HTML5-移动开发常用技巧与弹性布局的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5-移动开发常用技巧与弹性布局的使用相关的知识,希望对你有一定的参考价值。
一、移动开发常用技巧
Viewport基本知识
设置布局Viewport的各种信息
1、width=device-width; 设置Viewport视口宽度等于设备宽度
2、initial-scale=1; 网页默认缩放比为1(网页在手持设备上,不会进行默认缩放
3、minimum-scale=1 网页最小缩放比为1
4、maximum-scale=1 网页最小大缩放比为1
5、user-scalable=no 禁止用户手动缩放网页(ios10+ 的设备失效)
在手机站及响应式网站的制作中,网页必须添加下述Viewport的设置语句
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
禁止设备将手机号、邮箱进行识别,取消点击拨打电话等事件
<meta name="format-detection" content="telephone=no,email=no"/>
ios 添加到主屏幕时,WebAPP的标题
<meta name="apple-mobile-web-app-title" content="标题"/>
ios添加到主屏幕时,启用WebAPP的全屏模式,删除顶端地址栏和底部工具栏
<meta name="apple-mobile-web-app-capable" content="yes"/>
ios 添加到主屏幕时,WebAPP的顶部状态栏颜色:
black:黑色
white:白色
balck-translucent:黑色半透明。但设置为半透明时网页将充满整个屏幕,顶部透明的状态栏将盖住网页最上方一小条
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
ios添加到主屏幕时WebAPP的图标,href属性为图标路径
<link rel="apple-touch-icon-precomposed" href=""/>
设置浏览器使用最新的IE或chrome去编译:
>>>这句设置语句不是手机端专用,一般pc网页均需设置
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
[手机端字体样式]
1、一般手机端不支持微软雅黑字体
2、中文字体一般不设置,使用系统默认即可
3、英文字体一般设置为font-family: helvetica;
font-family: helvetica;
设置用户不能选中文本:
1、手机端不能长按选择
2、pc端不能用鼠标选择
-webkit-user-select: none;
-moz-user-select: none;
设置表单的默认外观,手机、 pc均可使用
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
设置placeholder的属性
input::-webkit-input-placeholder {
color: red;
}
input:-ms-input-placeholder { // IE10+
color: red;
}
input:-moz-placeholder { // Firefox4-18
color: red;
}
input::-moz-placeholder { // Firefox19+
color: red;
}
禁止图片和超链接长按弹出菜单
-webkit-appearance: none;
二、响应式布局
【使用媒体查询的三种方式】
1、直接在CSS中使用:
@media 类型(长选all/screen) and (条件1) and (条件2) {
CSS选择器{
CSS属性:属性值;
}
}
2、使用link链接CSS,media属性可以设置媒体查询方式:
<link rel="stylesheet" href="css/02响应式布局.css" media="all and (max-width: 800px)"/>
3、使用@import导入,直接在url()后面使用空格,即那个媒体查询规则:
@import url("css/02响应式布局.css") all and (max-width: 800px);
三、弹性布局的使用
[flex弹性布局]
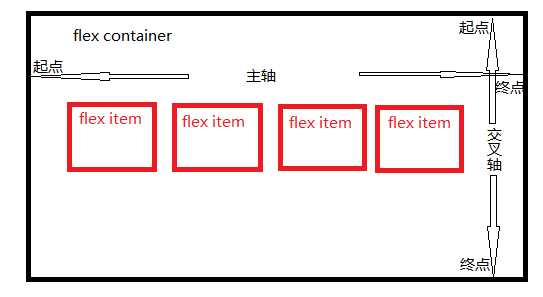
1、了解两个基本概念
容器:需要添加弹性布局的父元素
项目:弹性布局容器中的每一个子元素,称为项目
2、弹性布局的使用?
①给父容器添加display:flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式
②容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流
③display:flex;容器添加弹性布局后,显示为块级元素
display:inline-flex;容器添加弹性布局后,显示为行级元素
④注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。但是position属性依然生效。
3、作用于容器的相关属性


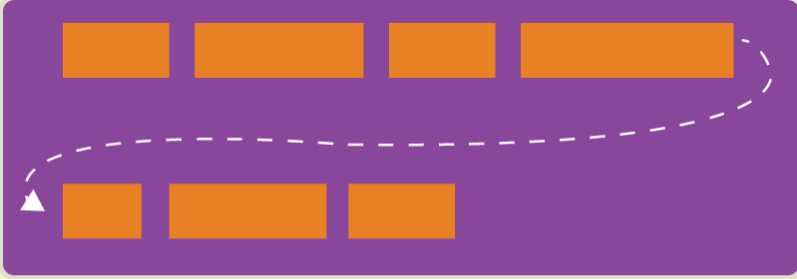
②flex-wrap属性定义,如果一条轴线排不下,如何换行

nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度
wrap:换行,并且第一行在容器最上方
wrap-reverse:换行,并且第一行在容器最下方

