高效简单方便管理与维护的开源运维工单系统
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高效简单方便管理与维护的开源运维工单系统相关的知识,希望对你有一定的参考价值。
ferry 工单系统介绍
ferry工单系统是一个集工单统计、任务钩子、RBAC权限管理、灵活配置流程与模版于一身的开源工单系统,当然也可以称之为工作流引擎。
权限控制:给予casbin的rbac权限控制开发,能非常灵活的控制左侧菜单及页面按钮,并且可以对api进行权限控制,避免可以通过类似与Postman的工具直接发送请求触发api操作的情况。
工单统计:对工单进行数据统计,便于以后对根据工单进行分析与调整。
任务钩子:目前支持在当前阶段离开时来触发任务钩子,进行任务的执行,当然后面会加入进入当前阶段的时候触发任务钩子,来执行任务,并且将表单数据,当成参数传递给任务,方便任务可以根据表单数据进行一系列的操作。
灵活配置流程及模版:通过后台管理,实现拖拖拽拽就能创建出一个完成的工作流和模版,并可以绑定模版。进行表单输入。
当然还有更多更好更妙的功能,比如:并行阶段处理,条件判断处理,会签功能,处理人实现变量管理等等。
还有已经排入日程的功能开发,比如:表单设计的子表单功能,加签功能,催办功能,多人可自认工单处理功能等等。
当然如果你觉得还有需要加的功能可以给作者留言,或者提交PR。
github: https://github.com/lanyulei/ferry
gitee: https://gitee.com/yllan/ferry
如果可以的话,github或者gitee上点上一个小小的star吧,一份支持,一份动力。
此项目为方便以后加入其他项目,因此代码结构是根据功能区分好的,比较适合做二次开发加入新的项目,例如作者后续就打算加入,CMDB,SQL审计平台等等。
权限控制
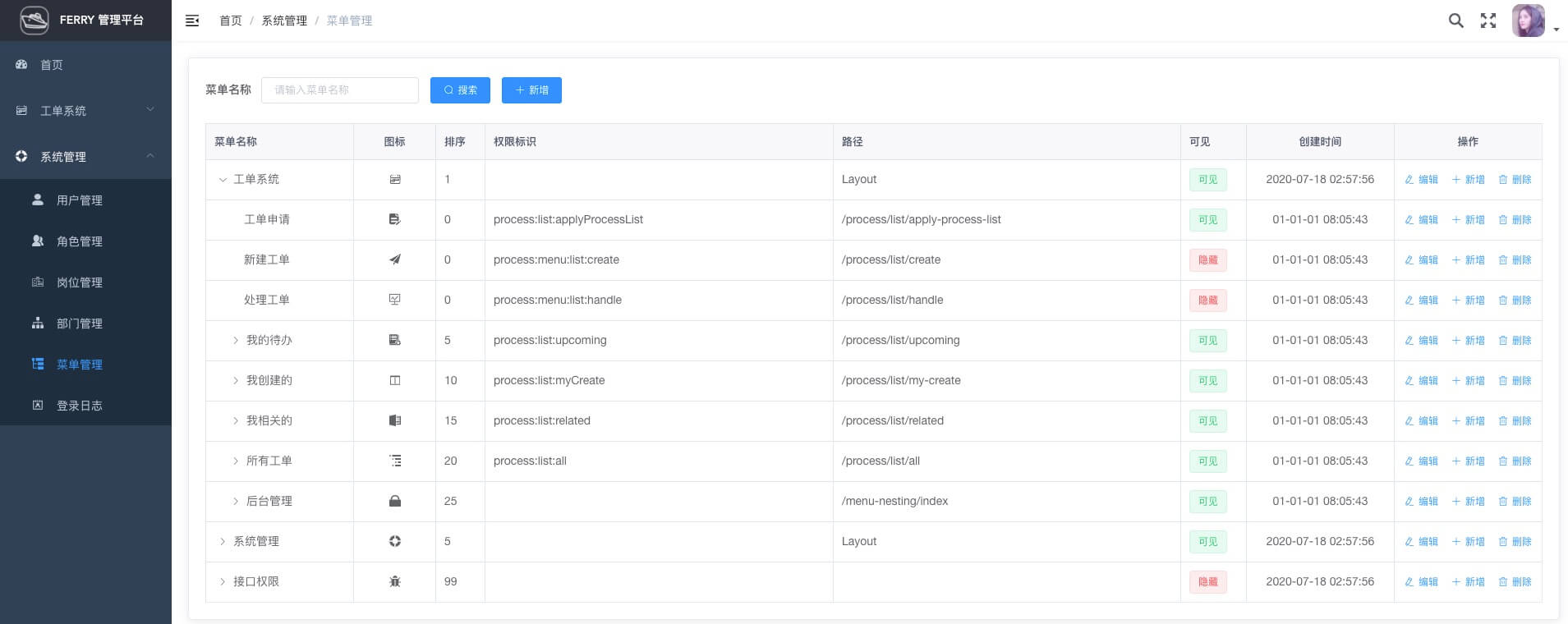
粒度非常大的权限控制,页面按钮都可准确控制,并且可对API进行访问控制。
首先先添加菜单及按钮数据。

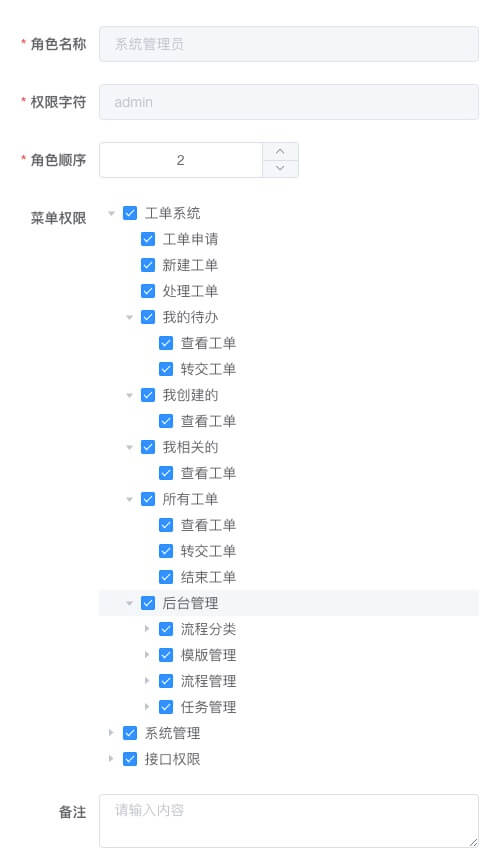
