原型链和继承
Posted bighengheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型链和继承相关的知识,希望对你有一定的参考价值。
1. 构造函数与实例对象
首先我做了如下测试
var A = function(a){
this.a = a;
var b = ‘b‘;
var fn = function(){
alert(a);
}
this.fn1 = fn;
};
var a = new A(‘a‘);
得到的结果是:
a.a = “a”
a.b. undefined
a.fn undefined
a.fn1
ƒ (){
alert(‘b‘);
}
得到结论是:构造函数的属性和方法一定要挂在this下面,它的实例化对象才能用,定义在构造函数自己内部的,只要不挂在this上,就不可以给实例化对象使用 是undefined
然后我又尝试使用prototype给构造函数添加属性和发放供实例化对象使用
A.prototype.c = ‘c‘;
A.prototype.fn3 = function(){alert(3);}
得到结果是:
a.c
"c"
a.fn3
ƒ (){alert(3);}
以上是,构造函数和实例化对象的关系
2. 对象和对象
首先,既然 prototype后面可以. 属性,可以. 方法就证明本身prototype就是对象
那么,如果要让一个对象在另一个对象的原型链上,只要直接改变prototype就可以
var obj ={
sex: “f”,
}
var A = function(a){
this.a = a;
}
A.prototype = obj;
var a = new A(1);
那么就可以读到a.sex ->>f
得到结论是:将构造函数的原型设置为另一个构造函数的实例对象,就可以让这个原型在另一个构造函数的原型链上,与另一个构造函数的对象产生继承关系。
以下,是我自己写的一个长一点的对象继承
var Person = function(sex,age){
this.sex = sex;
this.age = age;
}
var person = new Person(‘female‘,18);
var Studunt = function(major){
this.major = major;
}
Studunt.prototype = person;
var s1 = new Studunt(‘math‘);
// console.log(s1.sex,s1.age,s1.scroe);
var Exam = function(score){
this.scroe = score;
}
Exam.prototype = s1;
var e = new Exam(100);
console.log(e);
3. instanceof 和 isPrototypeOf
从字面能看出来含义
isPrototypeOf: A.isPrototypeOf(B),A是B的原型 (它是函数)
instanceof: A.instanceof(B), A是B的实例,但是这个不是这么用的因为它不是函数,只是运算符,好像< > ==一样
