Django处理下拉数据
Posted nieliangcai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django处理下拉数据相关的知识,希望对你有一定的参考价值。
问题来源: 针对下拉菜单而言,如果全部有前端固定输入,一旦系统需要修改前端字段名称,那么我们就需要去找到对应的下拉框,修改名称,修改后还要重新提交代码;略微麻烦
解决办法,用Django的models处理,把数据都写到数据库中,后端把数据返回给前端,前端只需要读取数据,写到对应的下拉菜单中即可
具体操作:
后端:
1、 先建表,想清楚数据结构,再写接口
2、 写一个接口,将数据返回给前端;get请求
class SearchEnvJson(APIView): def get(self, request): data = Config.objects.all() return JsonResponse(data)
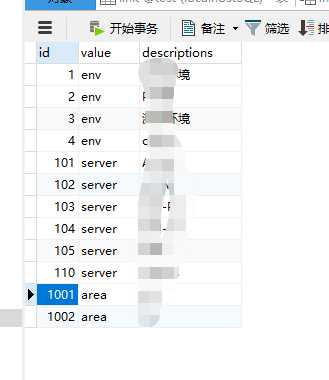
自己建一个config表,非开发人员,建表比较戳,见谅;能用
id可以分大一点,这样就可以防止突发新增内容;用value区分不同的下拉菜单,用descriptions作为option值

前端: 前端将后端提供的数据写入到option
$.ajax({ type: "get", url: "{% url ‘searchEnvApi‘ %}", datatype: ‘json‘, contentType: "application/json; charset=utf-8", data: {}, success: function (data) { console.log(data); for (let i = 0; i < data.data.length; i++) { let dataTemp = data.data[i]; console.log(dataTemp); if (dataTemp.value == "env") { $("#env").append(new Option(dataTemp.descriptions)) }else if (dataTemp.value == "server") { $("#server").append(new Option(dataTemp.descriptions)) }else if (dataTemp.value=="area"){ $("#area").append(new Option(dataTemp.descriptions)) } } form.render(); } });
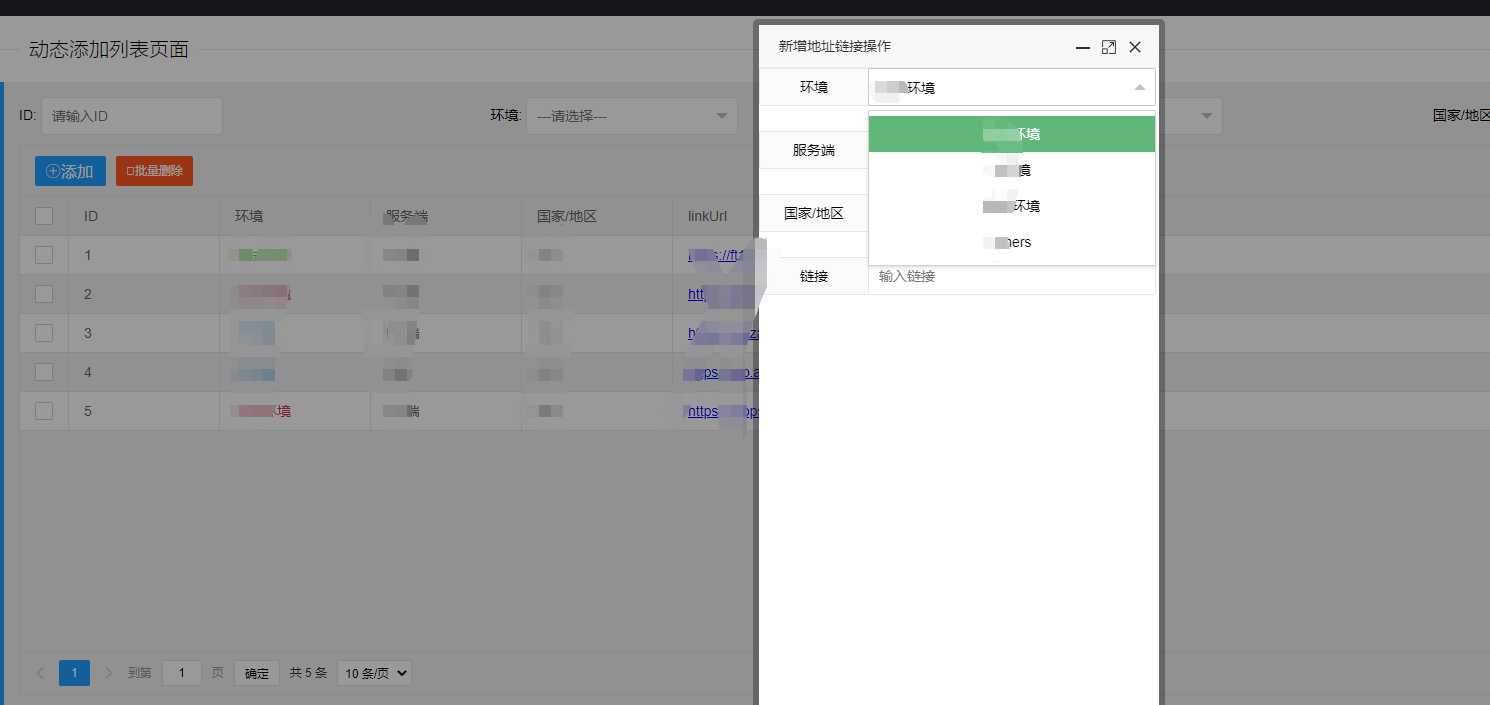
数据验证:
数据正常显示

以上是关于Django处理下拉数据的主要内容,如果未能解决你的问题,请参考以下文章