然后就可通过角色进行权限控制了。

后端使用的casbin及自己维护的扩展表进行权限管理,前端按钮的展示则通过v-permisaction来进行维护管理。
<template>
<div class="app-container">
<el-card class="box-card">
<el-form ref="listQuery" :model="listQuery" :inline="true">
<el-form-item label="工单标题">
<el-input
v-model="listQuery.title"
placeholder="请输入工单标题"
clearable
size="small"
style="width: 240px"
@keyup.enter.native="getList"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="small" @click="getList">搜索</el-button>
</el-form-item>
</el-form>
<el-table v-loading="loading" border :data="ticketList" @selection-change="handleSelectionChange">
<!-- <el-table-column type="selection" width="55" align="center" /> -->
<el-table-column label="ID" prop="id" width="120" />
<el-table-column label="标题" prop="title" :show-overflow-tooltip="true" />
<el-table-column label="当前状态" :show-overflow-tooltip="true">
<template slot-scope="scope">
<span>{{ scope.row.state[0].label }}</span>
</template>
</el-table-column>
<el-table-column label="当前处理人" :show-overflow-tooltip="true">
<template slot-scope="scope">
<span v-if="scope.row.is_end===0">{{ scope.row.principals }}</span>
</template>
</el-table-column>
<el-table-column label="优先级" :show-overflow-tooltip="true" width="120" align="center">
<template slot-scope="scope">
<span v-if="scope.row.priority===2">
<el-tag type="warning">紧急</el-tag>
</span>
<span v-else-if="scope.row.priority===3">
<el-tag type="danger">非常紧急</el-tag>
</span>
<span v-else>
<el-tag type="success">正常</el-tag>
</span>
</template>
</el-table-column>
<el-table-column label="是否结束" :show-overflow-tooltip="true" width="80" align="center">
<template slot-scope="scope">
<el-tag v-if="scope.row.is_end===0" size="mini" type="success">否</el-tag>
<el-tag v-else size="mini" type="danger">是</el-tag>
</template>
</el-table-column>
