三列布局_使用定位和浮动
Posted liuqyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三列布局_使用定位和浮动相关的知识,希望对你有一定的参考价值。

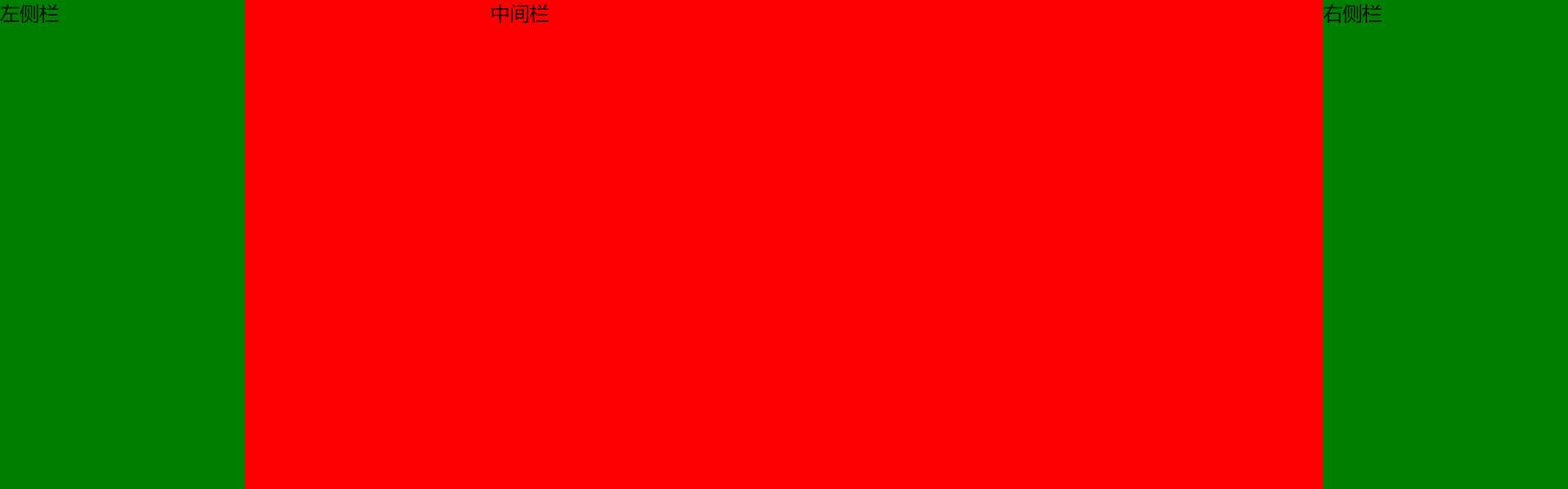
效果图
三列布局需求:
1.两边固定,当中自适应
2.当中列要完整显示
3.当中列要优先加载
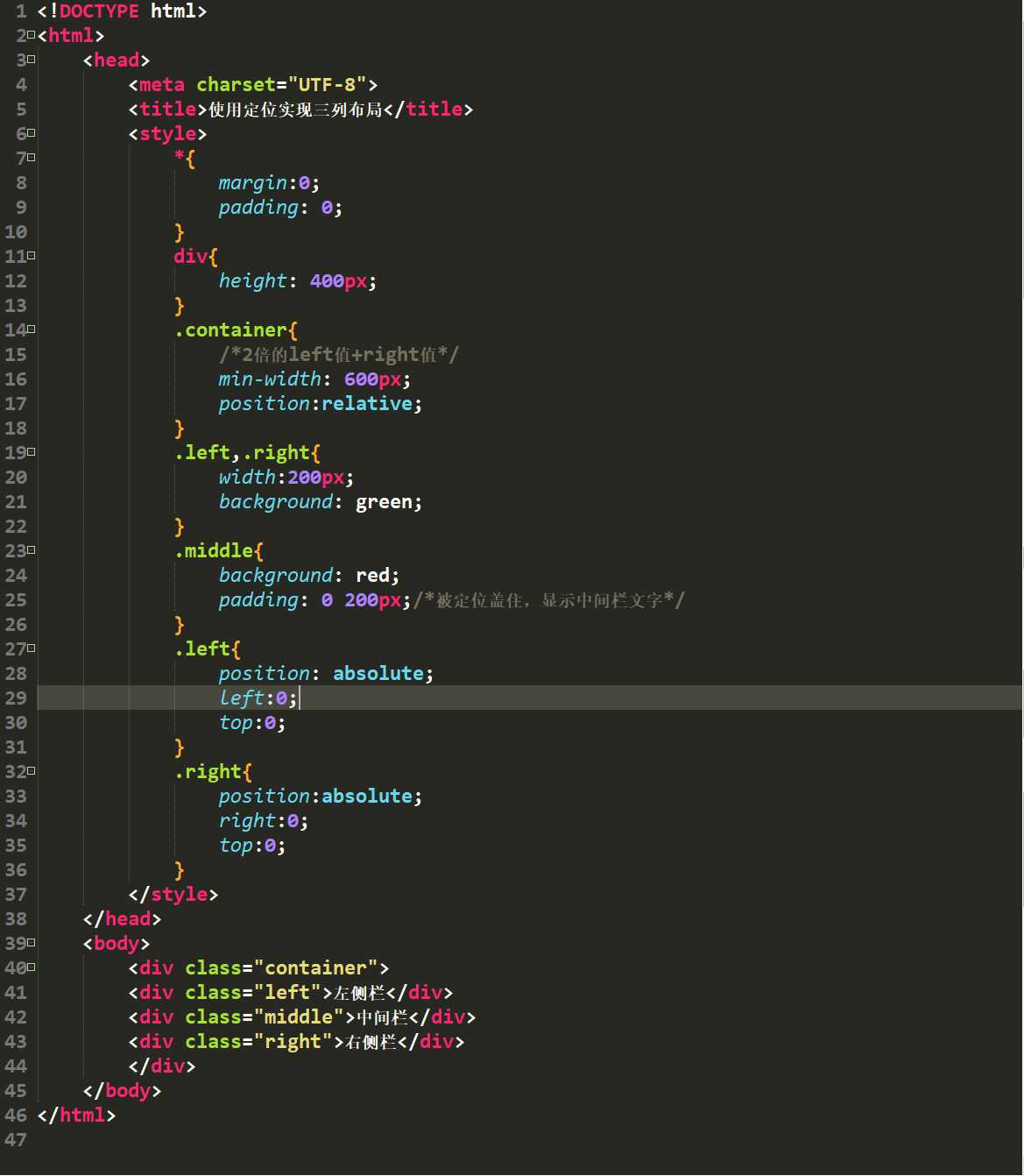
一、使用定位实现三列布局
缺点:必须要有容器相对定位,而且定位会提升层级,对编写页面有很大困扰

