div嵌套引起的margin-top不起作用
Posted ksy-c
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div嵌套引起的margin-top不起作用相关的知识,希望对你有一定的参考价值。
通常大家在制作网页的过程中会遇到很多棘手的问题,比如我在写一个页面的时候,遇到了div嵌套引起的margin-top不起作用,对内部的div设置margin-top时,内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值,为什么会出现这种情况???
这是因为嵌套div中margin-top出现转移,在部分浏览器中,两个嵌套的div,如果外层父元素div的padding值为0,那么内层div的margin-top,margin-bottom值都会转移到父元素也就是外层div身上。
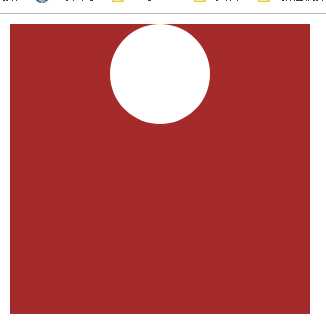
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>卡通狗</title> <style> *{margin: 0;padding: 0;} .main{ width: 300px; height: 300px; background: brown; margin: 0px auto; } .head{ width: 100px; height: 100px; background: #fff; border-radius: 50%; margin: 10px auto; } </style> </head> <body> <div class="main"> <div class="head"> </div> </div> </body> </html>
由代码可看出,.main嵌套.head,对.head设置margin-top是10px;

可看出,.main上方留的空白正是我们对.head设置的margin值
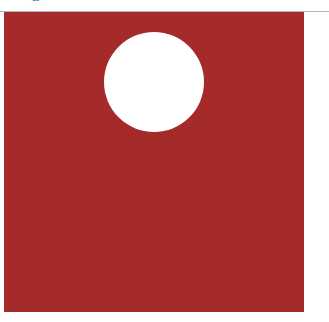
解决办法:
1.给父元素.main设置一个padding值
.main{
width: 300px;
height: 290px;
background: brown;
margin: 0px auto;
padding-top: 10px;
}

2.给父元素main设置一个overflow:hidden;在不加overflow:Hidden;的时候,margin-top:这个属性是认不到边的,也就是失效。但是ie浏览器解决了这个问题,火狐、谷歌之类的就会出现失效,所以这是个标准问题,也是个兼容问题。
.main{
width: 300px;
height: 290px;
background: brown;
margin: 0px auto;
overflow: hidden;
}
3.把外边距margin改为padding,由于这样做撑大了盒子的高度,所以不建议使用。
4.让父元素生成一个块级格式化范围(BFC)(关于BFC:http://blog.sina.com.cn/s/blog_48422a050100tkig.html)
给子元素head加:
float: left/right
position: absolute
display: inline-block/table-cell(或其他 table 类型)
overflow: hidden/auto
给父层main加:position: absolute;
以上是关于div嵌套引起的margin-top不起作用的主要内容,如果未能解决你的问题,请参考以下文章
我写的网页里面有好多div,但是在有个div里面margin-top的设定不起作用啊,咋回事?求大虾帮忙!!
《转》关于内层DIV设置margin-top不起作用的解决方案