<el-table-column label="创建时间" align="center" prop="create_time" width="180">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.create_time) }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width" width="180">
<template slot-scope="scope">
<el-button
v-permisaction="[‘process:list:all:select‘]"
size="mini"
type="text"
icon="el-icon-edit"
@click="handleView(scope.row)"
>查看</el-button>
<el-button
v-if="scope.row.is_end===0"
v-permisaction="[‘process:list:all:inversion‘]"
size="mini"
type="text"
icon="el-icon-position"
@click="handleInversion(scope.row)"
>转交</el-button>
<el-button
v-if="scope.row.is_end===0"
v-permisaction="[‘process:list:all:end‘]"
size="mini"
type="text"
icon="el-icon-switch-button"
@click="handleUnity(scope.row)"
>结单</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog
title="转交工单"
:visible.sync="dialogVisible"
width="30%"
>
<el-form ref="ruleForm" :model="ruleForm" :rules="rules" label-width="60px" class="demo-ruleForm">
<el-form-item label="节点" prop="node_id">
<el-select v-model="ruleForm.node_id" placeholder="选择节点" size="small" style="width: 100%">
<el-option v-for="(item, index) in nodeList" :key="index" :label="item.label" :value="item.id" />
</el-select>
</el-form-item>
<el-form-item label="用户" prop="user_id">
<el-select v-model="ruleForm.user_id" placeholder="选择用户" size="small" style="width: 100%">
<el-option v-for="(item, index) in users" :key="index" :label="item.nickName" :value="item.userId" />
</el-select>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="ruleForm.remarks" type="textarea" size="small" />
</el-form-item>
<el-form-item style="text-align: right">
<el-button type="primary" @click="submitForm(‘ruleForm‘)">提交</el-button>
<el-button @click="dialogVisible = false">关闭</el-button>
</el-form-item>
</el-form>
</el-dialog>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageIndex"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
</el-card>
</div>
</template>
<script>
