Mock随机数据
Posted cl1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mock随机数据相关的知识,希望对你有一定的参考价值。
- 先安装 mock.js
npm install mockjs --save-dev - 模拟数据接口
在项目的src目录下创建一个mock目录,然后在里面新建一个index.js文件,作为mock的导出点,用于提供给src/main.js使用。
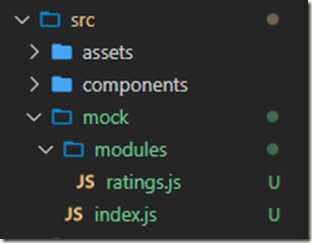
在src/mock下新建modules目录,里面再新建各种xxx.js,用来模拟各个页面的数据。 - src目录结构图:

- index.js代码:
- ratings.js代码:
- mockjs使用Random方法生成随机数据的规则 官方文档
- main.js中引入模拟数据接口:
在 src/main.js 中需要加入以下代码 - 安装axios npm install axios
- main.js中引入axios
- main.js完整代码:
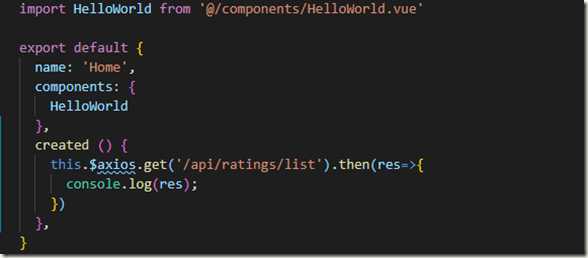
- 页面使用:

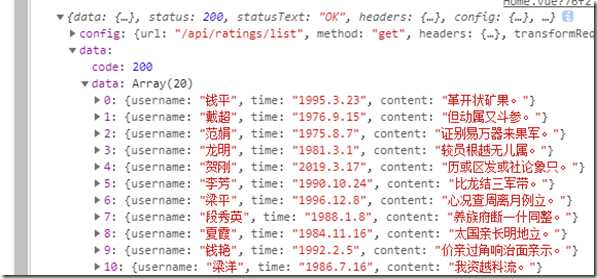
- 打印数据:

// 引入mockjs
import Mock from ‘mockjs‘
// 引入模板函数类
import ratings from ‘./modules/ratings‘
// Mock函数
const { mock } = Mock
// 设置延时
Mock.setup({
timeout: 400
})
// 使用拦截规则拦截命中的请求,mock(url, post/get, 返回的数据);
mock(//api/ratings/list/, ‘post‘, ratings.list)
// mock(//api/ratings/list/, ‘get‘, ratings.list)// 引入随机函数
import { Random } from ‘mockjs‘
// 引入Mock
const Mock = require(‘mockjs‘)
// 定义数据
const listData = Mock.mock({
‘data|20‘: [{
username: () => Random.cname(),
time: () => Random.date(‘yyyy.M.d‘),
content: () => Random.csentence(5, 10)
}]
})
function list (res) {
// res是一个请求对象,包含: url, type, body
return {
code: 200,
data: listData.data,
message: ‘请求成功‘
}
}
export default { list }import ‘@/mock‘
import axios from ‘axios‘ // 配置axios 到原型中 Vue.prototype.$axios = axios
import Vue from ‘vue‘
import App from ‘./App.vue‘
import router from ‘./router‘
import store from ‘./store‘
import axios from ‘axios‘
import ‘@/mock‘
Vue.prototype.$axios = axios
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(‘#app‘)以上是关于Mock随机数据的主要内容,如果未能解决你的问题,请参考以下文章