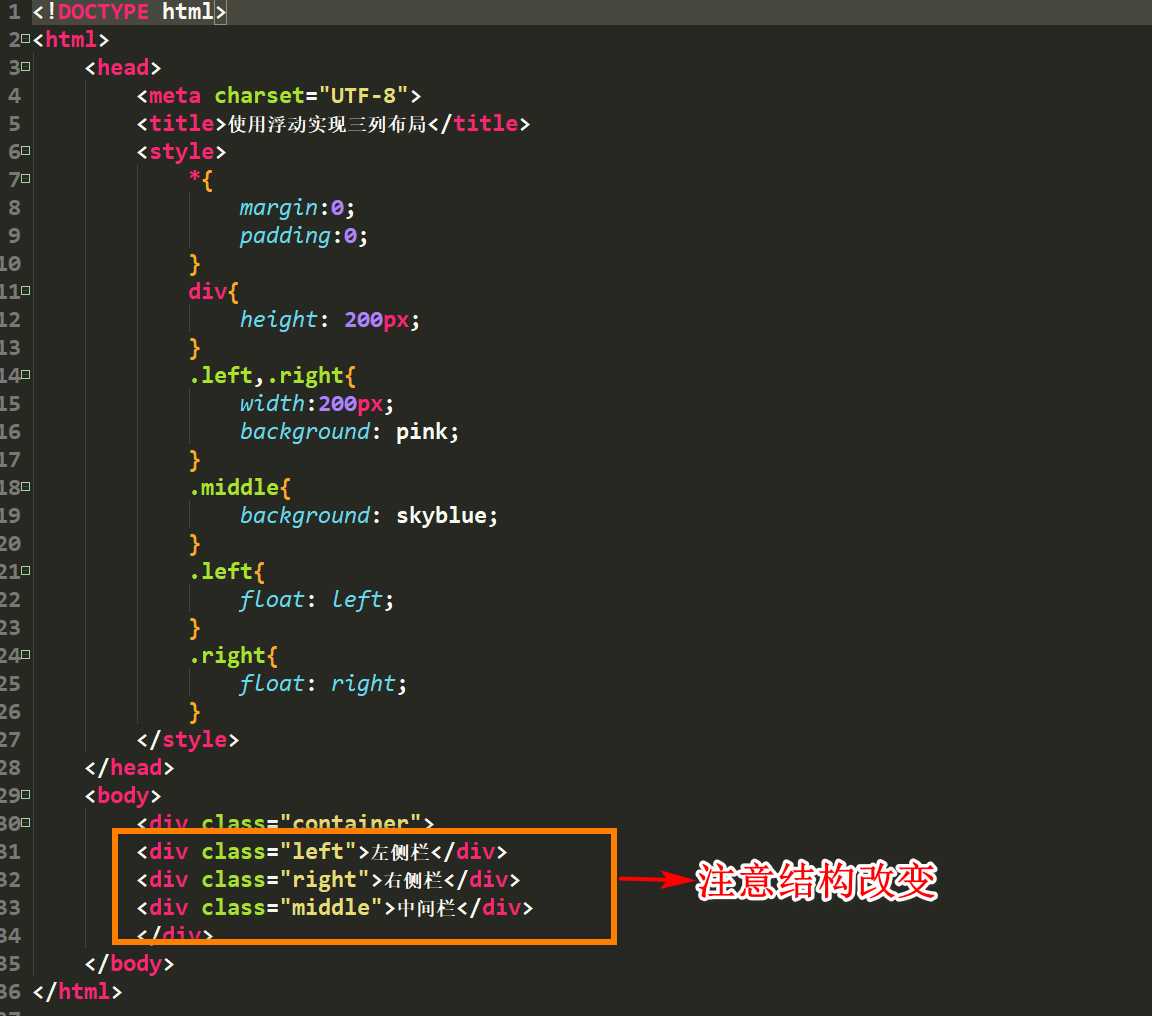
二、使用浮动实现三列布局
缺点:中间列无法优先加载

以上是关于三列布局_使用定位和浮动的主要内容,如果未能解决你的问题,请参考以下文章