客车票务系统之查询和购票模块
Posted hopewyl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了客车票务系统之查询和购票模块相关的知识,希望对你有一定的参考价值。

代码部分
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="appointment-form">
<h3><span>+</span>查询车票信息</h3>
<div class="form">
<form id="form01" action="">
<fieldset>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 select-section">
<div style="margin-top: 10px;">出发城市</div>
<div class="row">
<div class="form-group">
<select class="form-control" id="sheng01">
<option value="河南省">河南省</option>
<option value="山东省">山东省</option>
<option value="广东省">广东省</option>
</select>
</div>
<div class="form-group">
<select class="form-control" id="city01">
<option value="郑州市">郑州市</option>
<option value="周口市">周口市</option>
<option value="许昌市">许昌市</option>
</select>
</div>
</div>
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 select-section">
<div style="margin-top: 10px;">到达城市</div>
<div class="row">
<div class="form-group">
<select class="form-control" id="sheng02">
<option value="河南省">河南省</option>
<option value="山东省">山东省</option>
<option value="广东省">广东省</option>
</select>
</div>
<div class="form-group">
<select class="form-control" id="city02">
<option value="郑州市">郑州市</option>
<option value="周口市">周口市</option>
<option value="许昌市">许昌市</option>
</select>
</div>
</div>
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div style="margin-top: 10px;">出发时间</div>
<div class="row">
<div class="form-group">
<input type="datetime-local" id="day" name="day"/>
<script type="text/javascript">
var now = new Date()
var year = now.getFullYear()
var month = ((now.getMonth() + 1)>9)?(now.getMonth() + 1):("0"+(now.getMonth() + 1))
var date = translate(now.getDate())
var hour = translate(now.getHours())
var minute = translate(now.getMinutes())
