Qt4中学习使用QtCharts绘图二:声波绘制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt4中学习使用QtCharts绘图二:声波绘制相关的知识,希望对你有一定的参考价值。
1、实例编写环境
操作系统:Windows 10 企业版
开发工具:Visual Studio 2010 旗舰版
开发环境:Qt4.8.6,QtCharts
编程语言:C++
2、实例涉及的内容
本实例主要是通过获取电脑的自带音频输入设备获取声音信息,然后通过使用QtCharts对声波进行绘制。涉及主要类有:QAudioDeviceInfo、QAudioInput、QAudioFormat、QIODevice。在使用Qt库进行开发时候,大家使用频率较高的多数为Qt的界面控件类,大家也就都比较熟悉了。
QAudioDeviceInfo:该类提供了查询音频设备及其功能的接口。
QAudioInput:该类提供用于从音频输入设备接收音频数据的接口。
QAudioFormat:该类除了包含音频流的编码信息之外,还包含了其它参数信息。这些额外的参数进一步指明了:频率、通道数量、样本大小、样本类型和字节顺序等信息。
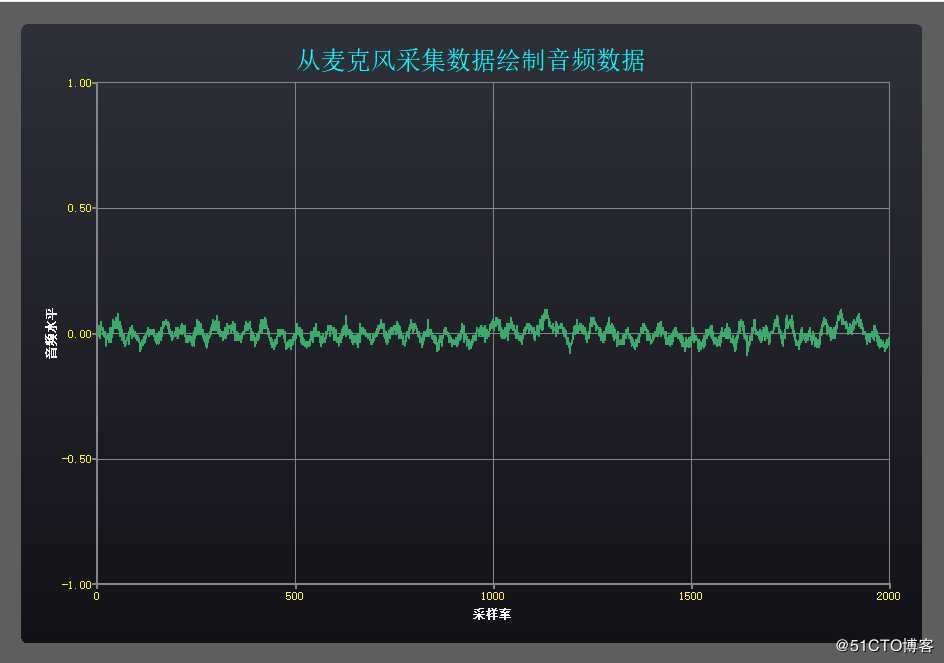
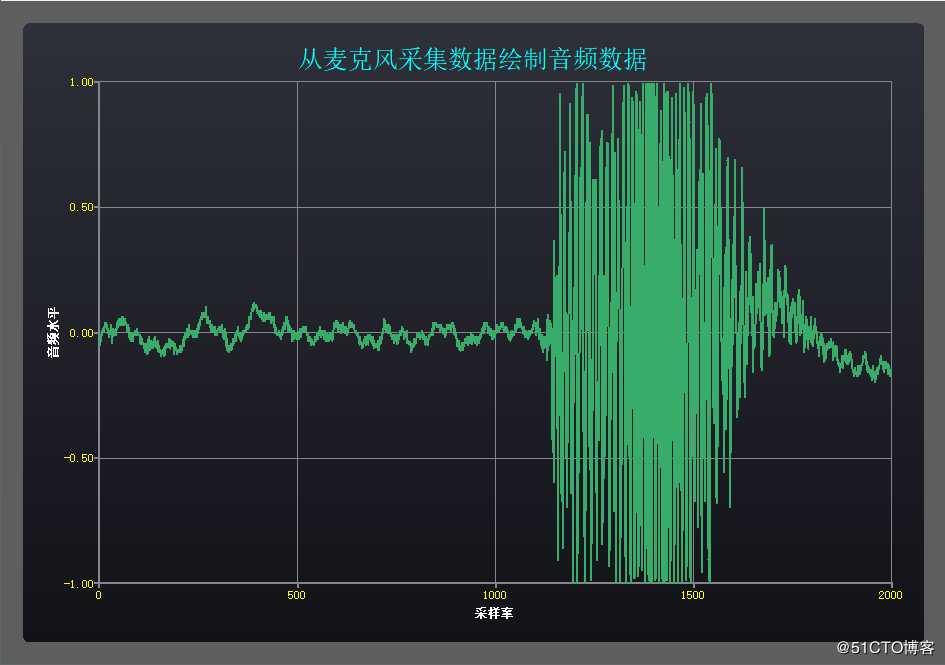
QIODevice:该类是Qt中所有IO设备的基类接口(在笔者的实际工作中很少自己主动重写QIODevice类来实现某些功能,通常Qt中已经实现QFile、QTextStream、QDataStream等功能已经足够完善)。3、实例效果
4、关键代码片段
void QtChartAudio::Initialize()
{
//创建并设置绘图要素//
m_chart = ui.graphicsView->chart();
m_chart->setTheme(QChart::ChartThemeDark);
m_series = new QLineSeries;
m_chart->addSeries(m_series);
m_axisX = new QValueAxis;
m_axisX->setRange(0,DataSource::sampleCount);
m_axisX->setLabelFormat("%g");
m_axisX->setTitleText(QString::fromLocal8Bit("采样率"));
m_axisX->setLabelsColor(QColor(255,255,0));
m_axisY = new QValueAxis;
m_axisY->setRange(-1,1);
m_axisY->setTitleText(QString::fromLocal8Bit("音频水平"));
m_axisY->setLabelsColor(QColor(255,255,0));
m_chart->addAxis(m_axisX,Qt::AlignBottom);
m_series->attachAxis(m_axisX);
m_chart->addAxis(m_axisY,Qt::AlignLeft);
m_series->attachAxis(m_axisY);
m_chart->legend()->hide();
m_chart->setTitleBrush(QBrush(QColor(0,255,255)));
