element UI 在Table中插入图片,vue模糊查询
Posted strongerpian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI 在Table中插入图片,vue模糊查询相关的知识,希望对你有一定的参考价值。
基于localstorage的图书管理,使用element UI,实现基本的增删改查功能
首页Home
在首页实现模糊查询功能
1 <template> 2 <div class="home"> 3 <el-row> 4 <el-button type="primary" @click="Add">新增</el-button> 5 </el-row> 6 <!-- <el-input v-model="input" ref="search" placeholder="请输入内容"></el-input> --> 7 <el-input 8 v-model="search" 9 style="display: inline-block;width: 1300px" 10 placeholder="请输入搜索内容" 11 > 12 </el-input> 13 <el-table ref="tableData" :data="tables" style="width: 100%" stripe hover> 14 <el-table-column type="index" label="序号" width="50"></el-table-column> 15 <el-table-column prop="name" label="名称" width="180"></el-table-column> 16 <el-table-column prop="img" label="主图" width="180"> 17 <template slot-scope="scope"> 18 <img 19 style="width:80px; max-heigth: 80px; display: block;margin: 0 auto;" 20 :src="scope.row.img" 21 /> 22 </template> 23 </el-table-column> 24 25 <el-table-column prop="quantity" label="库存" width="180"></el-table-column> 26 <el-table-column prop="price" label="价格" width="180"></el-table-column> 27 <el-table-column label="操作" width="150"> 28 <template slot-scope="scope"> 29 <el-button size="mini" @click="handleEdit(scope.$index)">编辑</el-button> 30 <el-button size="mini" type="danger" @click="handleDelete(scope.$index)" 31 >删除</el-button 32 > 33 </template> 34 </el-table-column> 35 </el-table> 36 </div> 37 </template> 38 39 <script> 40 export default { 41 name: "Home", 42 components: { 43 // HelloWorld 44 }, 45 data() { 46 return { 47 search: "", 48 tableData: [ 49 { 50 name: "", 51 img: "", 52 quantity: "", 53 price: "", 54 }, 55 ], 56 } 57 }, 58 methods: { 59 Add() { 60 this.$router.push({ 61 name: "New", 62 }) 63 }, 64 handleEdit(index) { 65 this.$router.push({ 66 name: "Edit", 67 query: { index }, 68 }) 69 }, 70 handleDelete(index) { 71 this.$confirm("此操作将永久删除该数据, 是否继续?", "提示", { 72 confirmButtonText: "确定", 73 cancelButtonText: "取消", 74 type: "warning", 75 }) 76 .then(() => { 77 let data = JSON.parse(localStorage.getItem("data")) 78 data.splice(index, 1) 79 localStorage.setItem("data", JSON.stringify(data)) 80 this.loadData() 81 this.$message({ 82 type: "success", 83 message: "删除成功!", 84 }) 85 }) 86 .catch(() => { 87 this.