关于ES6的let和const
Posted heiofungming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ES6的let和const相关的知识,希望对你有一定的参考价值。
变量
var存在的问题
- 可以重复声明
- 无法限制修改
- 没有块级作用域 (在全局范围内有效)
- 存在变量提升
const/let
- 不可以重复声明
let a = 1;
let a = 2;
var b = 3;
var b = 4;
a // Identifier ‘a‘ has already been declared
b // 4
- const 不可以修改(定义常量)、let 可以修改(定义变量)
{
let a = 0;
var b = 1;
}
a // ReferenceError: a is not defined
b // 1
- 有块级作用域
for (var i = 0; i < 10; i++) {
setTimeout(function(){
console.log(i);
}
}
// 输出十个 10
//由于var声明的变量i是在全局范围内有效,所以全局中只有一个i,setTimeout定时器里面的i指的是全局变量i,而循环里的是个setTimeout是在循环结束后才执行的,所以此时的i都是10。
// 可以利用函数function来解决该问题
for (var i = 0; i < 10; i++) {
(function (i){
setTimeout(function(){
console.log(i);
}
})(i)
}
// 输出 0123456789
for (let j = 0; j < 10; j++) {
setTimeout(function(){
console.log(j);
})
}
// 输出 0123456789
// 每次循环都是一个新的变量
// 问题来了,若每次循环的变量 j 都是重新声明的,如何知道前一个循环的值?这是因为 javascript 引擎内部会记住前一个循环的值
- 不存在变量提升
console.log(b); //undefined
var b = "banana";
// 变量b用var 来声明,存在变量提升,当脚本运行时,b已经存在了,但是还没有赋值,所以会出现undefined
console.log(a); //ReferenceError: a is not defined
let a = "apple";
- const声明一个只读变量,声明之后不允许改变。意味着,一旦声明,必须初始化,否则会报错。
const a = 1;
const b; // SyntaxError: Missing initializer in const declaration
问题来了,为什么const可以在变量声明初始化之后不允许改变呢?
const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许变动。
问题又来了,不同数据类型(简单类型,复合类型(或称引用类型))保存值的方式是不同的。
-
对于简单类型(number,string,boolean),值就保存在指向的内存地址,因此const声明的简单类型变量等同于常量。
-
对于复合类型(object,array,function),变量指向的内存地址其实保存了一个指向实际数据的指针,所以const只能保证指针是固定的,至于指针指向的数据结构就无法保证其不改变,所以const声明复杂类型对象时要慎重。
这其中涉及到了,简单类型和复合类型的保存方式
- 基本类型值在内存中占固定大小的空间,因此被保存在栈内存中
- 复合类型的值是对象,保存在堆内存中
当两者分别进行变量复制的时候
- 基本类型:会在变量对象上创建一个新值,然后把该值复制到为新的变量分配的位置。
var num1 = 1;
var num1 = num2;
| num1 | 1 (number类型) |
复制后的变量对象
| num2 | 1(number类型) |
| num1 | 1 (number类型) |
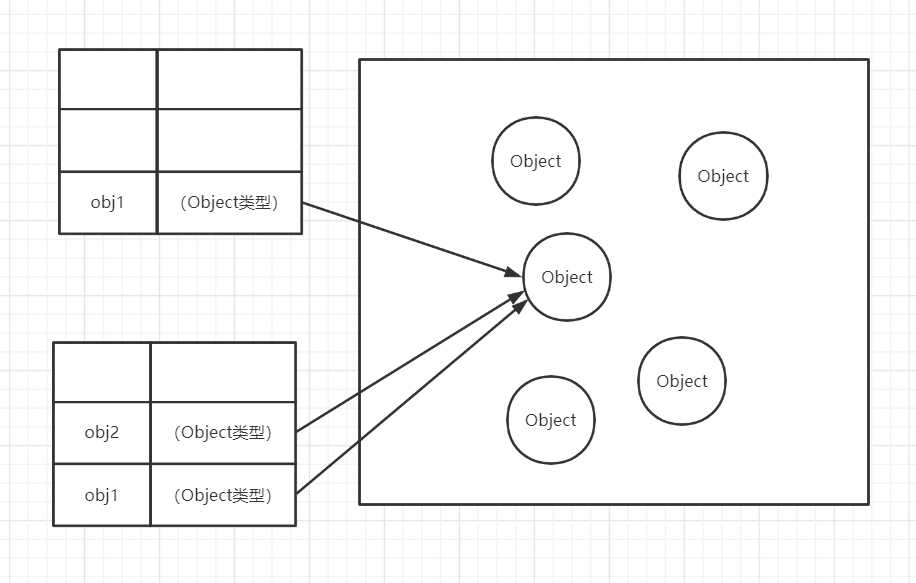
- 复合类型:
从一个变量向另一个变量复制引用类型的值,复制的其实是指针,因此两个变量最终都指向同一个对象。
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "Tom";
alert(obj2.name);// "Tom"

以上是关于关于ES6的let和const的主要内容,如果未能解决你的问题,请参考以下文章