JavaScript 的使用基础总结②DOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 的使用基础总结②DOM相关的知识,希望对你有一定的参考价值。
html DOM
通过 HTML DOM,可访问 javascript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
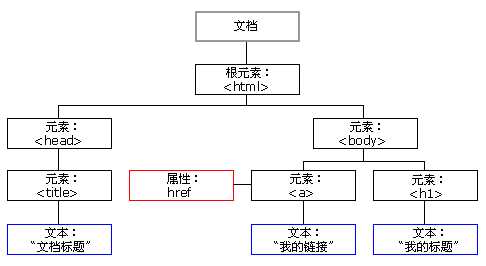
HTML DOM 模型被构造为对象的树。

获取节点
getElementById:通过id取到的唯一节点。
getElementsByName() :通过name属性
getElementsByTagName() :通过标签名
getElementsByClassName() :通过class名
后面三个getElements取到的是数组格式,不能直接添加各种属性,而应该取出数组的每一个单独动作。
例如:getElementsByName(“Name1”)[0].onclick=function
1.在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
例
<!DOCTYPE html>
<html>
<body>
<script>
document.write(Date());
</script>
</body>
</html>
2.如需改变 HTML 元素的内容使用document.getElementById(id).innerHTML=new HTM
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>
3.改变 HTML 元素的属性使用document.getElementById(id).attribute=new value
<!DOCTYPE html>
html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
4. HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
document.getElementById(id).style.property=new style
1、查看属性节点,getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值")
DOM事件:
onclick 点击
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onchange 事件常结合对输入字段的验证来使用
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
点击鼠标按钮时,会触发 onmousedown 事件
当释放鼠标按钮时,会触发 onmouseup 事件
onfocus获得焦点时
以上是关于JavaScript 的使用基础总结②DOM的主要内容,如果未能解决你的问题,请参考以下文章