var second = translate(now.getSeconds());
function translate(prop){
if(prop <= 9){
return "0" + prop;
}else {
return prop
}
}
var dateString = year+"-"+month+"-"+date+"T"+hour+":"+minute;
$(‘#day‘).val(dateString);
</script>
<script type="text/javascript">
function searchtickets () {
$("#searchtickets").click(function () {
$.ajax({
type:"post",
url:"{:url(‘index/searchTickets‘)}",
async:true,
data:{
"sheng01":$("#sheng01 option:selected").val(),
"city01":$("#city01 option:selected").val(),
"sheng02":$("#sheng02 option:selected").val(),
"city02":$("#city02 option:selected").val(),
"datetime":$("#day").val()
},
dataType:"json",
success:function (data) {
if (data!=false) {
$("#tabres").children().remove();
var tr = $("<tr></tr>");
var thcheci = $("<th></th>").text("车次");
var thsheng01 = $("<th></th>").text("出发省");
var thcity01 = $("<th></th>").text("出发市");
var thriqi = $("<th></th>").text("日期");
var thshijian = $("<th></th>").text("时间");
var thsheng02 = $("<th></th>").text("到达省");
var thcity02 = $("<th></th>").text("到达市");
var thtime = $("<th></th>").text("用时");
var thprice = $("<th></th>").text("票价");
var thshengyu = $("<th></th>").text("余票(张)");
var thcaozuo = $("<th></th>").text("操作");
var trall = tr.append(thcheci).append(thsheng01).append(thcity01)
.append(thriqi).append(thshijian).append(thsheng02).append(thcity02)
.append(thtime).append(thprice).append(thshengyu).append(thcaozuo);
$("#tabres").append(trall);
for (var i = 0; i < data.length; i++) {
var trtd = $("<tr></tr>");
var tdcheci = $("<th></th>").text(data[i][‘busid‘]);
var tdsheng01 = $("<th></th>").text(data[i][‘sheng01‘]);
var tdcity01 = $("<th></th>").text(data[i][‘city01‘]);
var tdriqi = $("<th></th>").text(data[i][‘date‘]);
var tdshijian = $("<th></th>").text(data[i][‘time‘]);