import { workOrderList, unityWorkOrder, inversionWorkOrder } from ‘@/api/process/work-order‘
import { listUser } from ‘@/api/system/sysuser‘
export default {
data() {
return {
users: [],
nodeList: [],
dialogVisible: false,
queryParams: {},
total: 0,
loading: false,
ticketList: [],
listQuery: {
page: 1,
per_page: 10
},
ruleForm: {
work_order_id: ‘‘,
node_id: ‘‘,
user_id: ‘‘,
remarks: ‘‘
},
rules: {
node_id: [
{ required: true, message: ‘请选择节点‘, trigger: ‘change‘ }
],
user_id: [
{ required: true, message: ‘请选择用户‘, trigger: ‘change‘ }
]
}
}
},
created() {
this.getList()
},
methods: {
getList() {
this.listQuery.classify = 4
workOrderList(this.listQuery).then(response => {
this.ticketList = response.data.data
this.queryParams.pageIndex = response.data.page
this.queryParams.pageSize = response.data.per_page
this.total = response.data.total_count
this.loading = false
})
},
handleView(row) {
this.$router.push({ name: ‘ProcessListHandle‘, query: { workOrderId: row.id, processId: row.process }})
},
handleUnity(row) {
this.$confirm(‘此操作将会结束该工单, 是否继续?‘, ‘提示‘, {
confirmButtonText: ‘确定‘,
cancelButtonText: ‘取消‘,
type: ‘warning‘
}).then(() => {
unityWorkOrder({
work_oroder_id: row.id
}).then(response => {
if (response.code === 200) {
this.getList()
}
})
}).catch(() => {
this.$message({
type: ‘info‘,
message: ‘已取消‘
})
})
},
handleInversion(row) {
this.dialogVisible = true
this.ruleForm.work_order_id = row.id
this.nodeList = row.state
if (this.nodeList.length === 1) {
this.ruleForm.node_id = this.nodeList[0].id
}
listUser({
pageSize: 999999
}).then(response => {
this.users = response.data.list
})
},
handleSelectionChange() {},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
inversionWorkOrder(this.ruleForm).then(response => {
if (response.code === 200) {
this.getList()
this.dialogVisible = false
}
})
}
})
}
}
}
</script>
<style scoped>
</style>任务钩子
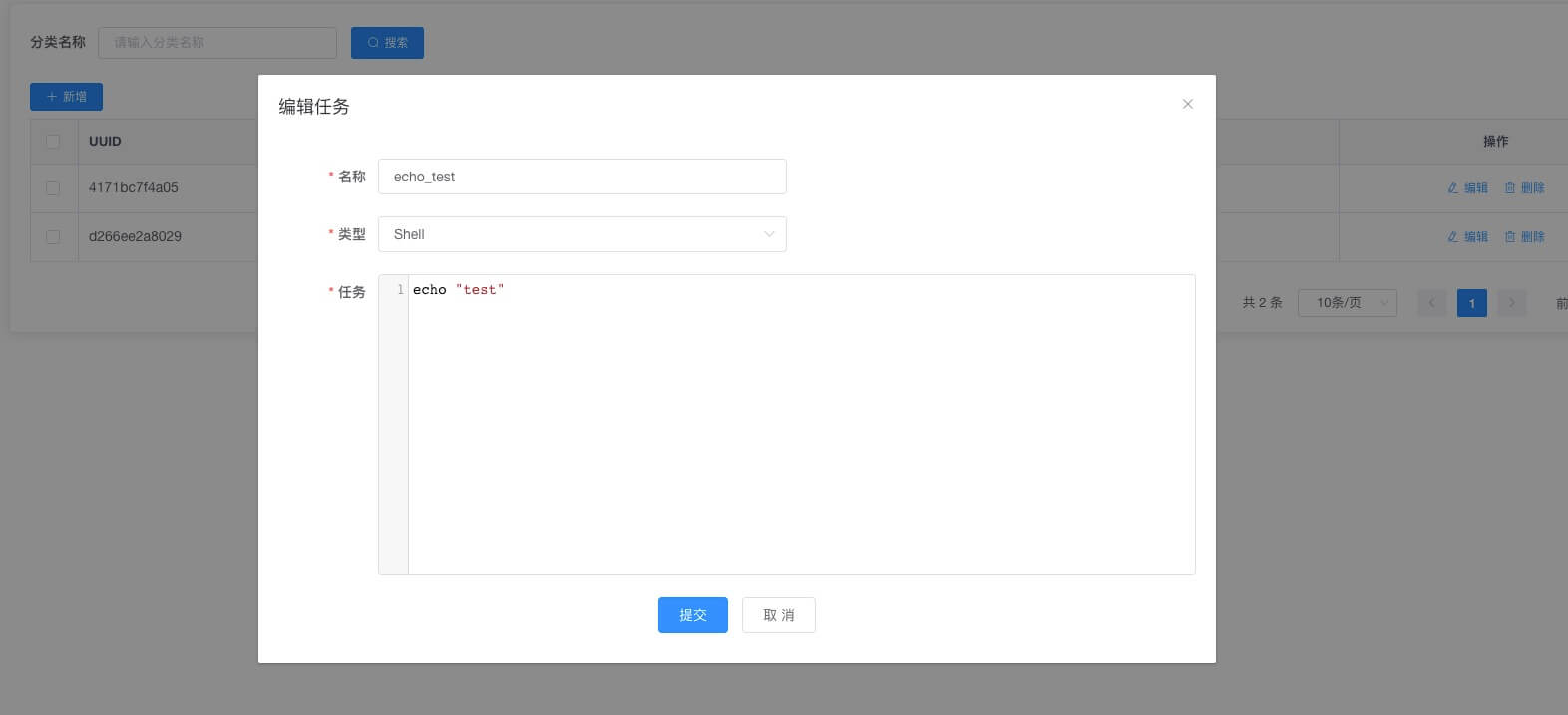