m_chart->setTitleFont(QFont(QString::fromLocal8Bit("宋体"),15));
m_chart->setTitle(QString::fromLocal8Bit("从麦克风采集数据绘制音频数据"));
m_chart->setFont(QFont(QString::fromLocal8Bit("宋体"),19));
//设置音频格式//
QAudioFormat formatAudio;
formatAudio.setSampleRate(8000);
formatAudio.setChannelCount(1);
formatAudio.setSampleSize(8);
formatAudio.setCodec("audio/pcm");
formatAudio.setByteOrder(QAudioFormat::LittleEndian);
formatAudio.setSampleType(QAudioFormat::UnSignedInt);
m_audioInput = new QAudioInput(QAudioDeviceInfo::defaultInputDevice(),formatAudio,this);
//开始传输数据//
m_dataSource = new DataSource(m_series,this);
m_dataSource->open(QIODevice::WriteOnly);
m_audioInput->start(m_dataSource);
}qint64 DataSource::writeData(const char *data, qint64 len)
{
//更新麦克风采集的音频数据//
int resolution = 4;
if (m_buffer.isEmpty()) {
m_buffer.reserve(sampleCount);
for (int i = 0; i < sampleCount; ++i)
m_buffer.append(QPointF(i, 0));
}
int start = 0;
const int availableSamples = int(len) / resolution;
if (availableSamples < sampleCount) {
start = sampleCount - availableSamples;
for (int s = 0; s < start; ++s)
m_buffer[s].setY(m_buffer.at(s + availableSamples).y());
}
for (int s = start; s < sampleCount; ++s, data += resolution)
m_buffer[s].setY(qreal(uchar(*data) -128) / qreal(128));
m_series->replace(m_buffer);
return (sampleCount - start) * resolution;
}5、实例源码获取
完整的实例代码,请在在笔者的下载中心搜索下载(查找本博客同名标题资源进行下载)。如有任何发现任何问题或者疑问,可以留言或者联系作者进行反馈哦!
以上是关于Qt4中学习使用QtCharts绘图二:声波绘制的主要内容,如果未能解决你的问题,请参考以下文章
[我正在用一本书在python中学习opencv,但出现此错误:只能将整数标量数组转换为标量索引