var tdsheng02 = $("<th></th>").text(data[i][‘sheng02‘]);
var tdcity02 = $("<th></th>").text(data[i][‘city02‘]);
var tdtime = $("<th></th>").text(data[i][‘subtime‘]);
var tdprice = $("<th></th>").text(data[i][‘price‘]);
var tdshengyu = $("<th class=‘shengyu‘></th>").text(data[i][‘shengyu‘]);
var str = "‘"+data[i][‘busid‘]+"‘,‘"+data[i][‘sheng01‘]+"‘,‘"+data[i][‘city01‘]+"‘,‘"+data[i][‘date‘]+"‘,‘"+data[i][‘time‘]+"‘,‘"+data[i][‘sheng02‘]+"‘,‘"+data[i][‘city02‘]+"‘,‘"+data[i][‘subtime‘]+"‘,‘"+data[i][‘price‘]+"‘,‘"+data[i][‘shengyu‘]+"‘";
var tdcaozuo = $(‘<th><button class="btn btn-primary btn-sm" data-toggle="modal" data-target="#myModal" onclick="goupiao(‘+str+‘)">购票</button></th>‘);
var tdall = trtd.append(tdcheci).append(tdsheng01).append(tdcity01)
.append(tdriqi).append(tdshijian).append(tdsheng02).append(tdcity02)
.append(tdtime).append(tdprice).append(tdshengyu).append(tdcaozuo);
$("#tabres").append(tdall);
shengyu();
$(".psdb").attr("id","showt");
// $("#tiaozhuan01").trigger(‘click‘);
$("#tiaozhuan01").click();
}
} else{
$("#tabres").children().remove();
var tr = $("<tr></tr>");
var th = $(‘<th style="width: 100%;text-align: center; font-size: 30px;">没有符合条件的车次信息</th>‘)
tr.append(th);
$("#tabres").append(tr);
$(".psdb").attr("id","showt");
//$("#tiaozhuan01").trigger(‘click‘);
$("#tiaozhuan01").click();
}
}
});
})
}
function goupiao (tdcheci,tdsheng01,tdcity01,tdriqi,tdshijian,tdsheng02,tdcity02,tdtime,tdprice,shengyu) {
if (cstr!=null) {
$("#mtcheci").text("车次:"+tdcheci);
$("#mtjiage").text("¥"+shengyu+"/张");
} else{
alert("请先登录,再进行车票购买!");
$("#myModal").remove();
}
}
function shengyu(){
var shengyu = $(".shengyu");
for (var i = 0; i < shengyu.length; i++) {
if (shengyu[i].innerhtml==0) {
shengyu[i].style.color = "red";
