element UI表格组件点击某行某行高亮显示
Posted swt-axios
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI表格组件点击某行某行高亮显示相关的知识,希望对你有一定的参考价值。
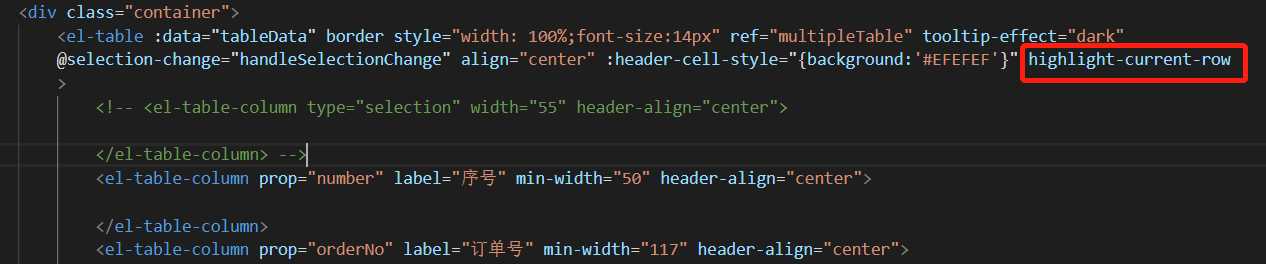
第一步:开启表格的高亮显示配置属性。highlight-current-row

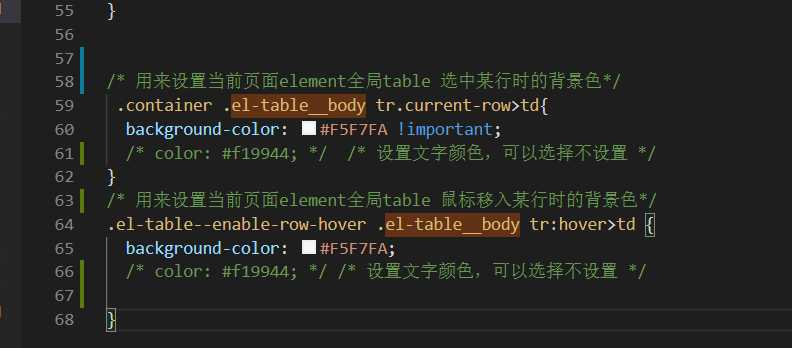
第二步:全局引入css
/* 用来设置当前页面element全局table 选中某行时的背景色*/
.container .el-table__body tr.current-row>td{
background-color: #F5F7FA !important;
/* color: #f19944; */ /* 设置文字颜色,可以选择不设置 */
}
/* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: #F5F7FA;
/* color: #f19944; */ /* 设置文字颜色,可以选择不设置 */
}

以上是关于element UI表格组件点击某行某行高亮显示的主要内容,如果未能解决你的问题,请参考以下文章
vue element ui 表格 selection-change方法使用(获取某行数据)