$message({ 88 type: "info", 89 message: "已取消删除", 90 }) 91 }) 92 }, 93 loadData() { 94 let data = JSON.parse(localStorage.getItem("data")) 95 // this.list = data 96 this.tableData = data 97 }, 98 }, 99 created() { 100 this.loadData() 101 }, 102 computed: { 103 tables() { 104 const search = this.search 105 if (search) { 106 return this.tableData.filter((data) => { 107 return Object.keys(data).some((key) => { 108 return ( 109 String(data[key]) 110 .toLowerCase() 111 .indexOf(search) > -1 112 ) 113 }) 114 }) 115 } 116 return this.tableData 117 }, 118 }, 119 } 120 </script>
新增页New
1 <template> 2 <div class="edit"> 3 <el-form 4 :model="numberValidateForm" 5 ref="numberValidateForm" 6 label-width="100px" 7 class="demo-ruleForm" 8 > 9 <el-form-item 10 prop="name" 11 label="名称" 12 :rules="[{ required: true, message: ‘名称不能为空‘ }]" 13 > 14 <el-input 15 type="name" 16 v-model.number="numberValidateForm.name" 17 autocomplete="off" 18 ></el-input> 19 </el-form-item> 20 <el-form-item label="主图" prop="img" :rules="[{ required: false }]"> 21 <el-input 22 type="img" 23 v-model.number="numberValidateForm.img" 24 autocomplete="off" 25 ></el-input> 26 </el-form-item> 27 <el-form-item label="库存" prop="quantity" :rules="[{ required: false }]"> 28 <el-input 29 type="quantity" 30 v-model.number="numberValidateForm.quantity" 31 autocomplete="off" 32 ></el-input> 33 </el-form-item> 34 <el-form-item label="价格" prop="price" :rules="[{ required: false }]"> 35 <el-input 36 type="price" 37 v-model.number="numberValidateForm.price" 38 autocomplete="off" 39 ></el-input> 40 </el-form-item> 41 <el-form-item> 42 <el-button type="primary" @click="submitForm(‘numberValidateForm‘)" 43 >提交</el-button 44 > 45 <el-button @click="resetForm(‘numberValidateForm‘)">重置</el-button> 46 </el-form-item> 47 </el-form> 48 </div> 49 </template> 50 51 <script> 52 export default { 53 data() { 54 return { 55 list: [], 56 numberValidateForm: { 57 name: "", 58 img: "", 59 quantity: "", 60 price: "", 61 }, 62 } 63 }, 64 methods: { 65 submitForm() { 66 if (this.numberValidateForm.name == "") { 67 this.$alert("名称不能为空", { 68 confirmButtonText: "确定", 69 }) 70 return 71 } 72 let data = JSON.parse(localStorage.getItem("data")) 73 if (data) { 74 data.push(this.numberValidateForm) 75 localStorage.setItem("data", JSON.stringify(data)) 76 } else { 77 this.list.push(this.numberValidateForm) 78 localStorage.setItem("data", JSON.stringify(this.list)) 79 } 80 this.$router.push({ 81 name: "Home", 82 }) 83 }, 84 resetForm() { 85 this.numberValidateForm = [] 86 }, 87 }, 88 } 89 </script> 90 91 <style></style>
