vue项目实战-pc端新闻网页
Posted hylcode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目实战-pc端新闻网页相关的知识,希望对你有一定的参考价值。
1、项目初始
基于vue-cli搭建项目
vue create news-app
页面采用flex布局、样式使用sass
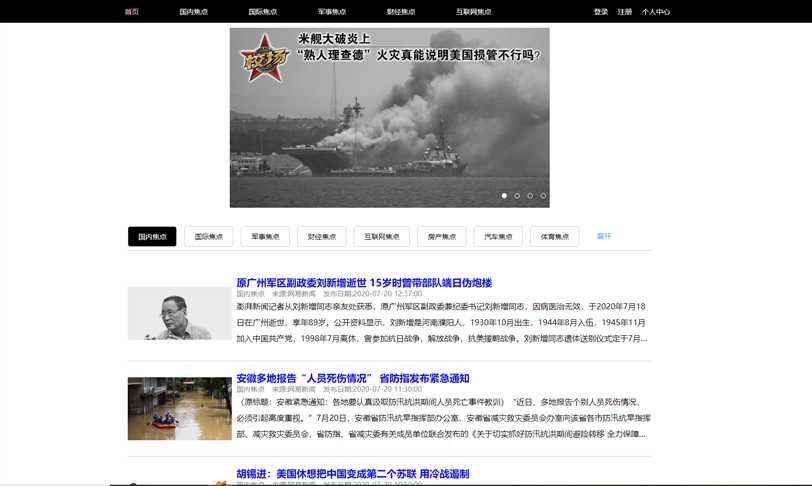
2、首页的搭建
主要包括导航栏,轮播图,及主要新闻的展示

2、点击导航栏可进行不同新闻的切换 通过id的不同获得不同的数据,进行页面渲染,每个页面只展示5条数据,对页面进行分页,点击不同的页码切换不同的数据。

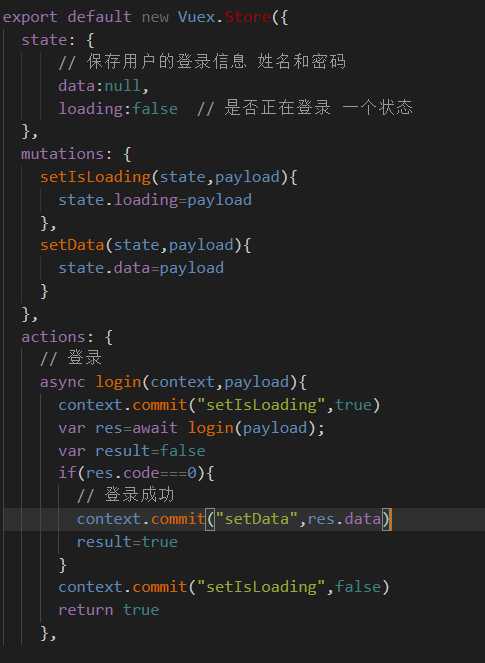
3、登录和注册页面
页面是否登录、以及登录后的个人信息,属于页面共享,定义在store中

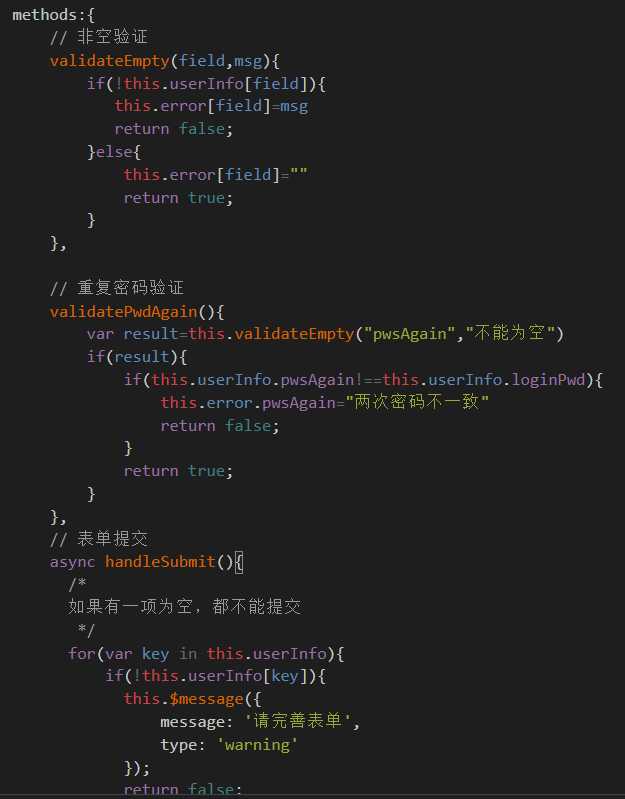
对注册页面和登录页面进行处理

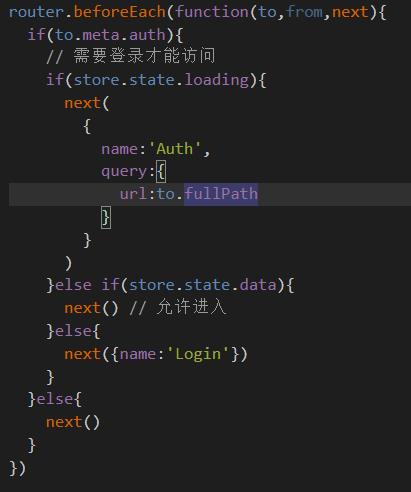
4、个人中心页面进行授权处理

以上是关于vue项目实战-pc端新闻网页的主要内容,如果未能解决你的问题,请参考以下文章