如何快速引用逐浪CMS官方发布的的ZICO图标库
Posted zoomlacms
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何快速引用逐浪CMS官方发布的的ZICO图标库相关的知识,希望对你有一定的参考价值。
随着对版权的要求不断提高,都想拥有自主研发的东西可随手拿来就用。不管是在字体,还是在图片上,不少平台都为版权问题费尽心事,字体版权用到的很多纠纷问题如方正,提及大家都熟悉;图片版权更是近两年比较热的事情,因图片版权问题大家都认识了视觉中国。随之版权意识高的公司都在做自有知识产权的研发储备。
ICO是什么?
ICO是Windows的图标文件格式,其实是ico file的缩写形式,它是基于windows开发的图标文件格式。图标文件可以存储单个图案、多尺寸、多色板的图标文件。一个图标实际上是多张不同格式的图片的集合体,并且还包含了一定的透明区域。
现在ICO的应用范围广泛,使用方法也多,逐浪CMS为此专门开发了ico图标库供开发者使用,一个专为中国开发者而生的跨平台图标解决方案,同时基于zico技术可以快速渲染webfont或svg矢量图标,并提供免费的网页字体技术。
zio是一个非常优秀的webfont与svg图标展示系统,它的目标是让全栈开发者与用户可以自由的任何页面引用矢量级的图标。
随着计算机软件技术的进步,人们无论是在开发传统客户端软件、移动APP软件、微信公众号、微信小程序、Facebokk内页,或从事web网站系统的开发,都需要用到图标。
可以说,一个UI交互界面,除了颜色、字体之外,最重要的就是图标系统了,一个好的图标可以让人们对界面(应用)一目了然,并提升业务能力。
逐浪CMS开发的图标库的引用方法有多种,接下来我们详细看下:
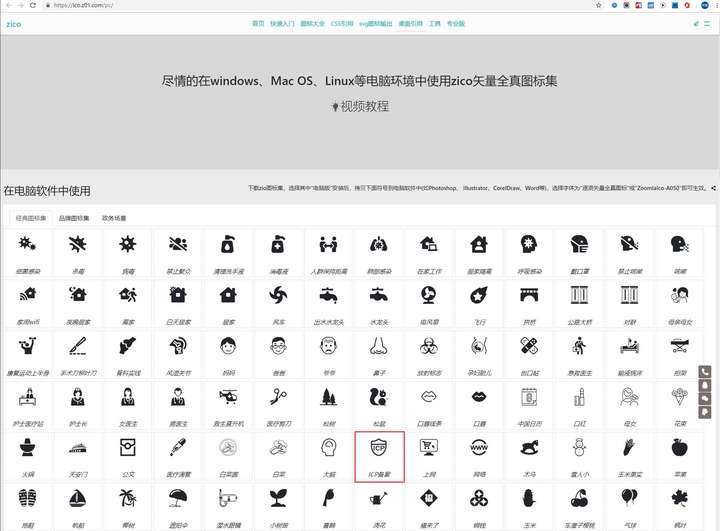
第一种:桌面引用:尽情的在windows、Mac OS、Linux等电脑环境中使用zico矢量全真图标集
下载zio图标集,选择其中“电脑版”安装后,拷贝下面符号到电脑软件中(如Photoshop、 Illustrator、CorelDraw、Word等),选择字体为“逐浪矢量全真图标"或“ZoomlaIco-A050"即可生效。