③ flex-flow 是flex-direction和flex-wrap的缩写形式,默认值是row nowrap
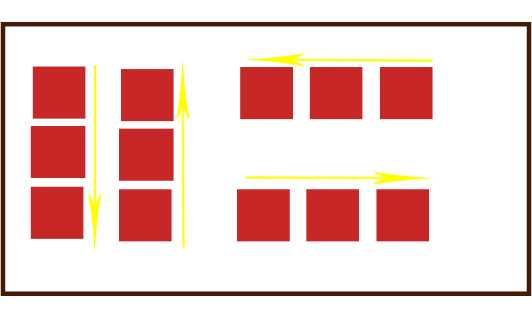
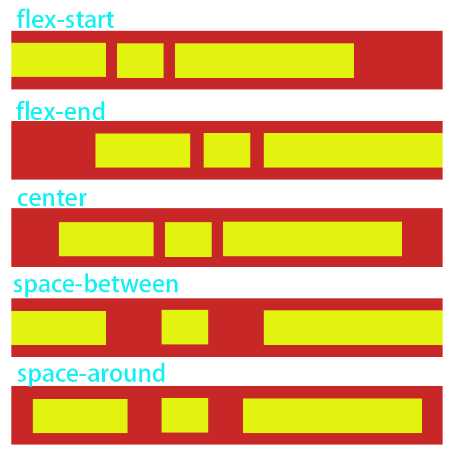
④ justify-content属性定义了项目在主轴上的对齐方式。
>>>此属性与主轴方向息息相关:主轴方向为:row-起点在左边,row-reverse-起点在右边,column-起点在上边,column-reverse-起点在下边
flex-start(默认值):项目位于主轴起点
flex-end:项目位于主轴终点
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器的边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器的边缘有一定的间隔)

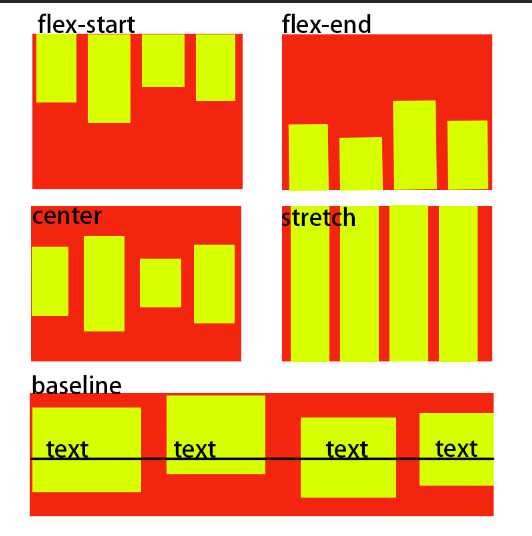
⑤ align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

