网页获取数据
Posted adelinebao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页获取数据相关的知识,希望对你有一定的参考价值。
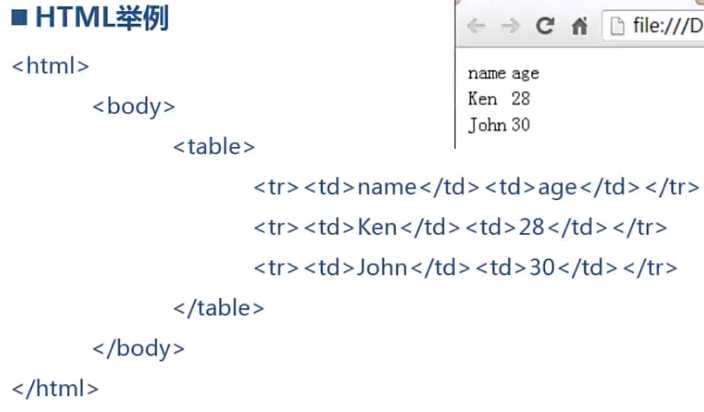
html:
是用来描述网页的一种语言。但是它不是一种编程语言,而是一种标记语言(markup language)。标记语言是一套标记标签(markup tag), HTML 是使用标记标签来描述网页。
html 标记标签通常被称为HTML 标签(HTML tag)。
标签由尖括号包围的关键词,比如<html>
标签通常是成对出现的,比如<b> 和</b>
标签对中的第一个标签是开始标签,第二个标签是结束标签,开始和结束标签也被称为开放标签和闭合标签。

解析HTML 函数
BeautifulSoup(html)
find(name,id=id.attrs={})
find_all(name,attrs={})
getText()
html: html 格式文档
name: 需要检索的标签名
attrs: html标签内的属性值,可以用这些属性进行过滤
import urllib.request #pip install BeautifulSoup4 from bs4 import BeautifulSoup response = urllib.request.urlopen(‘file:///Volumes/CHASESKY/python/03-数据分析与数据挖掘篇/1-数据分析数据可视化实战-(Python3.5)/章节6网页数据抓取/6/6.1/html.html‘) # 把里面的内容读出来 html = response.read() print(html) # 将内容排好序 soup = BeautifulSoup(html) print(soup) #%% print(soup.find(‘tr‘)) print(soup.find_all(‘tr‘))
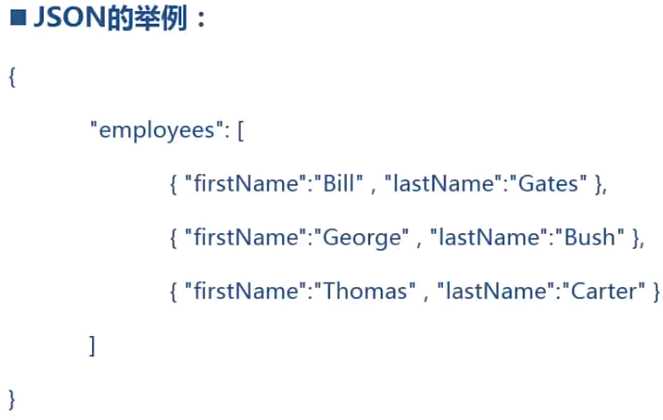
JSON 简述
JSON 全称javascript 对象表示法(JavaScript Object Notation) , 是存储和交换文本信息的语法。具有文本量更小,更快,更易解析的特点。
json 和 html 不一样,html主要用于展示数据,json主要用于传递数据,所以一般作为数据的查询接口。

JSON 函数:
json.loads(jsonString)
jsonList[index]
jsonObject[‘propertyName‘]
jsonString, JSON 的字符串格式数据,如果没有解码,调用decode()即可
index, JSON 序列对象的索引值,从0开始,可以通过len方法获取总长度
propertyName, JSON对象的属性名,可以通过这个方法访问JSON 的属性值
import json import urllib.request response = urllib.request.urlopen(‘file:///Volumes/CHASESKY/python/03-数据分析与数据挖掘篇/1-数据分析数据可视化实战-(Python3.5)/章节6网页数据抓取/6/6.2/json.json‘) #%% 读取字符串 jsonString = response.read() #解码出来 #%% jsonObject = json.loads(jsonString.decode()) print(jsonObject) # print(jsonObject[‘employees‘]) print(jsonObject[‘employees‘][0]) print(jsonObject[‘employees‘][0][‘lastName‘])
Google:
Ctrl+ Shift+I
mac: alt+command+I
解析网页
data = DataFrame(columns=[‘Feature‘,‘Property‘])
data = data.append(Series([f,p], index=[‘Feature‘,‘ Property‘]), ignore_index = True)
columns 数据框的列 index 序列对应的序列,通过指定和数据框一样的列名,往数据框内追加数据
ignore_index: 是否忽略原来的序号,一般设置为True,则重新设置序号。
以上是关于网页获取数据的主要内容,如果未能解决你的问题,请参考以下文章