vue不是内部或外部命令,也不是可运行的程序 或批处理文件 解决方法
Posted pwindy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue不是内部或外部命令,也不是可运行的程序 或批处理文件 解决方法相关的知识,希望对你有一定的参考价值。
问题出在 : 配置 npm 全局下载的包添加到环境变量中
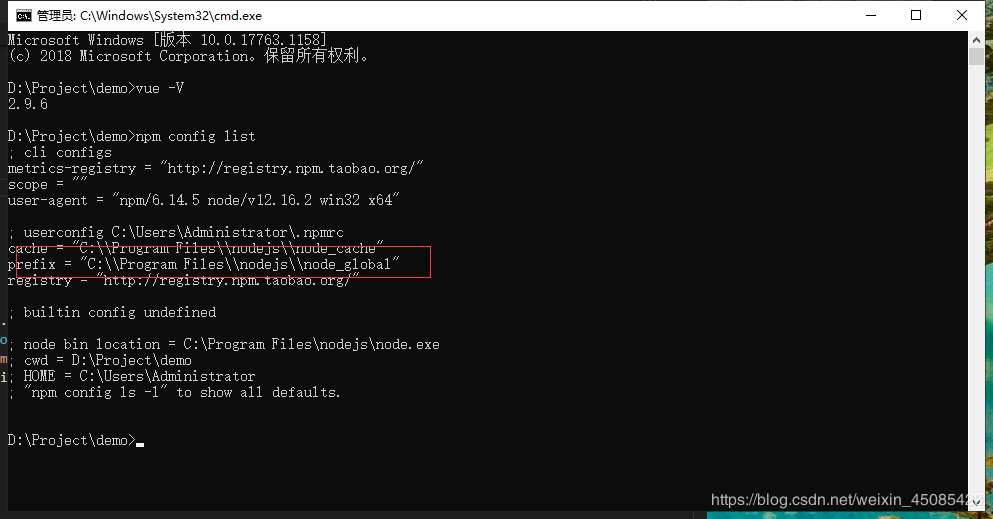
1.输入 npm config list 查看目录
找到 prefix 目录下对应的地址

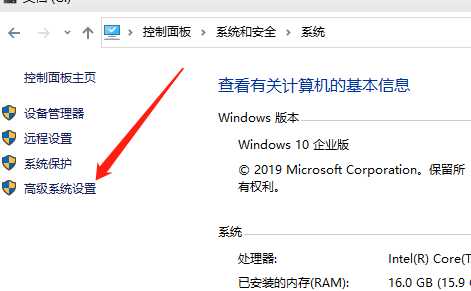
2.在"控制面板"里面找到“系统和安全”,接着在“系统和安全”找到“系统”,
找到系统界面后,在左边的侧边栏,找到“高级系统设置”,点击进入

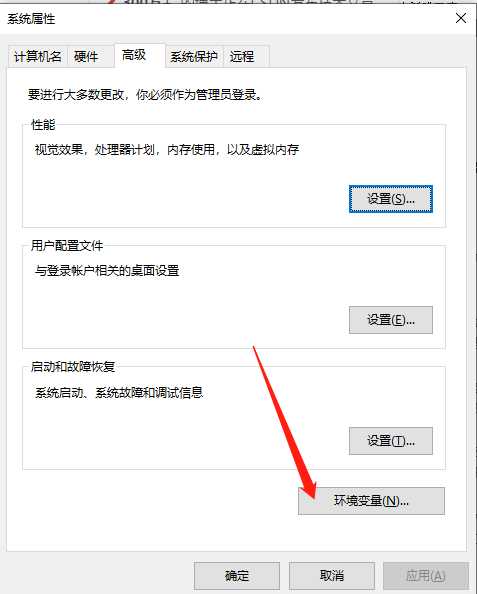
3.点击进去后,在高级选项卡里面,找到“环境变量”按钮,并点击进去

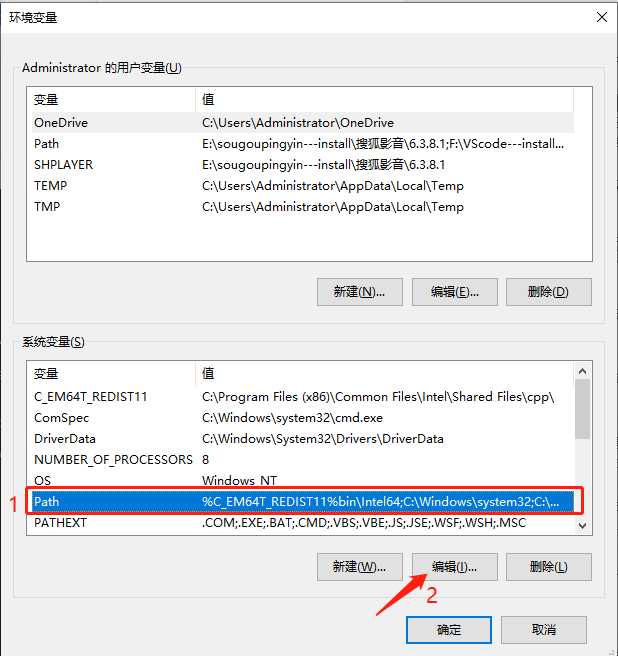
4.点击进去后
先在“系统变量”部分选中path一行,再点击下面的“编辑”按钮

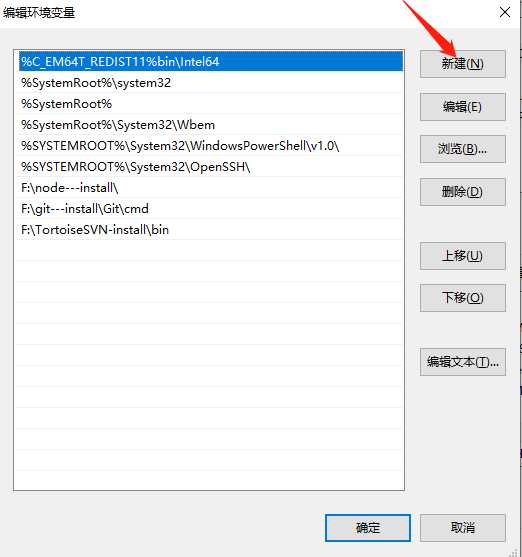
5.点击进去后,选中页面的“新建”按钮


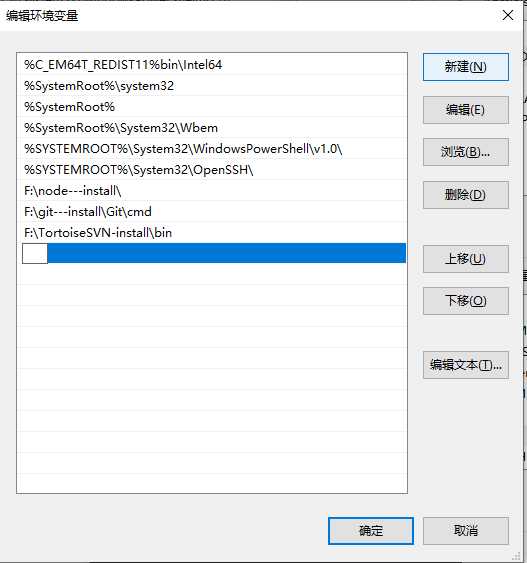
6.在新建页面的最后一行加入第一步操作里面查询到的prefix后面的路径,再点击“确定”,在接下来的页面上一键点击确定,就设置成功。
以上是关于vue不是内部或外部命令,也不是可运行的程序 或批处理文件 解决方法的主要内容,如果未能解决你的问题,请参考以下文章