所以就直接A instanceof B
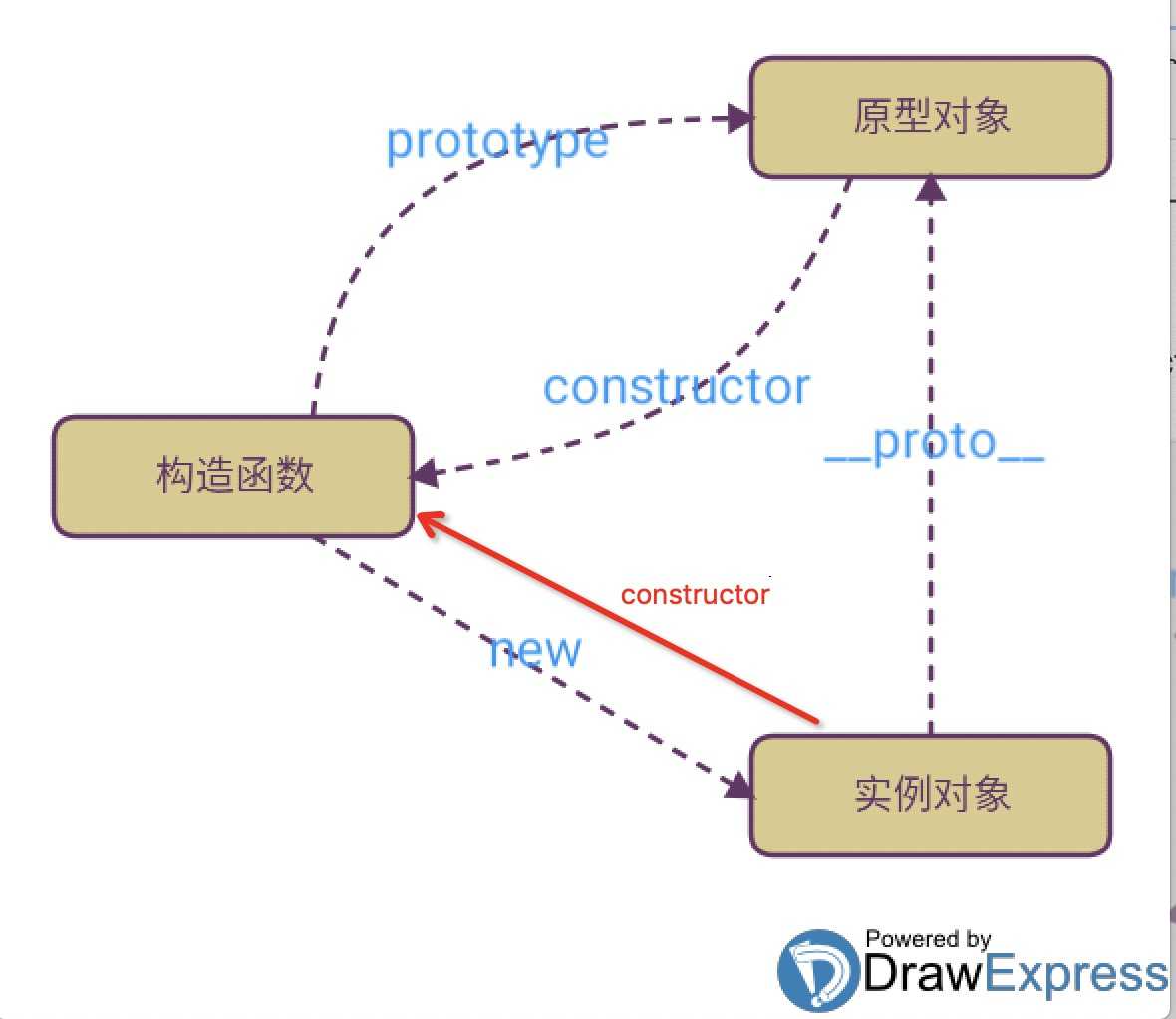
4. prototype 和 __proto__
prototype是构造函数的对象,只有构造函数可以用
__proto__是实例对象的对象,只有实例对象可以用
对象的__proto__指向的是自己构造函数的prototype
5. constructor
之前老是搞不懂constructor,刚刚看到一个图片,豁然开朗

Constructor就是一个获取构造函数的途径,好像一个指针一样,指着构造函数
实例化对象可以用(这个图上没体现出来)
e.constructor
ƒ (sex,age){
this.sex = sex;
this.age = age;
}
原型对象也可以用
e.__proto__.constructor
ƒ (sex,age){
this.sex = sex;
this.age = age;
}
Person.prototype.constructor == Person //构造函数的原型对象的构造函数就是它自己
然后下面这个就很清晰了
p1.__proto__ === Person.prototype //true
p2.__proto__ === Person.prototype //true
p1.__proto__ === p2.__proto__ //true
Person.prototype.constructor === Person //true
6. 最后,是继承这块硬骨头
继承的实现方式有以下几种:
- 原型链继承
就是我上面写的那个,总的来说就一行代码:
Student.prototype = new Person(“male”,20);
- 类式继承——构造函数继承,用到call
var Person = function(age){
this.age = age;
}
var Studunt = function(score,age){
this.score = score;
Person.call(this,age);//执行了一下Person(),相当于把 this.age = age;这行代码粘贴到这了,并且这个this就是我后面传的这个自己的this,age也是自己的age.
}
var s = new Studunt(100,20);
- 组合方式继承
组合方式没看懂,让大鹅讲讲
哎呀妈呀 还有寄生组合方式。。。 这面试用不用啊 不用就不学了
es6——extend————这个再背一背
加一个father是怎么定义的
class father{
}
class Children extends Father{
consotructor(name){
super(parentName);
this.name = name;
}
sayName() {
console.log(‘child name:‘, this.name);
}
}
以上是关于原型链和继承的主要内容,如果未能解决你的问题,请参考以下文章