React shouldComponentUpdate生命周期详解
Posted greatdesert
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React shouldComponentUpdate生命周期详解相关的知识,希望对你有一定的参考价值。
React通过虚拟DOM在真实DOM和js之间加了一个缓存的效果,之后React组件在更新的过程中,会通过React内部的diff算法来算出最终需要操作的最小DOM节点,以达到渲染上的一个优化,性能最优的一个效果。
对于我们开发者来说,如果碰到一些比较特别的组件,我们可以通过shouldComponentUpdate生命周期函数来来判断当前组件所在的props、state和context发生改变时,当前组件还是否需要进行更新操作(可以认为为当前组件自定义一个diff算法),以达到性能的最大优化。
举个栗子,我们拿上一篇博文的例子来改一下,需求是当传递给子组件Person的no和子组件内的state.no都是偶数时Person组件才进行更新操作,否则就不进行更新的操作,代码如下:
<div id="root"></div> <script type="text/babel"> class Person extends React.Component{ //定义一个子组件Person constructor(props){ super(props); this.state = {no:props.no+100} } shouldComponentUpdate(newProps,newState){ console.log(newProps.no,newState.no) return (newProps.no%2==0 && newState.no%2==0) ? true: false; } componentWillUpdate(newProps,newState){ console.log(‘trigger:componentDidMount‘) } render (){ return <div> <button onClick={e=>this.setState({no:this.state.no+1})}>子组件按钮(用于修改state)</button> <p>props.no:{this.props.no}</p> <p>state.no:{this.state.no}</p> </div> } } class App extends React.Component{ //定义一个父组件App,它会引用子组件,并且修改子组件的props constructor(props){ super(props) } state = {no:1} render(){ return <div> <button onClick={e=>this.setState({no:this.state.no+1})}>父组件按钮(用于修改props)</button> <Person no={this.state.no} /> </div> } } ReactDOM.render(<App/>,root) </script>
渲染如下:
writer by:大沙漠 QQ:22969969

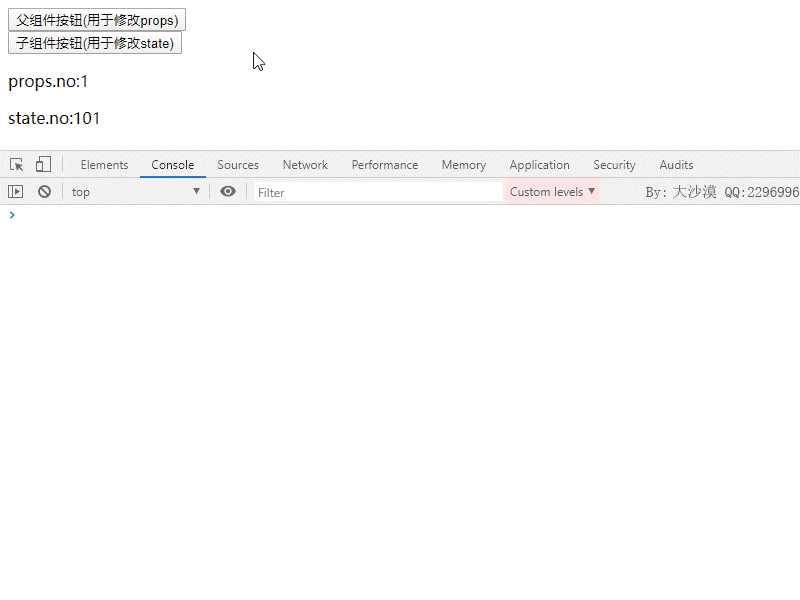
我们在Person组件内注册了componentWillUpdate生命周期函数,改函数在控制台打印了trigger:componentDidMount字符,当我们点击两个按钮时将分别修改Person组件的props.no和Person组件内的state.no,如下:

可以发现在Person组件内当props.no或者state.no都是偶数时,才会触发componentWillUpdate生命周期函数,Person组件才会进行渲染,如果shouldComponentUpdate生命周期函数返回false,表示当前Person组件不会进行更新操作,因此componentWillUpdate生命周期函数也不会触发。
以上是关于React shouldComponentUpdate生命周期详解的主要内容,如果未能解决你的问题,请参考以下文章