vue-cl脚手架搭建
Posted zxixiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cl脚手架搭建相关的知识,希望对你有一定的参考价值。
最近开始学习vue框架,简单讲解一些怎么搭建vue-cli
1、去node.js官网下载安装包,下载后安装,安装按照步骤一步一步就可以了。
node.js官网地址:https://nodejs.org/en/
2、检测node是否安装成功,输入node -v命令,如果返回版本号则安装成功
npm -v是检测npm包是否安装成功 一般都是没有问题的

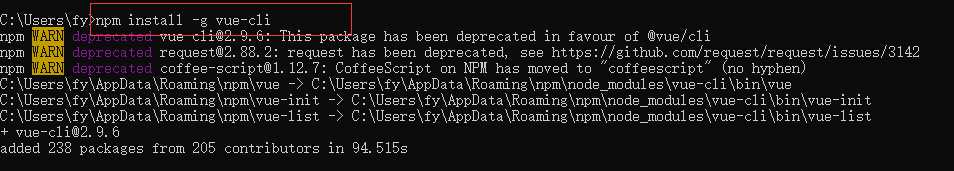
3、接下来是安装vue-cli脚手架环境了,输入npm install -g vue-cli命令行
安装完成后,显示如图所示

4、在你想要建立的目录下,新建项目文件夹 然后切换到你的项目文件夹下,如图是我的新建文件夹,文件夹的名称是vue-demo

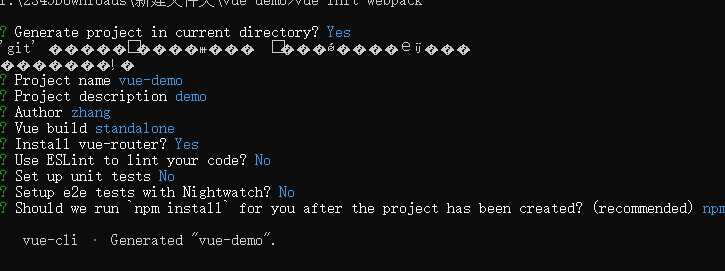
5、在新建文件夹下,输入vue init webpack命令,然后会出现一些问题,可以根据自己的情况做出相应的回答,下图是我自己的回答,仅供参考

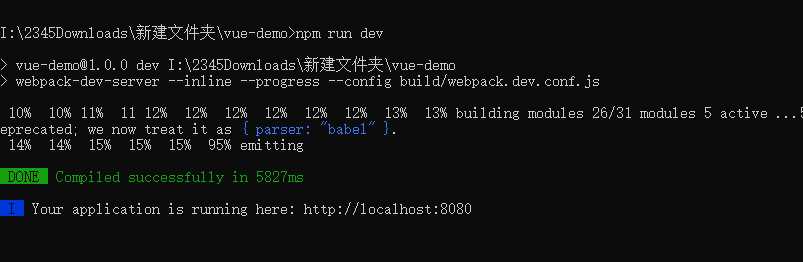
6、然后输入 npm run dev 系统会返回给你一个网址,

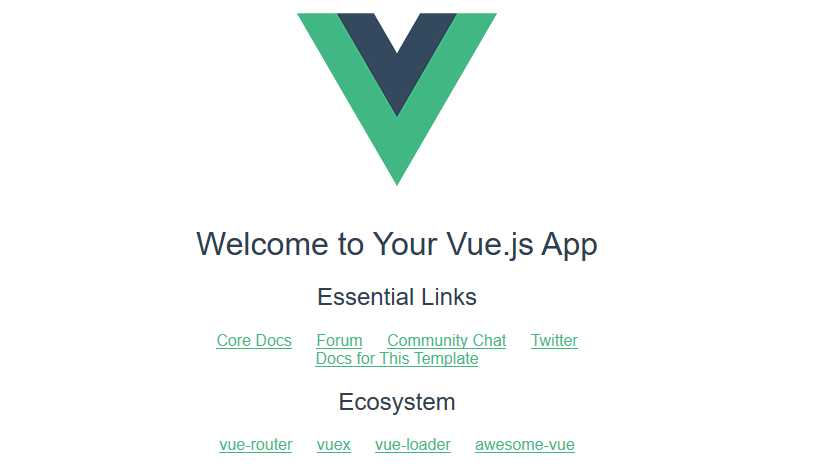
7、最后打开网址,网页显示如图,则表示你脚手架搭建成功了

以上是关于vue-cl脚手架搭建的主要内容,如果未能解决你的问题,请参考以下文章