修改页Edit
1 <template> 2 <div class="edit"> 3 <el-form 4 :model="numberValidateForm" 5 ref="numberValidateForm" 6 label-width="100px" 7 class="demo-ruleForm" 8 > 9 <el-form-item 10 prop="name" 11 label="名称" 12 :rules="[{ required: true, message: ‘名称不能为空‘ }]" 13 > 14 <el-input 15 type="name" 16 v-model.number="numberValidateForm.name" 17 autocomplete="off" 18 ></el-input> 19 </el-form-item> 20 <el-form-item label="主图" prop="img" :rules="[{ required: false }]"> 21 <el-input 22 type="img" 23 v-model.number="numberValidateForm.img" 24 autocomplete="off" 25 ></el-input> 26 </el-form-item> 27 <el-form-item label="库存" prop="quantity" :rules="[{ required: false }]"> 28 <el-input 29 type="quantity" 30 v-model.number="numberValidateForm.quantity" 31 autocomplete="off" 32 ></el-input> 33 </el-form-item> 34 <el-form-item label="价格" prop="price" :rules="[{ required: false }]"> 35 <el-input 36 type="price" 37 v-model.number="numberValidateForm.price" 38 autocomplete="off" 39 ></el-input> 40 </el-form-item> 41 <el-form-item> 42 <el-button type="primary" @click="submitForm(‘numberValidateForm‘)" 43 >提交</el-button 44 > 45 <el-button @click="resetForm(‘numberValidateForm‘)">重置</el-button> 46 </el-form-item> 47 </el-form> 48 </div> 49 </template> 50 51 <script> 52 export default { 53 data() { 54 return { 55 numberValidateForm: { 56 name: "", 57 img: "", 58 quantity: "", 59 price: "", 60 }, 61 } 62 }, 63 methods: { 64 loadData() { 65 let id = this.$route.query.index 66 let data = JSON.parse(localStorage.getItem("data")) 67 this.numberValidateForm = data[id] 68 }, 69 submitForm() { 70 if (this.numberValidateForm.name == "") { 71 this.$alert("名称不能为空", { 72 confirmButtonText: "确定", 73 }) 74 return 75 } 76 let id = this.$route.query.index 77 let data = JSON.parse(localStorage.getItem("data")) 78 data.splice(id, 1, this.numberValidateForm) 79 localStorage.setItem("data", JSON.stringify(data)) 80 this.$router.push({ 81 name: "Home", 82 }) 83 }, 84 resetForm() { 85 this.numberValidateForm = [] 86 }, 87 }, 88 created() { 89 this.loadData() 90 }, 91 } 92 </script> 93 94 <style></style>
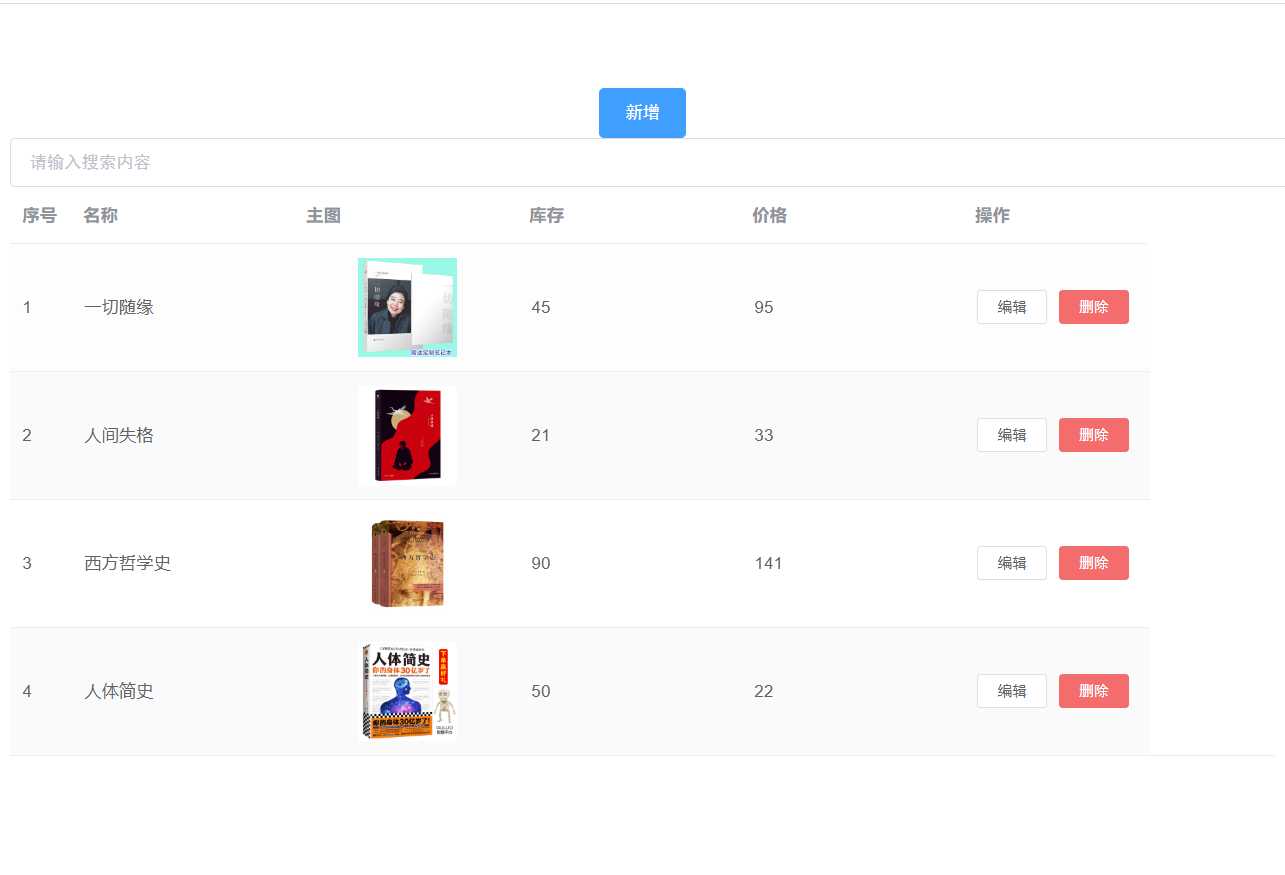
效果图:

项目GitHub地址: https://github.com/strongerPian/Book-Set.git
以上是关于element UI 在Table中插入图片,vue模糊查询的主要内容,如果未能解决你的问题,请参考以下文章
如何在表格中添加图片(使用el-table、el-table-column),即在Vue.js中使用ui-element?
elementuitable表格中把后端传过来的数据加了逗号不显示怎么回事
vue vuecli element table 表格 获取行数据