封装按钮组件
Posted iwishicould
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装按钮组件相关的知识,希望对你有一定的参考价值。
<template>
<view>
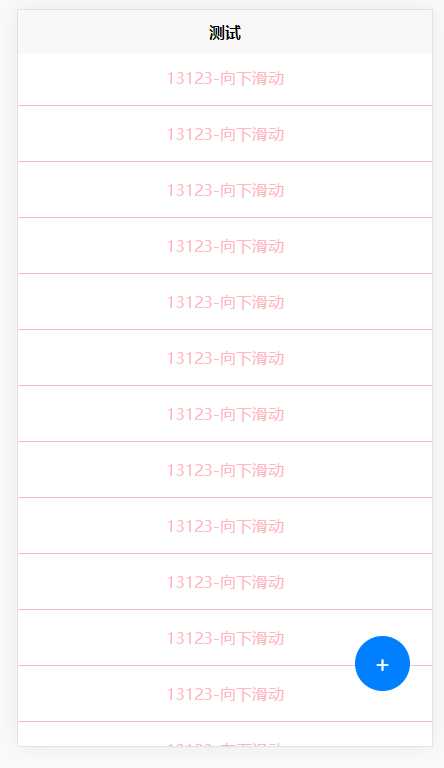
<!-- 封装一个添加按钮 -->
<view class="cricle-view">
<text class="add-sym">+</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style scoped="less">
.cricle-view{
width: 100rpx;
height: 100rpx;
border-radius: 50%;
background: #007fff;
text-align: center;
line-height: 100rpx;
position: fixed;
right: 40rpx;
bottom: 100rpx;
}
.add-sym{
color: #fff;
font-size: 40rpx;
}
</style>

以上是关于封装按钮组件的主要内容,如果未能解决你的问题,请参考以下文章