ssh配置vscode使用及常用扩展
Posted banbaibanzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ssh配置vscode使用及常用扩展相关的知识,希望对你有一定的参考价值。
1、ssh配置
1.1 进入命令行 win + r > cmd
1.2 输入如下代码直接回车即可生成ssh
ssh-keygen -t rsa -C "xxx@qq.com"
1.3 命令行输入cd .ssh进入目录,按下tab切换到 id_rsa.pub 文件回车即可打开 ,
复制内容(key)打开github,Settings > SSH and GPG keys > New SSh keys
将复制的内容(key)粘贴到Key中,取个title即可
2、vscode使用
2.1 关联github远程仓库
打开vscode,左侧第三个,初始化存储库,复制github仓库ssh链接,git@github.com:xx/xxx.git
快捷键“Ctrl+Shift+D”打开命令行(默认的我忘了,自行看设置),输入remote 从列表中选择添加远程仓库,粘贴github仓库链接,回车输入远程仓库名(默认origin)即可。等待中……
2.2 拉取远程代码
打开源代码管理,... > 拉取自 > 选择之前链接,即可看到分支,默认只有一个origin/master,
若新建仓库未选中md文件初始化则没有分支,自行新建分支更新至github仓库即可。
友情提示:如果出现 vscode host key verification failed 或看不到分支
可执行 ssh -T git@github.com ,出现 Are you sure you want to continue connecting (yes/no)? 输入 yes 即可。
2.3 切换分支
打开源代码管理,... > 签出到 > 分支名(如dev)
2.4 提交代码
打开源代码管理,... > √ > 备注信息 > 推送到对应分支即可。
3、vscode常用扩展
| 扩展 | 说明 |
|---|---|
| Chinese (Simplified) Language Pack for Visual Studio Code | 中文简体语言包 |
| Settings Sync | 扩展配置,详情见4、Settings Sync配置 |
| Prettier - Code formatter | Prettier代码规范 |
| ESLiint | eslint代码规范 |
| Auto Close Tag | 自动添加关闭标签 |
| Auto Rename Tag | 同步修改前后标签名 |
| Bracket Pair Colorizer | 代码括号添加颜色 |
| Git History | 查看历史记录,更为直观 |
| GitLens — Git supercharged | 显示当前行代码提交信息 xxx提交 xxx备注 |
| html CSS Support | css 自动补齐 |
| IntelliSense for CSS class names in HTML | 将项目中 css 文件里的名称智能提示在 html 中 |
| HTML Snippets | HTML5标签提示 |
| Image preview | 图片显示 |
| javascript (ES6) code snippets | ES6代码提示 |
| npm Intellisense |
自动引入vue组件及js模块,需配置,在项目根目录下新建
|
| Project Manager | 可以保存项目,便于切换 |
| Vetur | vuter提示 |
| Vue VSCode Snippets | 指定模板,可以自行新建代码便于重复使用 |
4、Settings Sync配置
4.1 已配置
在VSCode中使用快捷键“Ctrl+Shift+D”,输入 sync,点击 Sync: Upload / Update Settings
4.2 未配置
同上,会弹出配置页面,点击LOGIN WITH GITHUB,自动打开浏览器显示Success! You may now close this tab.代表授权成功
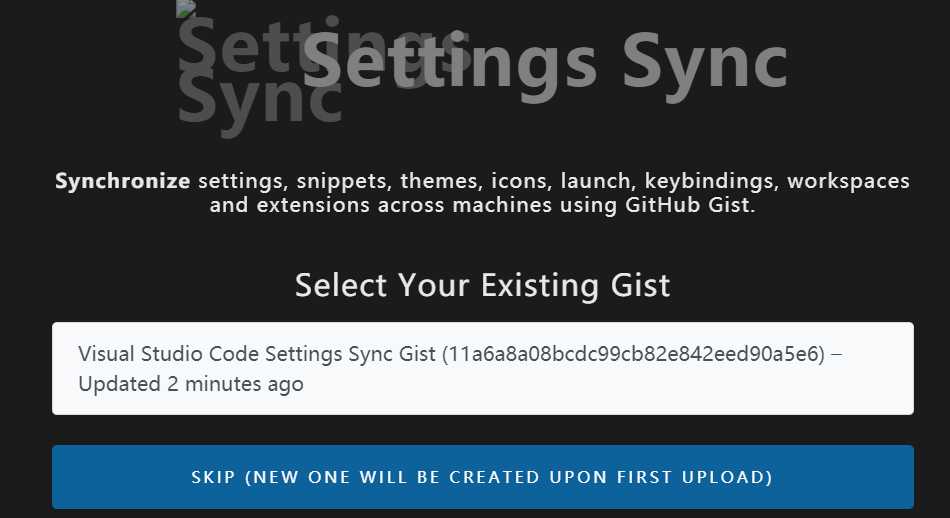
选择白色框框的,如有多个自行判断令牌归属
下载配置,同4.1。

以上是关于ssh配置vscode使用及常用扩展的主要内容,如果未能解决你的问题,请参考以下文章