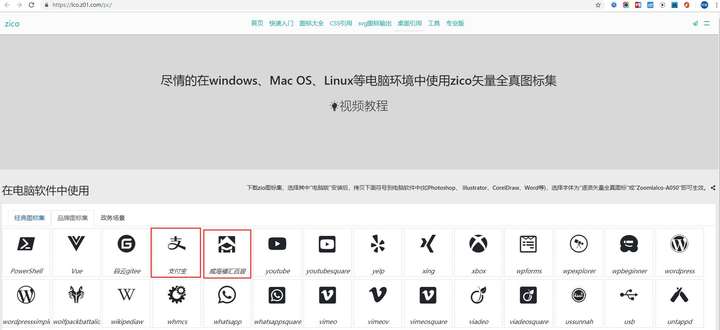
下载好的文件,点击安装即可,安装好的文件在各种应用软件中都可用。

上图下面三个图标是直接引用的ZoomlaIco-A050即为:逐浪矢量全真图标


第二种:直接SVG引用快速又简单
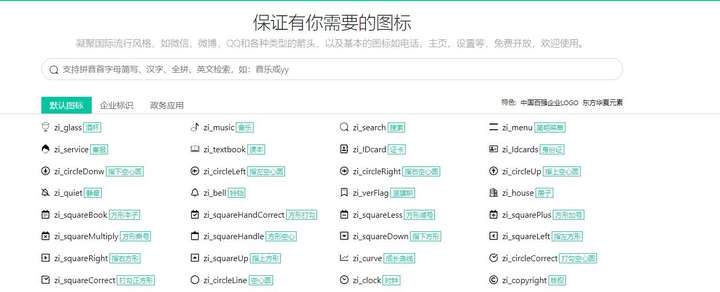
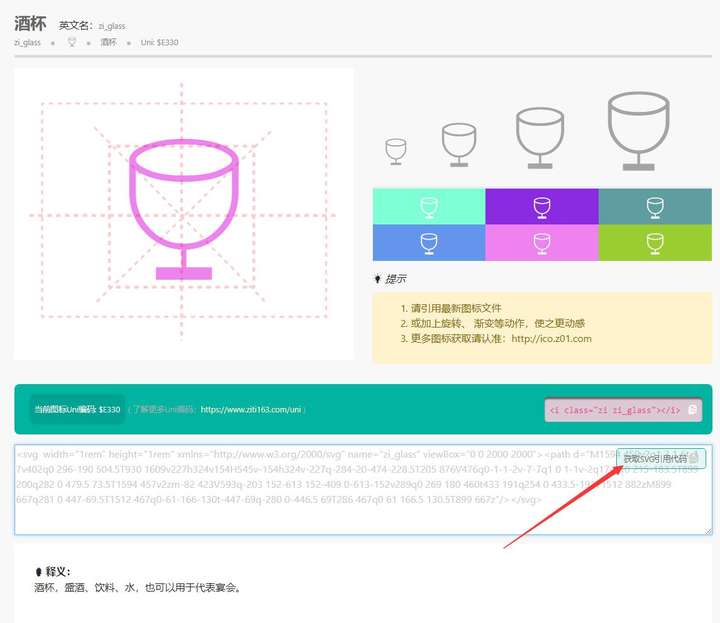
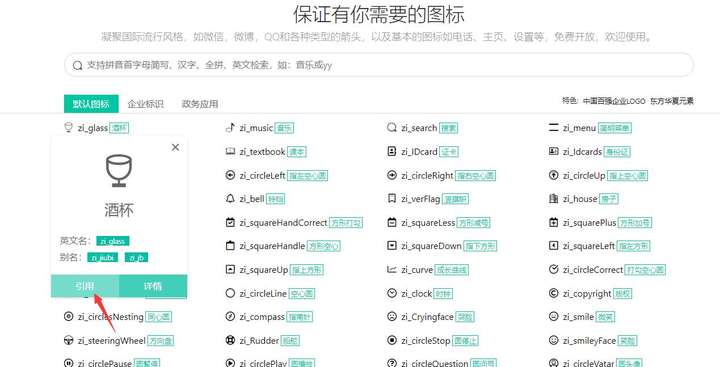
选择点击你需要用的图标,进入图标详情页,