shengyu[i].parentNode.lastChild.innerHTML="";
} else{
shengyu[i].style.color = "green";
}
}
}
</script>
</div>
</div>
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="row">
<div class="form-group">
<div class="center"><button type="submit" id="searchtickets">查询</button></div>
</div>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>


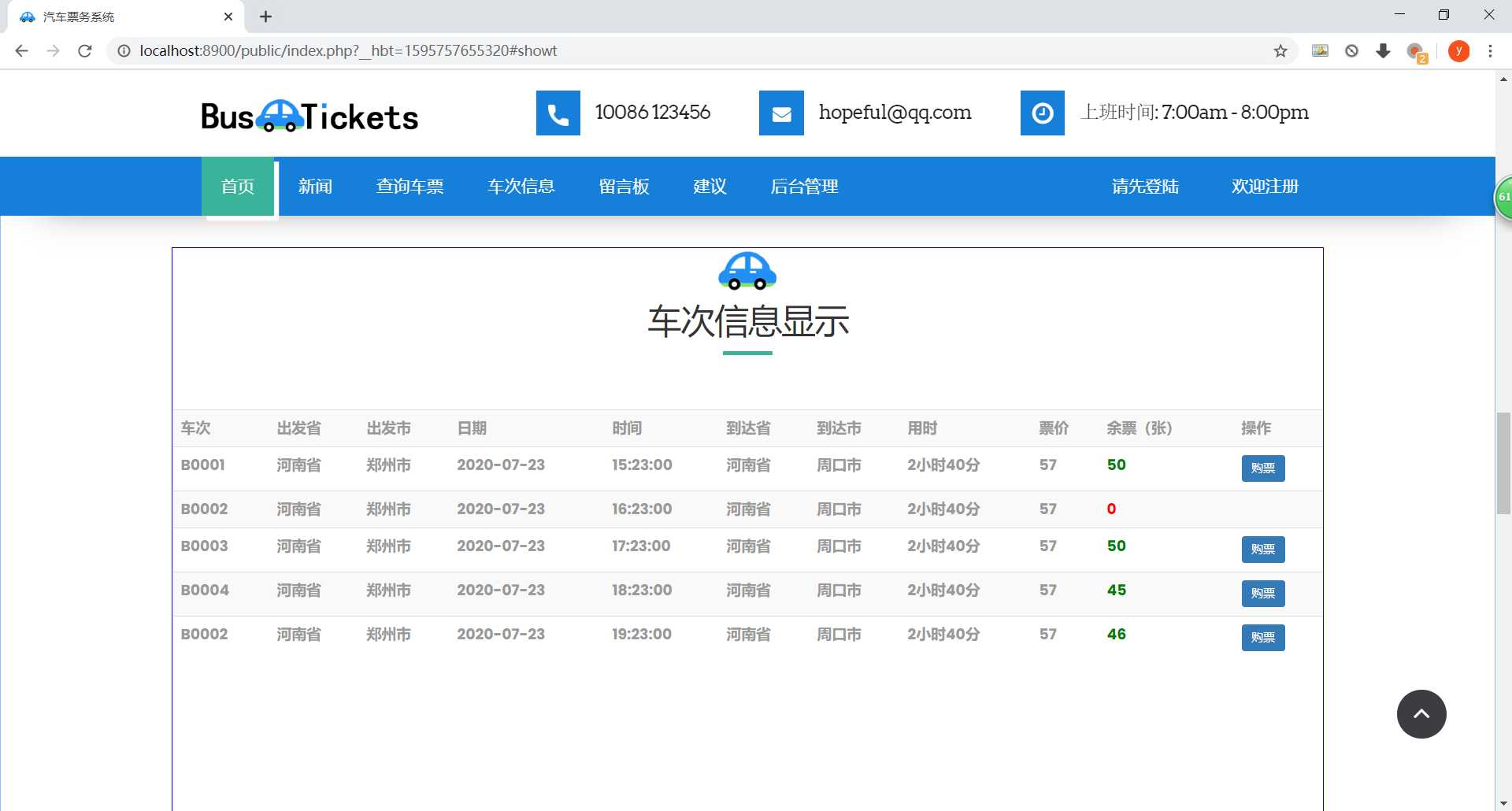
<div id="showt" class="parallax section db psdb" data-stellar-background-ratio="0.4" style="background:#fff;" data-scroll-id="doctors" tabindex="-1" id="showt" >
<div class="container">
<div class="heading">
<span class="icon-logo"><img src="../../../../public/static/images/icon-logo.png" alt="#"></span>
<h2>车次信息显示</h2>
</div>
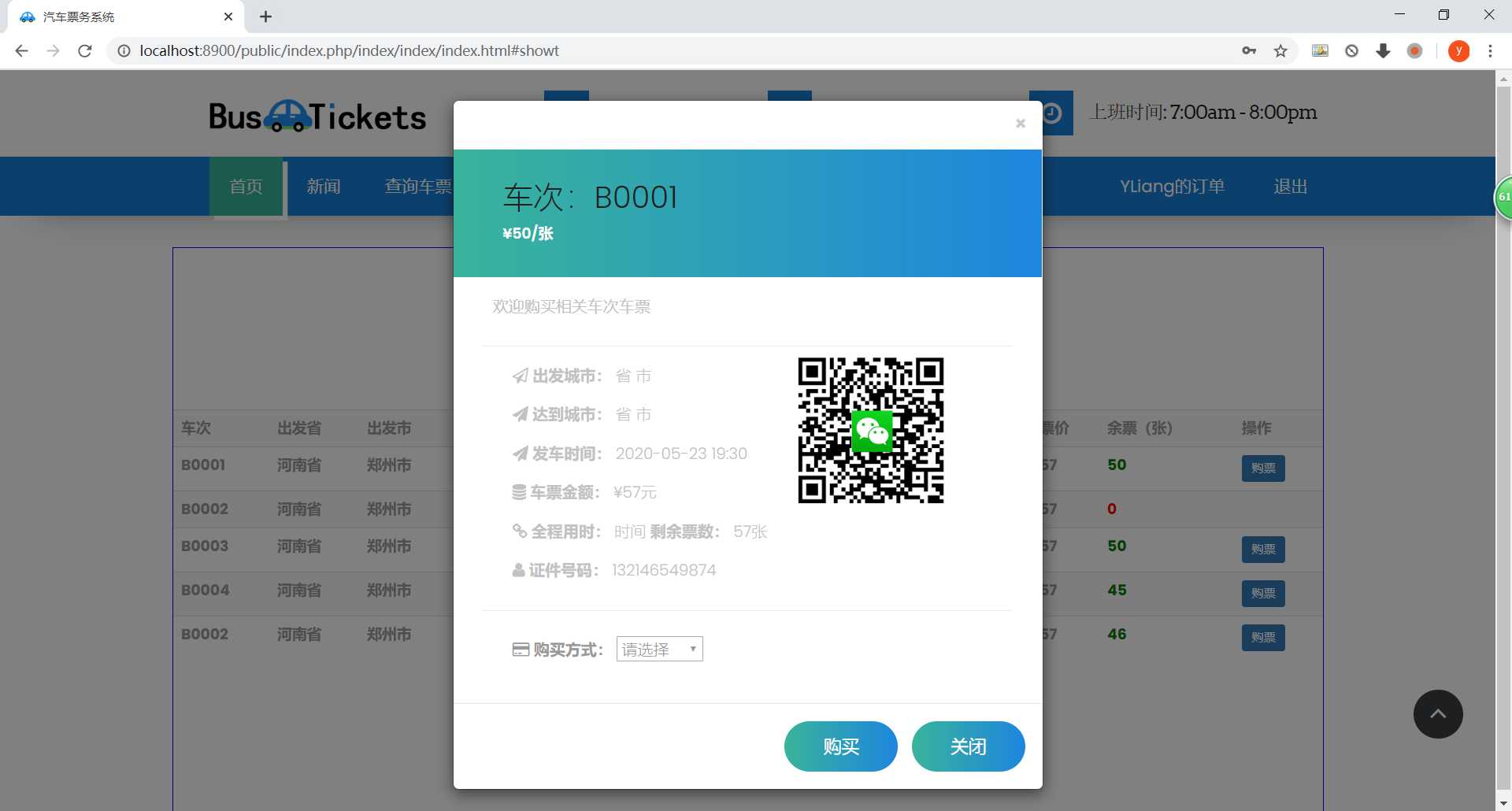
<!--模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body" style="padding: 0px;">
<!--在这里添加一些文本-->
<div>
<div class="pricing-table-header grd1">
<h2 id="mtcheci" style="margin-left: 50px;">WordPress Hosting</h2>
<h3 id="mtjiage" style="margin-left: 50px;">$59/year</h3>
</div>
<div id="zhifufangshi" style="width: 150px;height: 150px;position: absolute;top: 210px;left: 350px;">
<img id="imgweixin" style="width: 100%;height: 100%;" src="../../../../public/static/images/weixin.jpg"/>
<img id="imzhifubao" style="width: 100%;height: 100%;display: none;" src="../../../../public/static/images/zhifubao.png"/>
</div>
<div class="pricing-table-text">
<p>欢迎购买相关车次车票</p>
</div>
<div class="pricing-table-features">
<p><i class="fa fa-paper-plane-o "></i> <strong>出发城市:</strong> <span id="mtsheng01">省</span> <span id="mtcity01">市</span></p>
<p><i class="fa fa-paper-plane"></i> <strong>达到城市:</strong> <span id="mtsheng02">省</span> <span id="mtcity02">市</span></p>
