Vue的runtime版和compiler版
Posted shababy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的runtime版和compiler版相关的知识,希望对你有一定的参考价值。
组件渲染到页面的过程
template --> ast --> render --> vDom --> 真实的Dom --> 页面
ast:抽象语法树
vDom:虚拟Dom
template最终还是会被渲染为 render函数
Runtime Only (只包含运行时的版本)
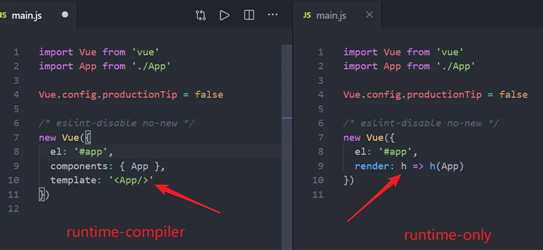
1、指定render函数,如上图
2、通常借助webpack的loader工具,将 .vue 文件编译为javascript,进行了预编译。所以该版本只包含运行时的 Vue.js 代码
3、webpack打包时已经将template编译为render函数,不需要在客户端进行编译
4、template 会通过 vue-template-compiler 转换为 render 函数
- 是只包含运行时的版本,没有编译器,CDN引入所对应的文件名为vue.runtime.js或vue.runtime.min.js。
- 因该版本无编译器,故占用代码体积小,但无法直接实现页面渲染,需要利用 render 里的 h 函数来创建 html 节点,vue.js的webpack引入和@vue/cli 引入都默认使用此版本。
runtime-compiler(包含编译器和运行时的版本)
编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
1、有指定template,如上图
2、如果没有对代码做预编译,但又使用了 Vue 的 template 属性并传入一个字符串,需要在客户端编译模板
3、打包时不进行编译,在运行的时候,才去编译 template
4、体积较大
- CDN引入所对应的文件名为vue.js或vue.min.js(生产环境),就是runtime-compiler版。
- 该版本有编译器,占用代码体积,所以比runtime版大40%的体积。
- 使用该版本,可直接将内容写在HTML中查看视图效果,或用template 渲染到 HTML,用webpack引入,需要配置alias,@vue/cli 引入也需要额外配置。
在实际开发中,由于h函数的参数比较复杂,可以使用vue-loader把vue文件里的HTML转为h函数。
如将vue.js错引用为vue.runtime.js,则无法将HTML编译为视图;如将vue.runtime.js错引用为vue.js,代码体积会变大,具体大家可以使用Codesandbox.io实践一下。
以上是关于Vue的runtime版和compiler版的主要内容,如果未能解决你的问题,请参考以下文章