redux状态管理器使用总结
Posted moluxi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux状态管理器使用总结相关的知识,希望对你有一定的参考价值。
redux的使用
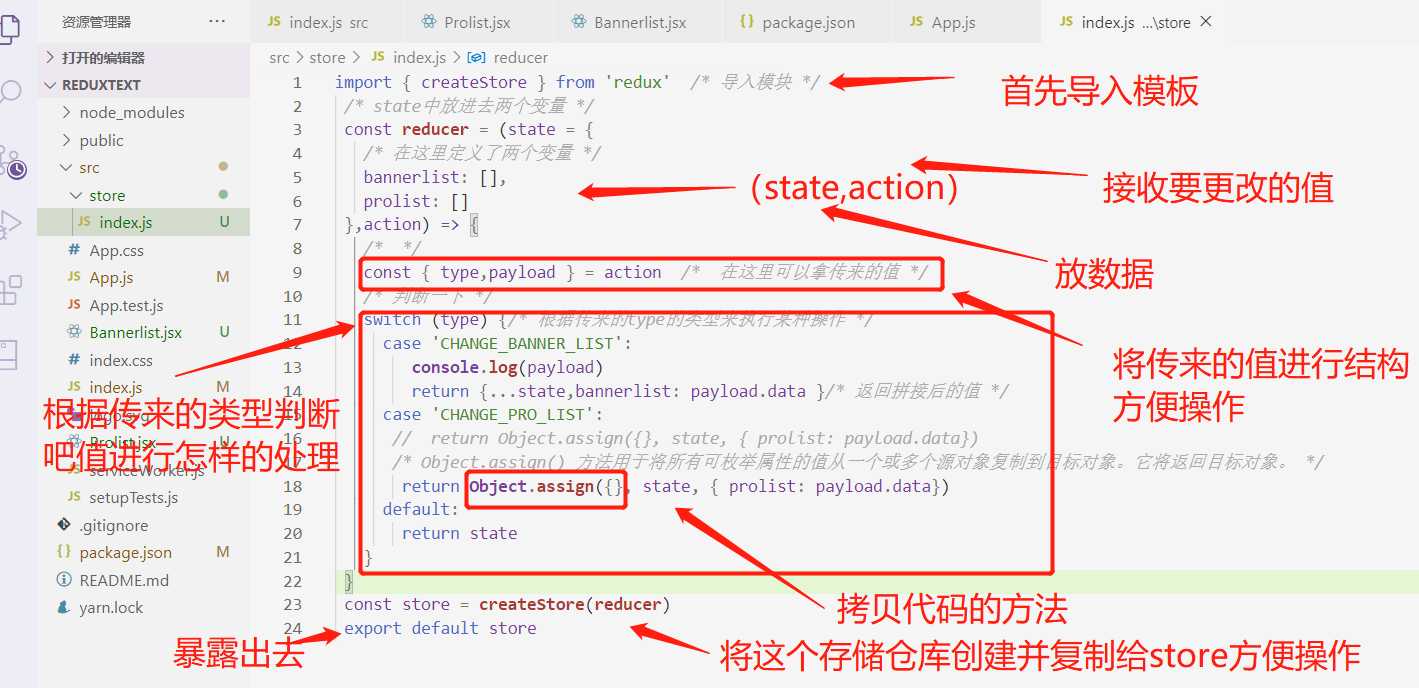
首先我们要创建一个用于存储数据的仓库

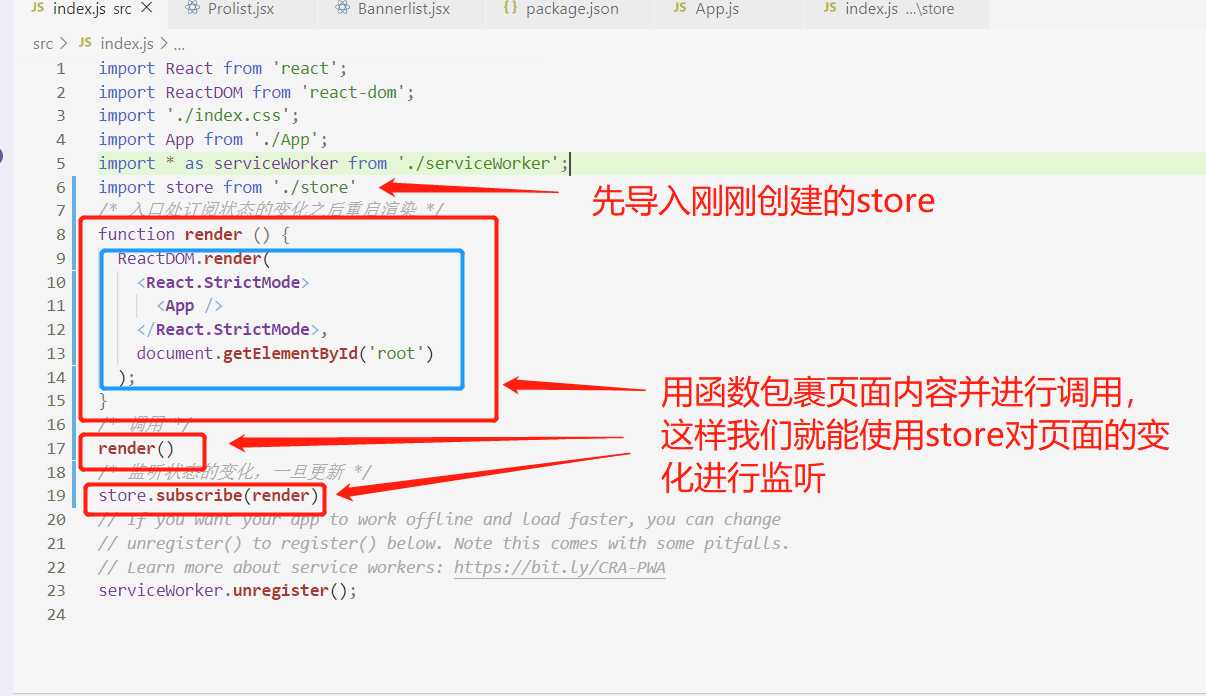
