fastadmin 下拉框(多选)
Posted canyingv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastadmin 下拉框(多选)相关的知识,希望对你有一定的参考价值。
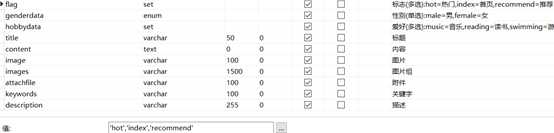
1 mysql

2 js
{field: ‘flag‘, title: __(‘Flag‘), searchList: {"hot":__(‘Flag hot‘),"index":__(‘Flag index‘),"recommend":__(‘Flag recommend‘)}, operate:‘FIND_IN_SET‘, formatter: Table.api.formatter.label}
3 add.html
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__(‘Flag‘)}:</label> <div class="col-xs-12 col-sm-8"> <select id="c-flag" data-rule="required" class="form-control selectpicker" multiple="" name="row[flag][]"> {foreach name="flagList" item="vo"} <option value="{$key}" {in name="key" value=""}selected{/in}>{$vo}</option> {/foreach} </select> </div> </div>
4 edit.html
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__(‘Flag‘)}:</label> <div class="col-xs-12 col-sm-8"> <select id="c-flag" data-rule="required" class="form-control selectpicker" multiple="" name="row[flag][]"> {foreach name="flagList" item="vo"} <option value="{$key}" {in name="key" value="$row.flag"}selected{/in}>{$vo}</option> {/foreach} </select> </div> </div>
6.5 controller
public function _initialize() { parent::_initialize(); $this->view->assign("flagList", $this->model->getFlagList()); }
6.6 model
public function getFlagList() { return [‘hot‘ => __(‘Flag hot‘), ‘index‘ => __(‘Flag index‘), ‘recommend‘ => __(‘Flag recommend‘)]; }
以上是关于fastadmin 下拉框(多选)的主要内容,如果未能解决你的问题,请参考以下文章
fastadmin 实现标签的多选研究---基于fa的test案例
一张图解析FastAdmin中的FormBuilder表单生成器