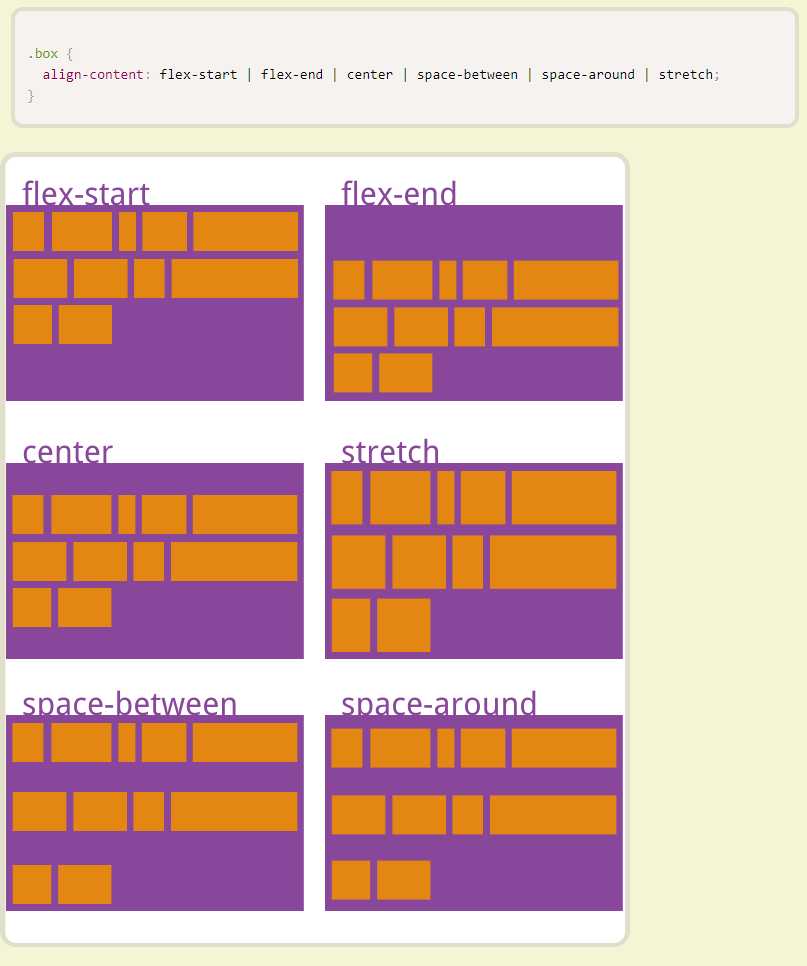
⑥align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
>>>当项目换为多行时,可以使用align-content取代align-items(单行时使用align-items,多行时使用align-content)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

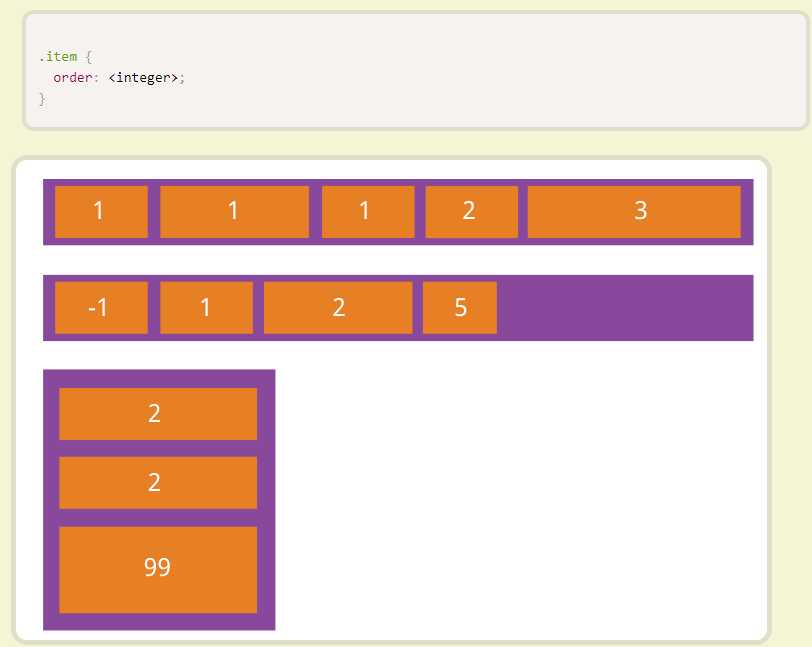
4、作用于项目上的属性
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③ flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
④ flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。原width会失效)
⑤ flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
这个属性有两个快捷设置: auto=(1 1 auto)/none(0 0 auto)
⑥ align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-item属性
属性值:与align-items相同,默认值为auto,表示继承父容器的align-items属性值

