require import 引入区别
Posted mengfangui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了require import 引入区别相关的知识,希望对你有一定的参考价值。
1、require引入
//require.js
let a = 0; const count = () => { ++a; console.log(a,‘==require模块内部函数执行==‘) } setTimeout(function(){ ++a; console.log(a,‘==require模块内部定时器执行==‘); }, 500); module.exports = { a, count, };
引入:
let foo = require(‘./js/require‘);
foo.count();
setTimeout(function(){
console.log(foo.a,‘==require导入文件==‘);
}, 1000);
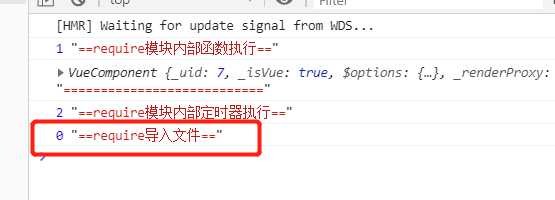
效果:

结论: require引用值是深拷贝,值的拷贝。
2、es6 import
// es6文件
let b = 0;
const countb = () => {
++b;
console.log(b,‘==es6模块内部函数执行==‘)
}
setTimeout(function(){
++b;
console.log(b,‘==es6模块内部定时器执行==‘);
}, 500);
export {
b,
countb,
};
引入:
import { b, countb } from ‘./js/es6‘;
countb();
setTimeout(function(){
console.log(b,‘==es6导入文件==‘);
}, 1500);
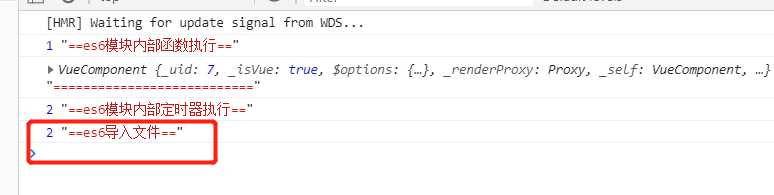
效果:

结论:es6的import引入是浅拷贝,还有引用关系。
以上是关于require import 引入区别的主要内容,如果未能解决你的问题,请参考以下文章