input blur事件与click事件冲突
Posted michael_yqs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input blur事件与click事件冲突相关的知识,希望对你有一定的参考价值。
今天在写一个输入框的联想搜索功能,像下面这样

为了让交互更流畅,做了一个处理,当输入框聚焦的时候,才出下面的联想列表,失焦的时候隐藏,点击列表的时候,列表项回填到输入框里面,方案很完美。但是有一个问题,点击列表的时候,也触发了input的blur事件,而且blur事件还先执行,由于javascript是单线程的,事件得按顺序执行,这样轮到click事件执行的时候,列表已经隐藏了,这样就无法点击了,内容也就无法回填了。
两种解决办法
1 用mousedown去替代click事件就ok了

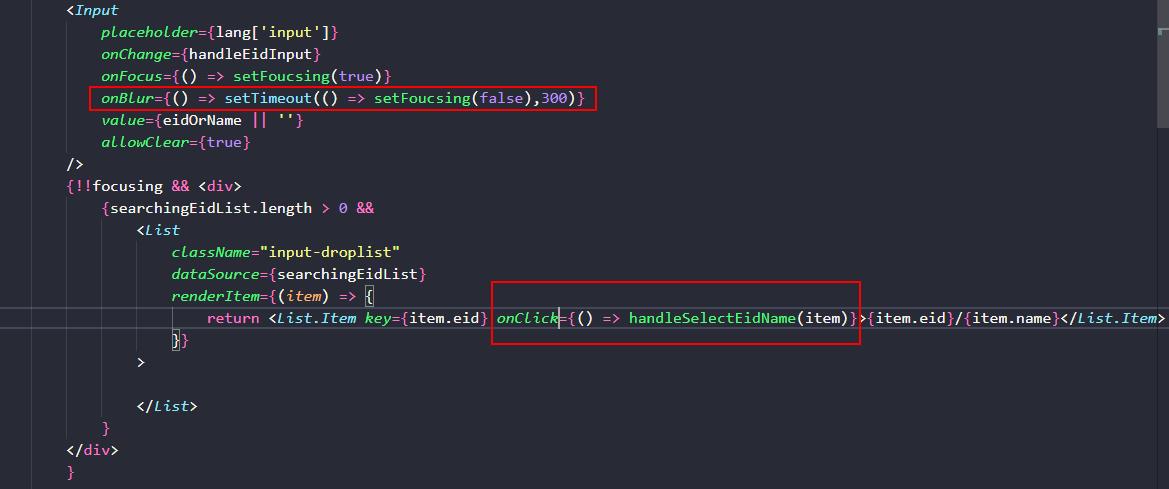
2 如果由于某些原因,不方便用mousedown的话,可以延迟blur事件的执行

ps:截图里代码是用antd写的,但是事件处理是一样的
以上是关于input blur事件与click事件冲突的主要内容,如果未能解决你的问题,请参考以下文章