表单组件,修改input组件的placehold的文字显示以及颜色控制
Posted swt-axios
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单组件,修改input组件的placehold的文字显示以及颜色控制相关的知识,希望对你有一定的参考价值。
思路:
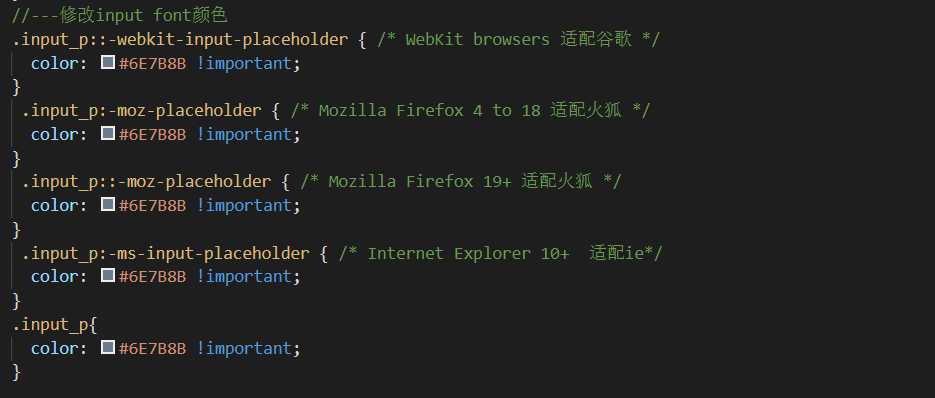
第一步:在公共的css文件里面设置class类名,并添加要修改得样式。
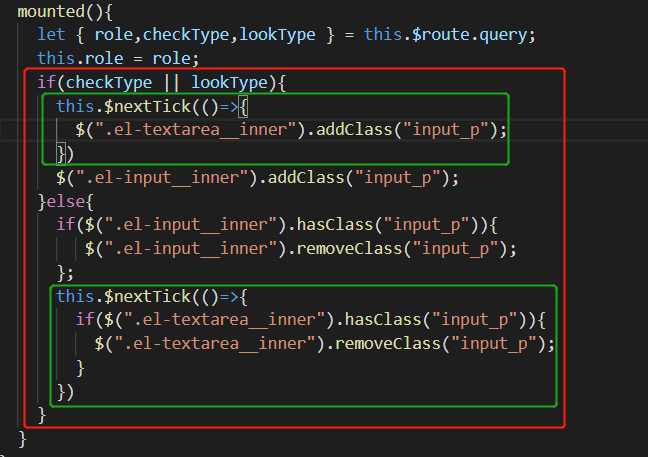
第二步:在要修改控制的组件里,生命周期mounted中给要修改样式的DOM添加class类名。(此步可能涉及到异步。)
具体实现:common.css


以上是关于表单组件,修改input组件的placehold的文字显示以及颜色控制的主要内容,如果未能解决你的问题,请参考以下文章
uniapp的input组件点击时如何清除placeholder里面的内容?