点击获取SVG引用代码,直接一键复制,方便快捷,颜色也可自定义选择。
<svg width="1rem" height="1rem" xmlns="SVG namespace" name="zi_glass" viewBox="0 0 2000 2000"><path d="M1594 459v2q1 3 1 6t-1 7v402q0 296-190 504.5T930 1609v227h324v154H545v-154h324v-227q-284-20-474-228.5T205 876V476q0-1-1-2v-7-7q1 0 1-1v-2q17-110 215-183.5T899 200q282 0 479.5 73.5T1594 457v2zm-82 423V593q-203 152-613 152-409 0-613-152v289q0 269 180 460t433 191q254 0 433.5-191T1512 882zM899 667q281 0 447-69.5T1512 467q0-61-166-130t-447-69q-280 0-446.5 69T286 467q0 61 166.5 130.5T899 667z"/></svg>
第三种:基于scss/sass混合的引用:对一个图标快速自定义颜色,方法就是:<i class="zi zi_baseballball" zico="棒球" style="color: red"></i>
自由混合
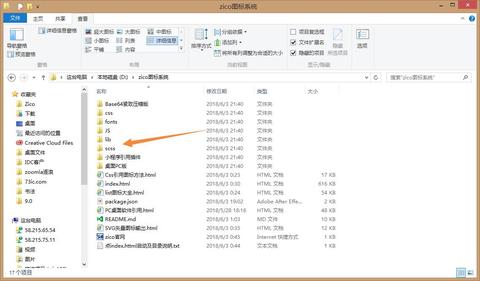
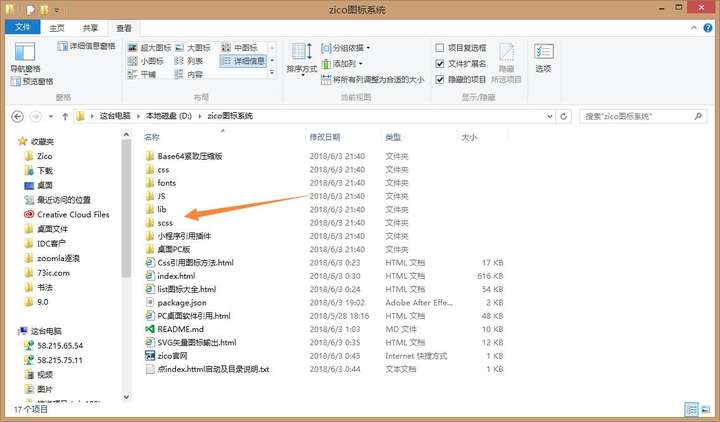
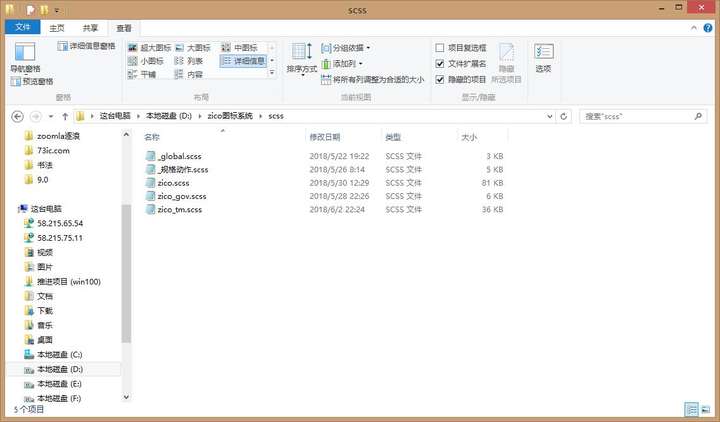
zico提供了基于scss/sass的混合器,其scss源码与map文件均已经全面开放,你可以下载在在scss文件夹中获得。
下载zico后,您就能进行混合,目录结构如下所示:


混合配置
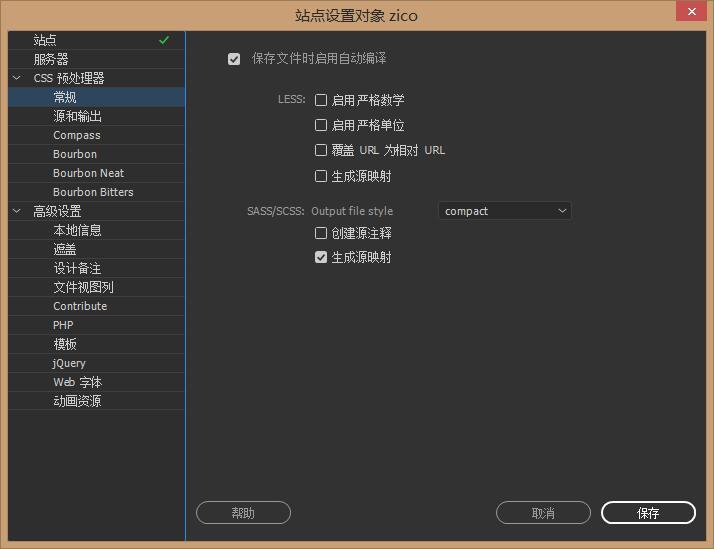
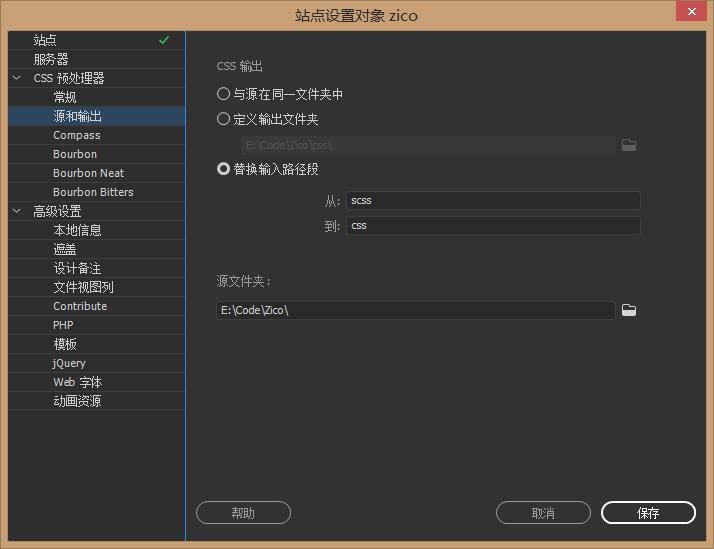
为了更好的支持中文环境,我们的scss有可能采用了中文变量,所以您可能要选择正确的编译软件,其中微软的visual code、adobe的Dreamver cc 2017以及更高版本均能较好的混合。
`
以下是我们的推荐的混合配置:


扩展
由于遵循开放协议,所以你通过混合,可以将zico完全集成在你的系统中1。
[1] 如果你还不熟悉scss/sass混合,可以浏览这里
Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中文网
快速精简
有时可能需要对CSS文件进行精简,从而提升访问速度。
通常经典的理论认为,网页一般速度为3秒,超过5秒就是不可接受的。
所以开发者们常是想尽办法去简化请求的效率。
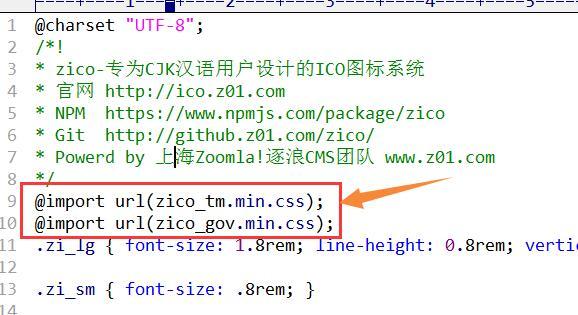
如果你是采用css引用,则可以通过删除或注释zico.css文件的前两行来简化。
可简化的两行代码是:
@import url(zico_tm.min.css);
@import url(zico_gov.min.css);

`
简化了这两行后,则带来的问题是:
- 不能调用品牌库
- 不能调用政务特色库对于大多数用户来说,这两类库不是必须的,所以是可以精简的。
自由精简
你也可以根据需要进行精简,删除不必要的代码,尤其是根据我们提供的Scss/sass混合器来处理,其网址:
第四种: 基于JS输出SVG图标的方法引用:组合应用更加方便:<span class="zi_group zi_2x"><i class="zi zi_squareLine zi_group2x"></i> <i class="zi zi_digg zi_group1x"></i></span>
一行JS文件引用
如果你要采用zico的svg输出,只要引用一行JS就可以了。
你可以下载zico文件包,将js文件拷到程序目录中(推荐)。
也可以通过云端读取我们的远程zico文件,其地址是:http://ico.z01.com/zico.min.js
引入行,就可以自由的调用图标了,写作html标签时,还是一样的引用,其方法如:<i class=”zi zi_user>`
我们这里提供了一个svg输出实例页面:
http://ico.z01.com/svg.shtml
和原生CSS调用相同的显示方法
所有的使用习惯和css调用相同,没有任何不同,以确保你的习惯得到尊重。
第五种:CDN引用

如果你不想下载和安装,也可以直接CDN引用,只要在网页和应用中中置入zico的CDN源地址即可,其URL请求源为: http://ico.z01.com/zico.min.css 这个网址同时支持SSL,你也可以采用 https://ico.z01.com/zico.min.css 以及SSL自响应模式: //http://ico.z01.com/zico.min.css 都是合法的。
更多可访问逐浪图标库官方,引用方法多,使用简单。
以上是关于如何快速引用逐浪CMS官方发布的的ZICO图标库的主要内容,如果未能解决你的问题,请参考以下文章