<p><i class="fa fa-paper-plane"></i> <strong>发车时间:</strong> <span id="mtriqi">2020-05-23</span> <span id="mttime">19:30</span></p>
<p><i class="fa fa-database"></i> <strong>车票金额:</strong> <span id="mtprice">¥57元</span></p>
<p><i class="fa fa-link"></i> <strong>全程用时:</strong> <span id="mtshijian">时间</span> <strong>剩余票数:</strong> <span id="mtshengyu">57张</span></p>
<p><i class="fa fa-user"></i> <strong>证件号码:</strong> <span id="mtidcard">132146549874</span></p>
</div>
<div class="pricing-table-sign-up" style="margin-left: 30px;padding-left: 30px;">
<p><i class="fa fa-credit-card"></i> <strong>购买方式:</strong>
<select name="">
<option value="0">请选择</option>
<option value="1">微信支付</option>
<option value="2">支付宝</option>
</select>
</p>
</div>
</div>
</div>
<div class="modal-footer">
<a href="JavaScript:void(0)" data-scroll="" class="btn btn-light btn-radius btn-brd grd1 effect-1">购买</a>
<a href="JavaScript:void(0)" data-scroll="" class="btn btn-light btn-radius btn-brd grd1 effect-1" data-dismiss="modal">关闭</a>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
后端逻辑部分
public function searchTickets(Request $req)
{
$arr = $req->post();
//拆分日期字符
$str = $arr[‘datetime‘];
$strarr = explode("T",$str);
$res = Bus::where([
‘sheng01‘=>$arr[‘sheng01‘],
‘city01‘=>$arr[‘city01‘],
‘sheng02‘=>$arr[‘sheng02‘],
‘city02‘=>$arr[‘city02‘],
‘date‘=>$strarr[0]
])->select()->toArray();
//过滤时间
$strtime = $strarr[1];
$strhour = explode(":",$strtime);
$arr = array();
$hour = intval($strhour[0]);
for ($i=0; $i < count($res); $i++) {
$strhour2 = explode(":",$res[$i][‘time‘]);
$hour2 = intval($strhour2[0]);
if($hour < $hour2){
array_push($arr,$res[$i]);
}
}
echo json_encode($arr);
}
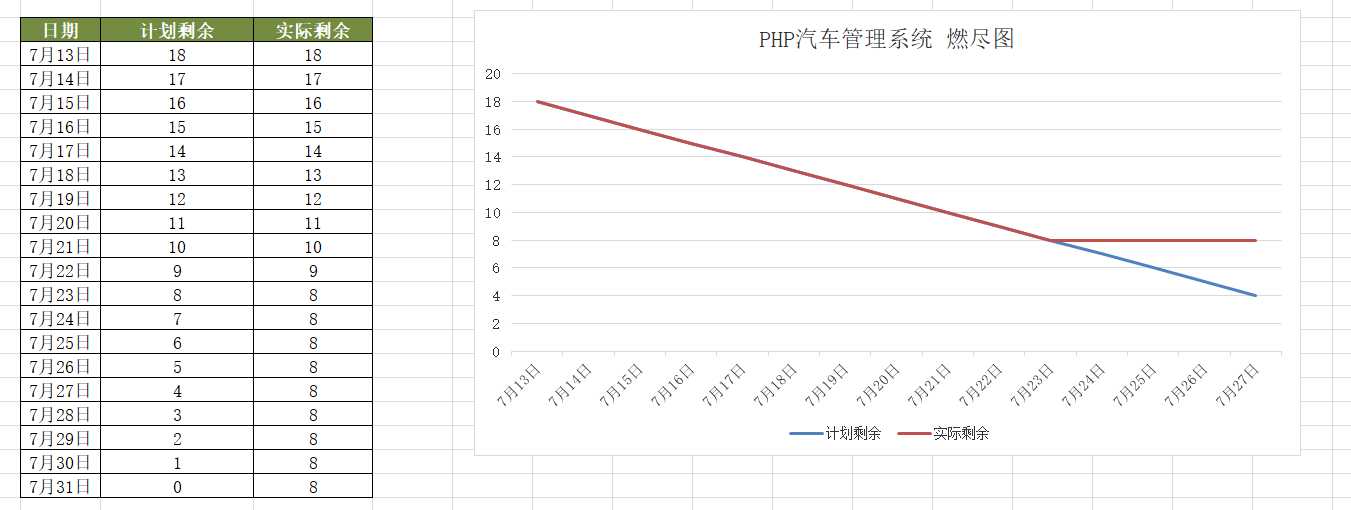
燃尽图

以上是关于客车票务系统之查询和购票模块的主要内容,如果未能解决你的问题,请参考以下文章
计算机毕业设计ssm+vue基本微信小程序的电影票务系统-电影票预订系统