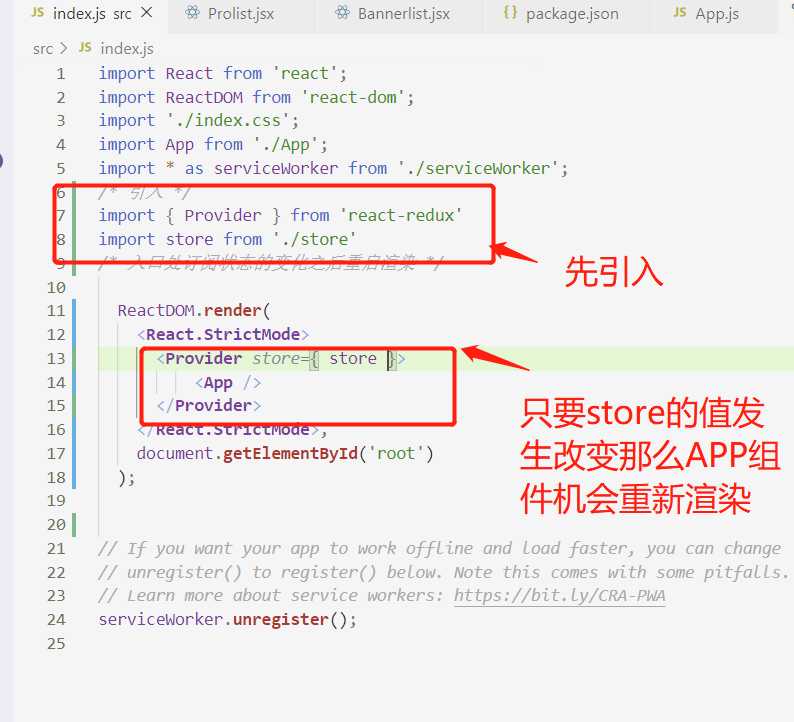
然后我们要在(src/index.js) 入口处订阅状态的变化之后重启渲染

然后我们就能在页面中使用啦
以为我们准备放在状态管理器中的是bannerlist ,和 prolist
下面我们就建立这两个页面,分别用类组件和函数式组件对状态管理器中的值进行修改和获取
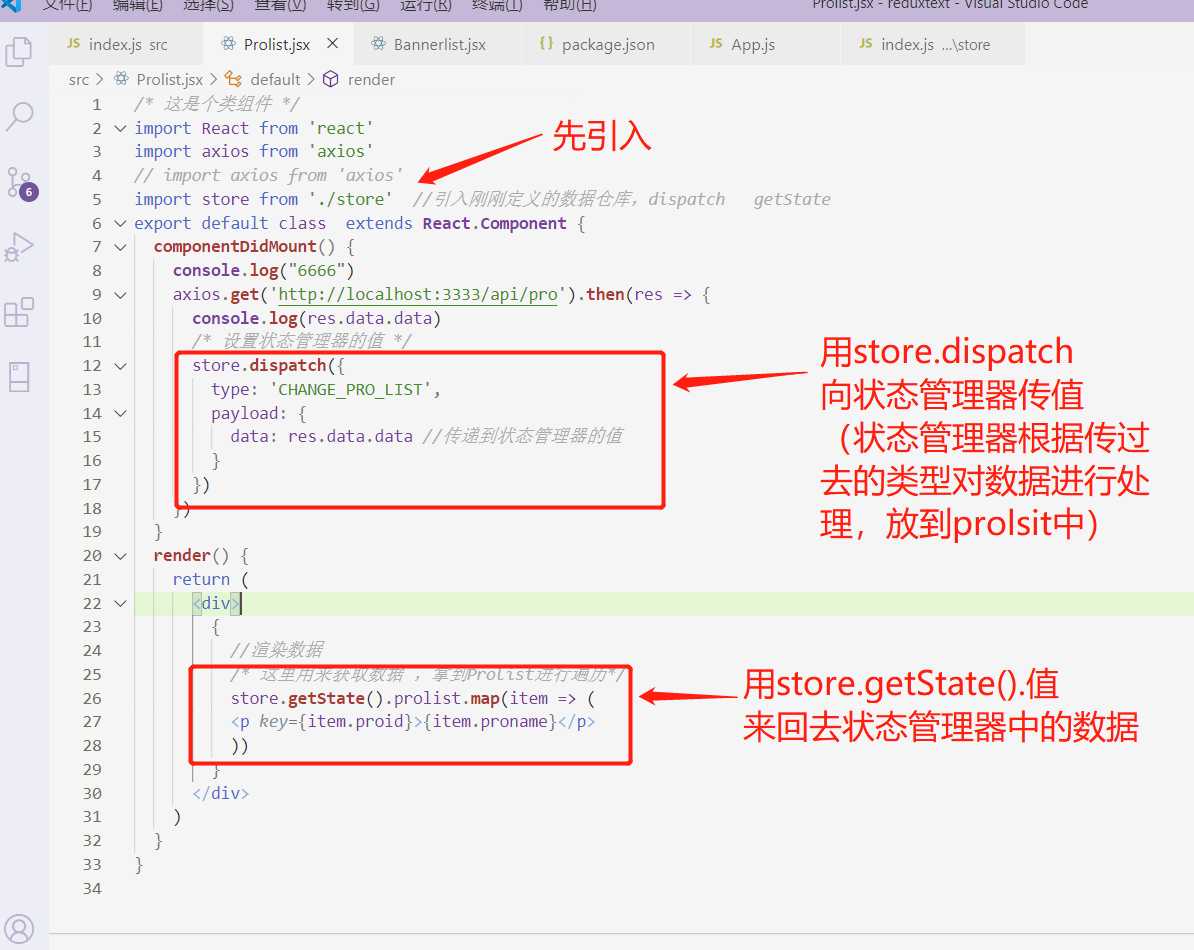
类组件:

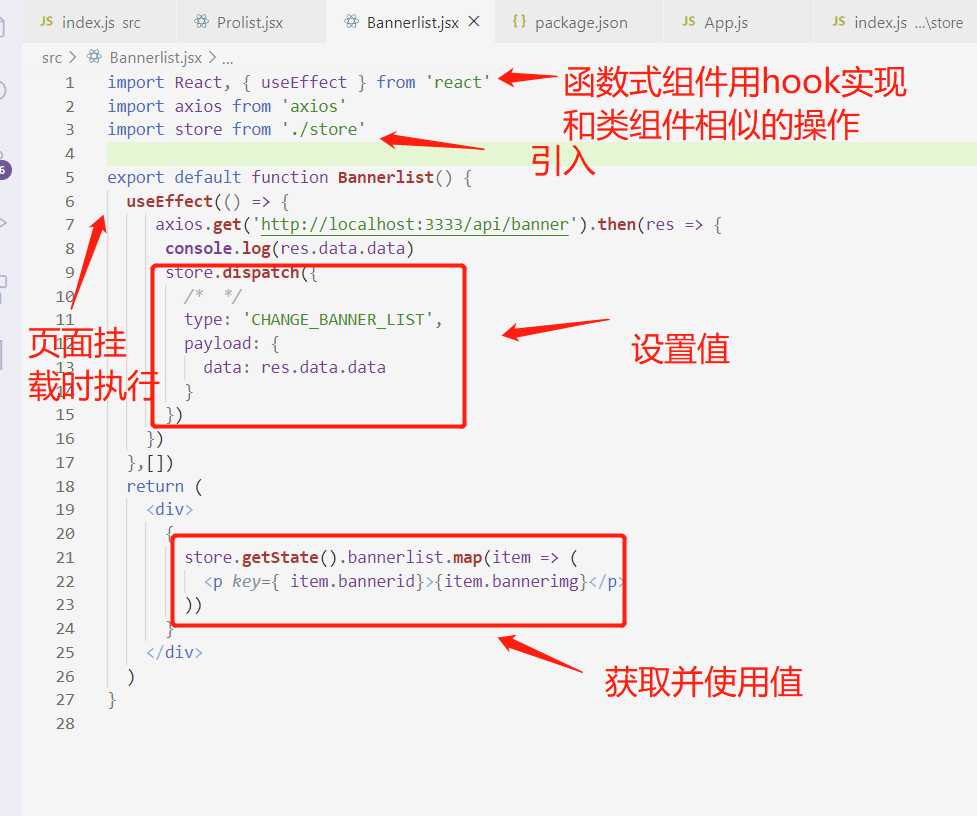