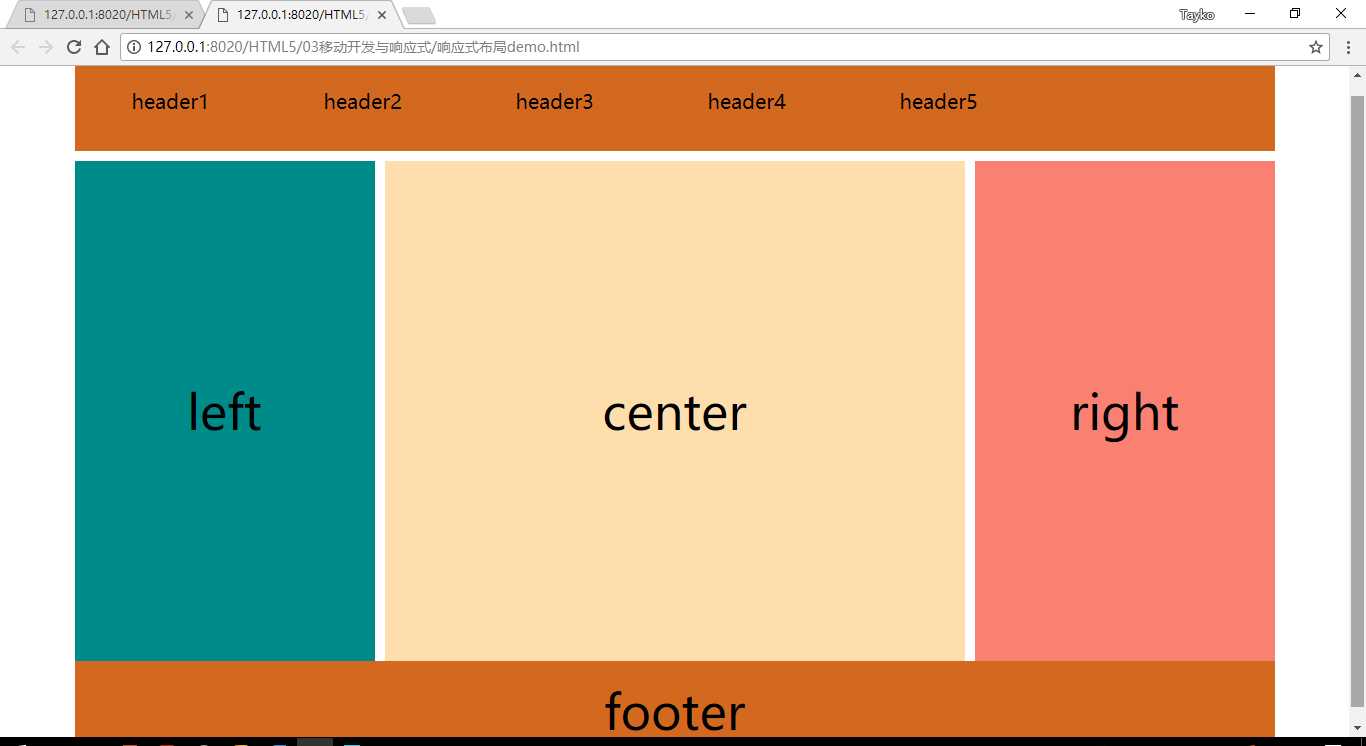
四、响应式布局demo
html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/响应式布局demo.css"/> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <header id="header"> <ul> <li>header1</li> <li>header2</li> <li>header3</li> <li>header4</li> <li>header5</li> </ul> <div>icon</div> </header> <section id="main"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </section> <footer id="foot"> footer </footer> </body> </html>
CSS代码
*{
margin: 0px;
padding: 0px;
font-size: 48px;
text-align: center;
box-sizing: border-box;
}
#header,
#main,
#foot{
height: 100px;
width: 1200px;
background-color: chocolate;
line-height: 100px;
margin: 0 auto;
min-width: 300px;
}
#header ul{
width: 80%;
}
#header ul li{
float: left;
width: 20%;
list-style: none;
font-size: 20px;
}
#header div{
width: 50px;
height: 50px;
background-color: yellow;
float: right;
line-height: 50px;
font-size: 20px;
margin-top: 25px;
margin-right: 25px;
display: none;
}
#main{
height: 500px;
line-height: 500px;
border-bottom: 10px solid white;
border-top: 10px solid white;
}
#main .left{
width: 25%;
height: 500px;
background-color: darkcyan;
float: left;
}
#main .center{
width: 50%;
height: 500px;
background-color: navajowhite;
float: left;
border-left: 10px solid white;
border-right: 10px solid white;
}
#main .right{
width: 25%;
height: 500px;
background-color: salmon;
float: left;
}
@media screen and (max-width: 1200px) {
#header,
#main,
#foot{
width: 100%;
}
}
@media only screen and (max-width: 900px) {
#main .right{
display: none;
}
#main .left{
width: 35%;
}
#main .center{
width: 65%;
border-right: hidden;
}
}
@media only screen and (max-width: 600px) {
#header ul{
display: none;
}
#header div{
display: block;
}
#main{
height: 920px;
}
#main .left{
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
#main .center{
float: none;
width: 100%;
height: 400px;
line-height: 400px;
border-left: hidden;
border-top: 10px solid white;
border-bottom: 10px solid white;
}
#main .right{
display: block;
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
}
显示效果:


以上是关于HTML5-移动开发常用技巧与弹性布局的使用的主要内容,如果未能解决你的问题,请参考以下文章