vue启动加修改例子
Posted yiyezhiqiuwuchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue启动加修改例子相关的知识,希望对你有一定的参考价值。
1.当运行项目后
2.想要自己修改项目,比如新建路由,新建了vue页面进行访问
2.1,首先在vscode中安装插件代码提示,高亮等
在应用商城(应用商城就是)

搜索 vueHelper插件进行安装
搜索vue 2 Snippets进行安装
搜索Vetur进行安装
关闭规范:(一定要,不然会报错)点到config中的index.js,然后找到useEslint: false,改成false即可。
2.2把最原始的HelloWorld.vue给删掉,新建一个hlh.vue,内容如下
<template>
<div class=‘hi‘>
{{message}}
</div>
</template>
<script>
export default {
data () {
return {
message: ‘hello,我就何连辉,我来自广东韶关,毕业于惠州学院,现就职于九连科技软件开发三部‘
}
}
}
</script>
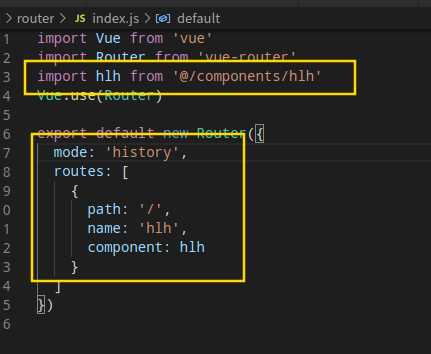
2.2修改index.js中内容,把import那个HelloWorld删掉
然后加入

2.3 把App.vue中的
/* margin-top: 60px; */ 这条进行注释
2.4 npm run dev 启动项目访问即可
以上是关于vue启动加修改例子的主要内容,如果未能解决你的问题,请参考以下文章