函数式组件:

总结 创建仓库 监听 使用 ,通过测试感觉貌似只有上传更改组件的子组件能够共享更改后的数据
react-redux + redux
react-redux 将组件划分为2类
容器组件 - 负责给UI组件提供状态 以及 处理UI组件的一些业务逻辑
UI组件 - 负责拿到容器组件提供的 状态和方法 -- 渲染页面
开发者只需要关注 UI组件的编写,容器组件自动生成
保持store内容不发生改变
修改入口文件处

下面是在页面中的使用
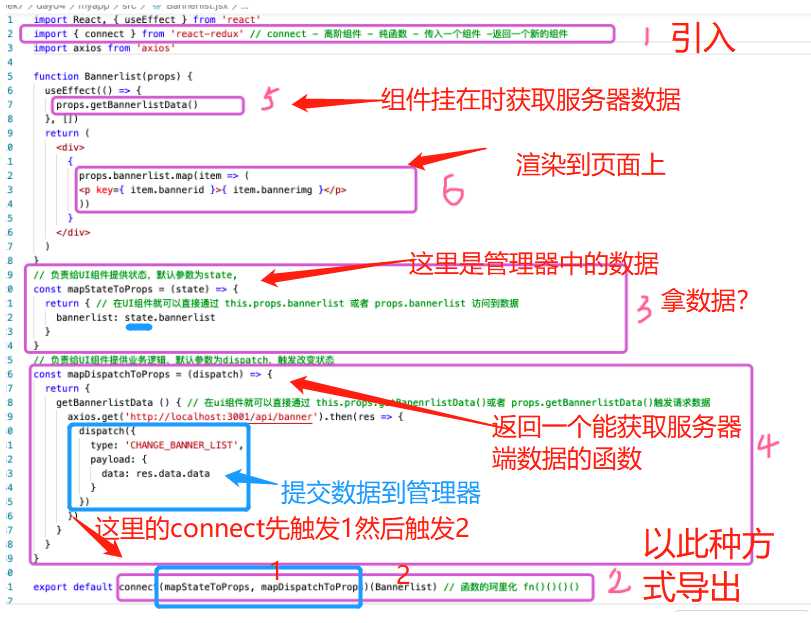
函数式组件:

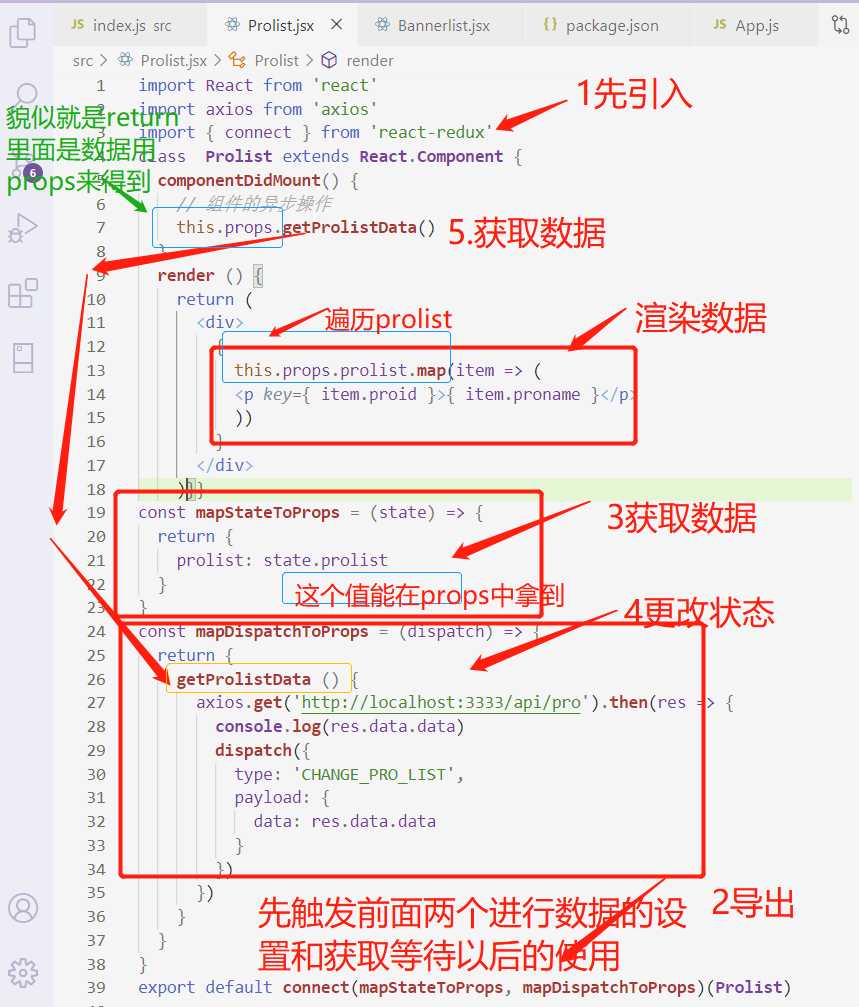
类组件:

小总结react-redux像是在导出的时候先已函数的形势触发两个函数mapDispatchToProps用于对数据进行修改mapStateToProps用来获取数据,这这样我们就能让管理的逻辑和我们页面的代码进行分开。页面该怎么写怎么写,要用状态管理器中值得时候直接拿着用就行了。
在这里要注意的是在使用函数式组件时要给组件传一个props值才使用,类组件中直接诶用this.props...就可以啦。。
reudx + reudx-thunk + react-redux
以上是关于redux状态管理器使用总结的主要内容,如果未能解决你的问题,请参考以下文章
react状态管理器(分模块)之redux和redux + react-redux + reducer和redux + react-redux + reducer分模块 + 异步操作redux-thu