移动端开发基础16使用代码块直接创建组件模板
Posted lenbor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端开发基础16使用代码块直接创建组件模板相关的知识,希望对你有一定的参考价值。
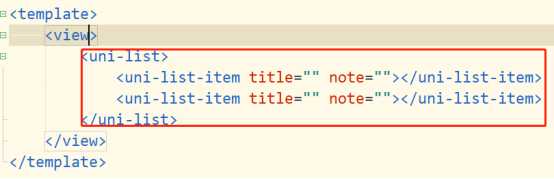
为提升开发效率,HBuilderX将 uni-app 常用代码封装成了以 u 开头的代码块,如在 template 标签内输入 ulist 回车,会自动生成如下代码:

注意需保障uni-list组件在项目的components目录下。比较简单的方式,是新建项目时,选 uni ui项目模板,在里面即可随便敲所有u开头的代码块。如果不是 uni ui项目模板,那么需要去插件市场手动把uni ui组件下载到项目中。
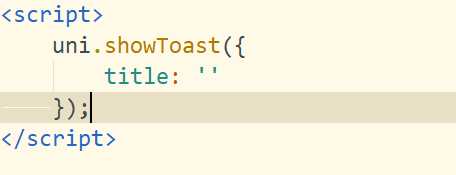
代码块分为Tag代码块、JS代码块,如在 script 标签内输入 uShowToast 回车,会自动生成如下代码:

uni-app已支持的Tag代码块:
(1) uButton:按钮
(2) uCheckbox:复选框
(3) uGrid:宫格,需引用uni ui
(4) uList:列表,需引用uni ui
(5) uRadio:单选框
(6) uSwiper:滑块视图
(7) uCard:卡片
(8) uImage:图片
(9) uIcons:图标
(10)uMap:地图
……
几乎各种组件不管是内置组件还是uni ui的组件,均已封装为代码块,在HBuilderX的vue代码template区域中敲u,代码助手会提示所有可见列表。也可在HBuilderX菜单工具-代码块设置-vue代码块的左侧列表查阅所有。
除组件外,其他常用代码块包括:
viewfor:生成一段带有v-for循环结构的视图代码块
vbase:生成一段基本的vue代码结构
uniapp支持的JS代码块
(1) uRequest:发起网络请求
(2) uGetLocation:获取当前的地理位置、速度
(3) uShowToast:显示提示框
(4) uShowLoading:显示加载提示框
(5) uHideLoading:隐藏提示框
(6) uShowModal:显示模态弹窗
(7) uShowActionSheet:显示菜单列表
(8) uNavigateTo:打开新页面
(9) uNavigateBack:页面返回
(10) uRedirectTo:页面重定向
(11) uStartPullDownRefresh:触发下拉刷新
(12) uStopPullDownRefresh:停止当前页面下拉刷新
(13) uLogin:登录
(14) uShare:分享
(15) uPay:支付
......
几乎各种常用js api,均已封装为代码块,在HBuilderX的js代码中敲u,代码助手会提示所有可见列表。也可在HBuilderX菜单工具-代码块设置-js代码块的左侧列表查阅所有。
uniapp支持的vue js代码块
(1) vImport:导入文件
(2) ed:export default
(3) vData:输出 data(){return{}}
(4) vMethod:输出 methods:{}
(5) vComponents:输出 components: {}
uniapp支持的其他常用js代码块
(1) iff:简单if
(2) forr:for循环结构体
(3) fori:for循环结构体并包含i
(4) funn:函数
(5) funa:匿名函数
(6) rt:return true
(7) clog:输出:"console.log()"
(8) clogvar:增强的日志输出,可同时把变量的名字打印出来
(9) varcw:输出:"var currentWebview = this.$mp.page.$getAppWebview()"
(10) ifios:iOS的平台判断
(11) ifandroid:Android的平台判断
预置代码块不满足需求的话,可以自定义代码块
以上是关于移动端开发基础16使用代码块直接创建组件模板的主要内容,如果未能解决你的问题,请参考以下文章