demo_06 引入图标库及创建选项卡组件
Posted luwei0915
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了demo_06 引入图标库及创建选项卡组件相关的知识,希望对你有一定的参考价值。
img:

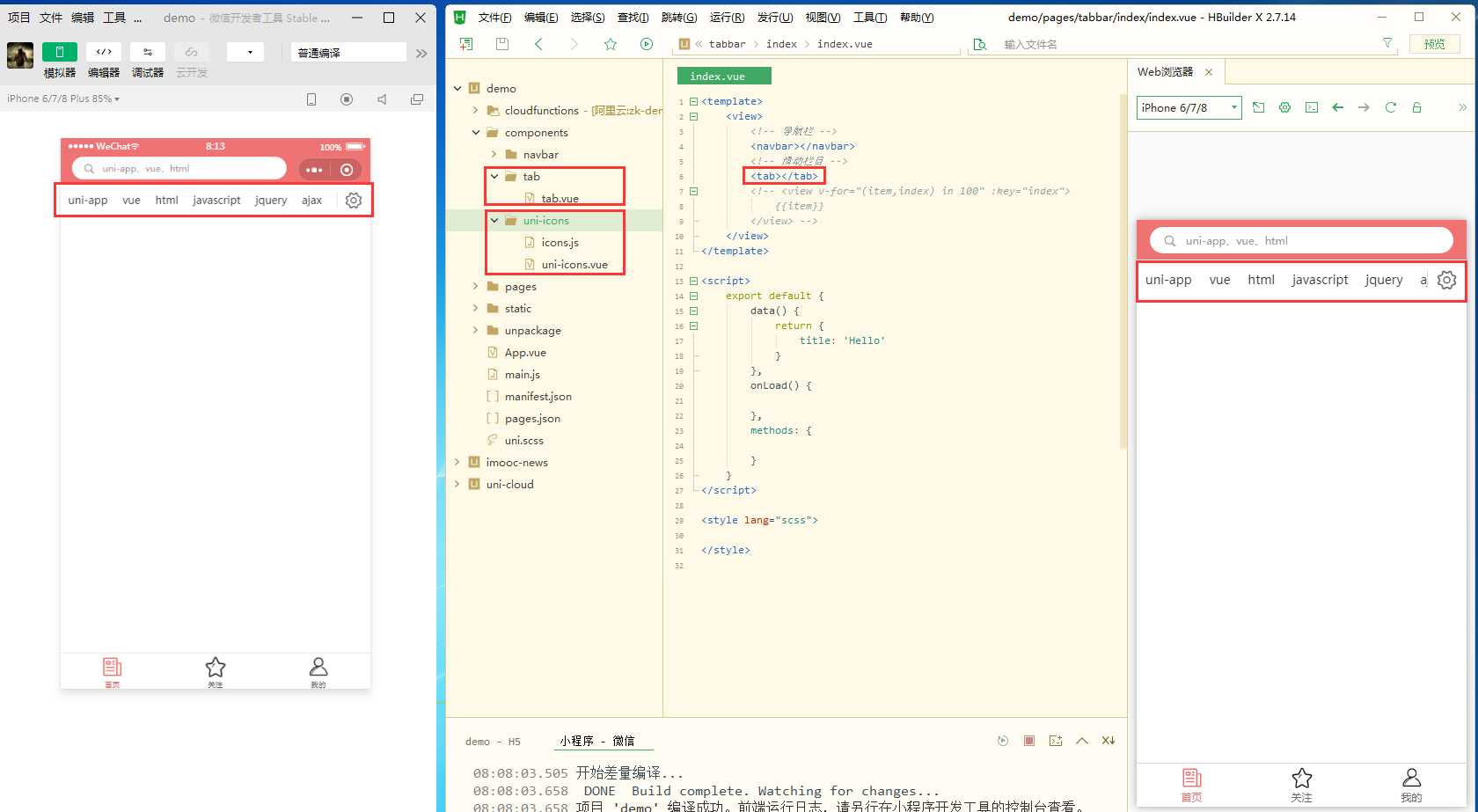
tab:
<template>
<view class="tab">
<scroll-view class="tab-scroll" scroll-x>
<view class="tab-scroll_box">
<view v-for="(item,index) in list" :key="index" class="tab-scroll_item">{{item.name}}</view>
</view>
</scroll-view>
<view class="tab-icons">
<uni-icons type="gear" size="26" color="#666"></uni-icons>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list: [{
name: ‘uni-app‘
},
{
name: ‘vue‘
},
{
name: ‘html‘
},
{
name: ‘javascript‘
},
{
name: ‘jquery‘
},
{
name: ‘ajax‘
},
{
name: ‘react‘
},
{
name: ‘css3‘
}
]
};
}
}
</script>
<style lang="scss">
.tab {
display: flex;
width: 100%;
border-bottom: 1px #f5f5f5 solid;
background-color: #fff;
box-sizing: border-box;
.tab-scroll {
flex: 1;
overflow: hidden;
box-sizing: border-box;
.tab-scroll_box {
display: flex;
align-items: center;
flex-wrap: nowrap;
height: 45px;
box-sizing: border-box;
.tab-scroll_item {
flex-shrink: 0;
padding: 0 10px;
color: #333;
font-size: 14px;
}
}
}
.tab-icons {
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 45px;
&::after {
content: ‘‘;
position: absolute;
top: 12px;
bottom: 12px;
left: 0;
width: 1px;
background-color: #ddd;
}
}
}
</style>
以上是关于demo_06 引入图标库及创建选项卡组件的主要内容,如果未能解决你的问题,请参考以下文章