通过对每个阶段进行任务绑定来实现,流程中的任务执行。
同时可通过Web页面对任务进行管理和维护。

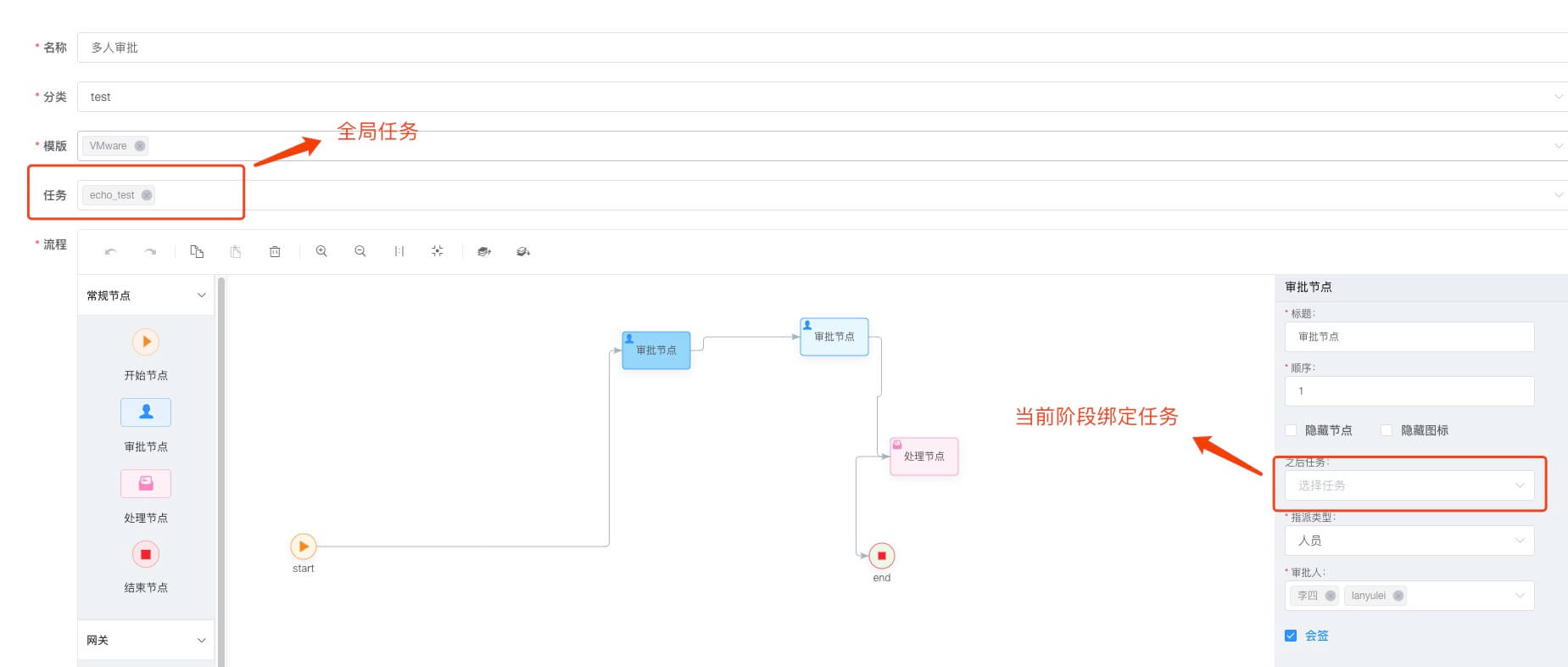
在流程中绑定任务。

灵活定制流程及模版
对流程和模版进行灵活的配置。
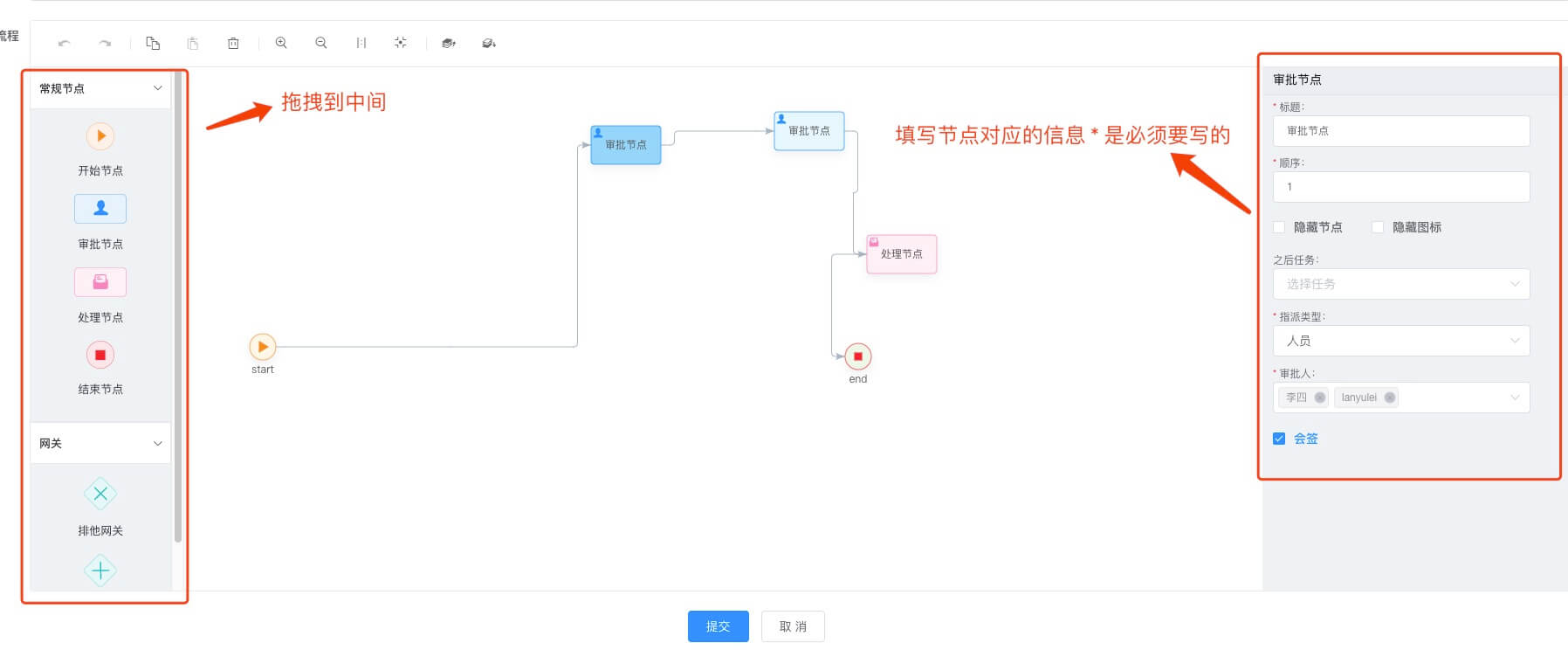
首先是流程。

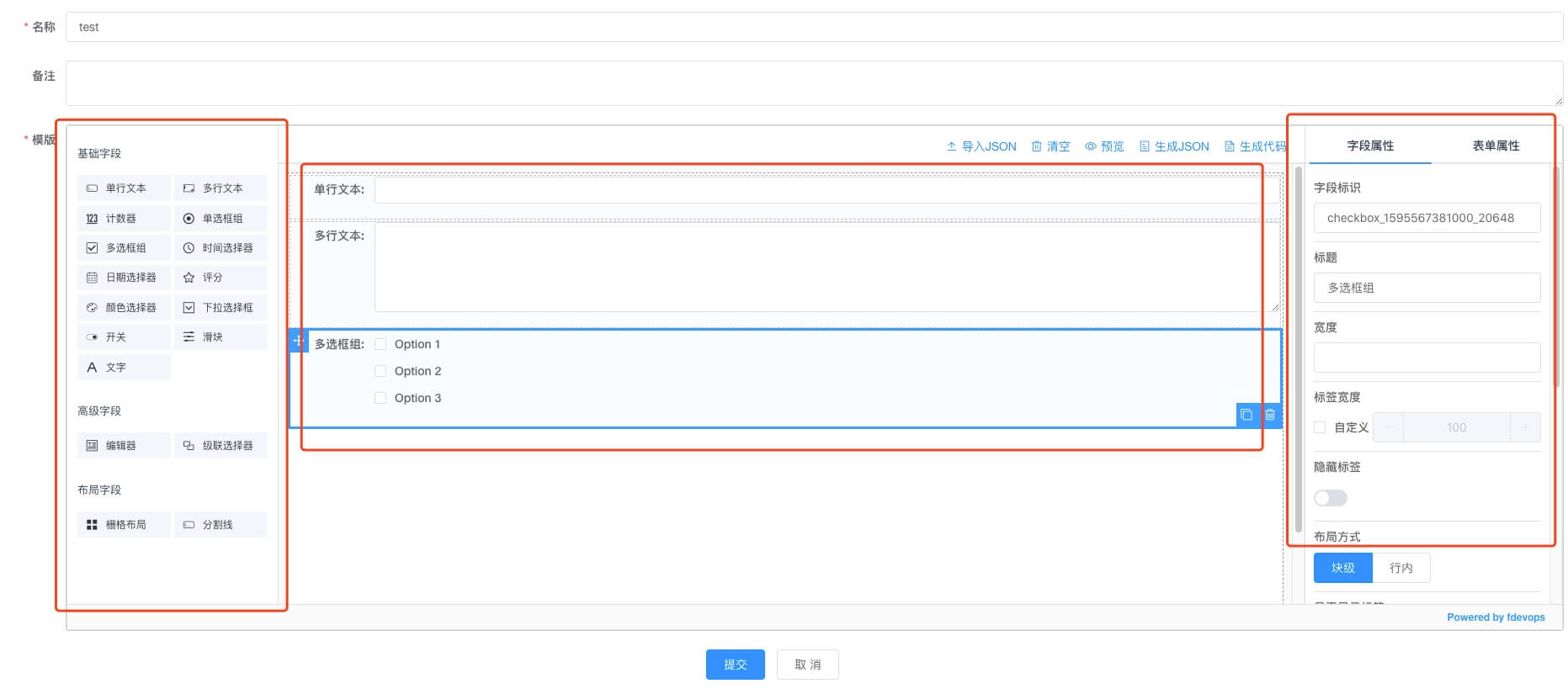
然后设计模版。

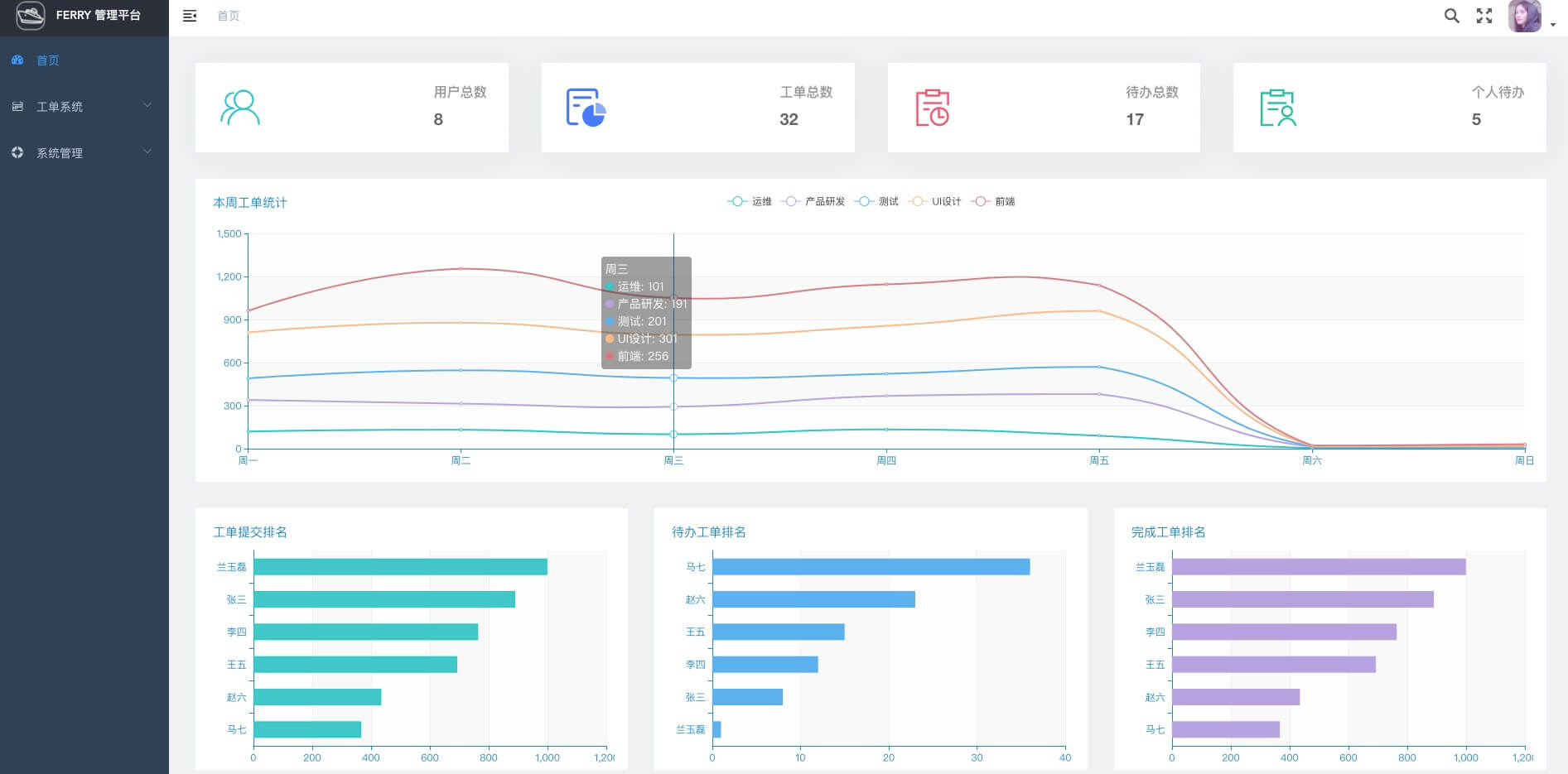
工单统计(正在开发阶段)
目前统计的数据:
- 工单总数
- 待办工单总数
- 个人待办总数
- 本周工单统计,曲线图展示,包括工单总数,待办总数,已完成总数
- 本周工单数据提交排名
- 本周待办工单排名
- 本周完成工单排名

<template>
<div class="dashboard-container">
<adminDashboard v-if="dashboardStatus" :panel-group-value="panelGroupValue" />
</div>
</template>
<script>
import adminDashboard from ‘./admin‘
import { initData } from ‘@/api/dashboard‘
export default {
name: ‘Dashboard‘,
components: { adminDashboard },
data() {
return {
dashboardStatus: false
}
},
created() {
initData().then(response => {
this.panelGroupValue = response.data
this.dashboardStatus = true
})
}
}
</script>ferry工单系统就介绍到这了,更多功能就进Dome自己去演练一下吧。
开源不易,请用一个star表表心意感谢。
以上是关于高效简单方便管理与维护的开源运维工单系统的主要内容,如果未能解决你的问题,请参考以下文章