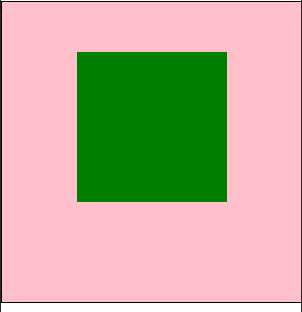
<style> *{ margin:0; padding:0; } .wrap{ width:300px; height: 300px; background: pink; /*overflow: hidden;*/ border:1px solid black; } .inner{ width:150px; height: 150px; background: green; margin:50px auto; } </style> </head> <body> <div class="wrap"> <div class="inner"> </div> </div>
效果如下:

以上是关于解决margin重叠的主要内容,如果未能解决你的问题,请参考以下文章