使用VsCode断点调试TS
Posted dmc-nero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用VsCode断点调试TS相关的知识,希望对你有一定的参考价值。
目录下新建 tsconfig.json
{ "compilerOptions": { "module": "commonjs", "target": "es5", "noImplicitAny": true, "outDir": "./dist", "sourceMap": true }, "include": [ "src/**/*" ] }
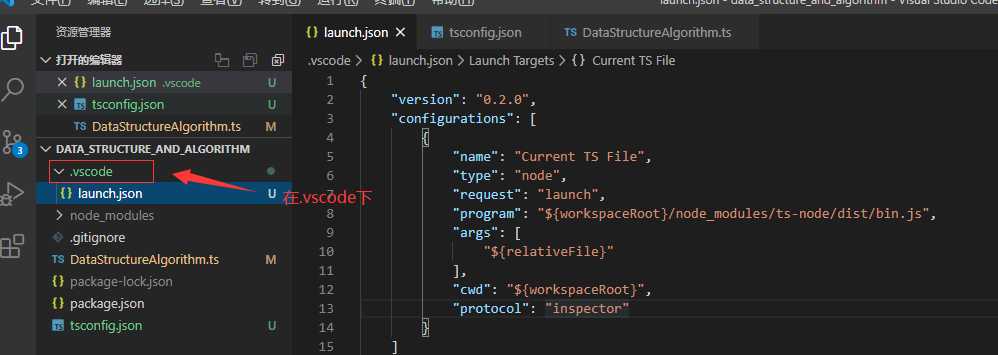
配置 launch.json
{ "version": "0.2.0", "configurations": [ { "name": "Current TS File", "type": "node", "request": "launch", "program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js", "args": [ "${relativeFile}" ], "cwd": "${workspaceRoot}", "protocol": "inspector" } ] }

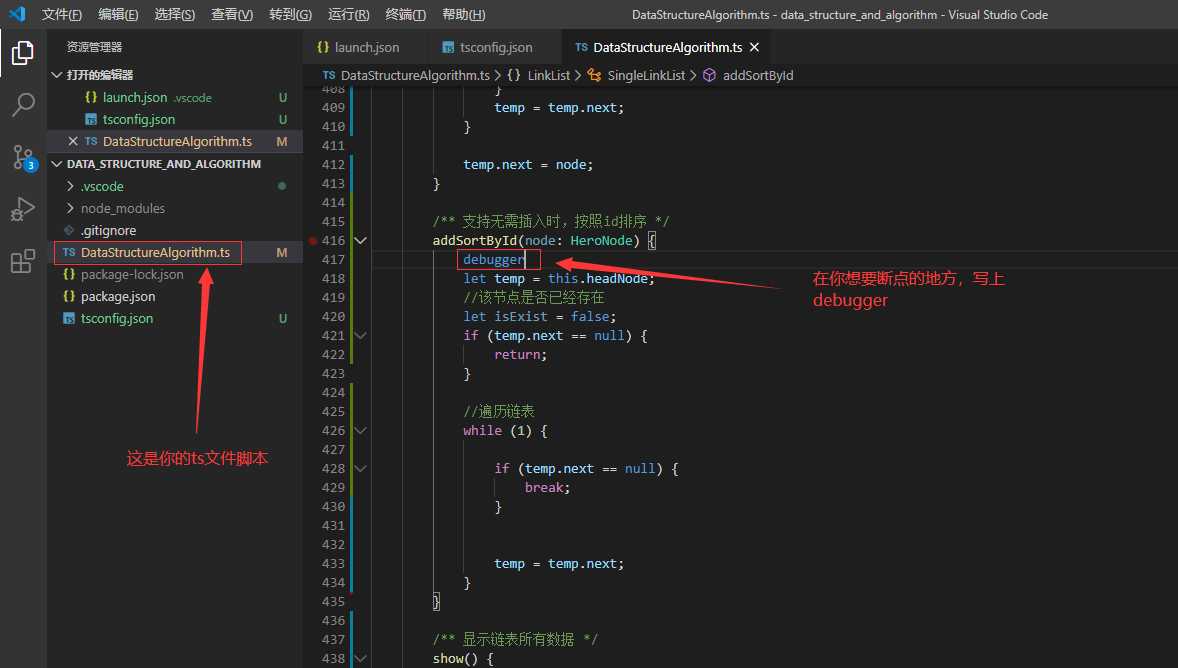
调试

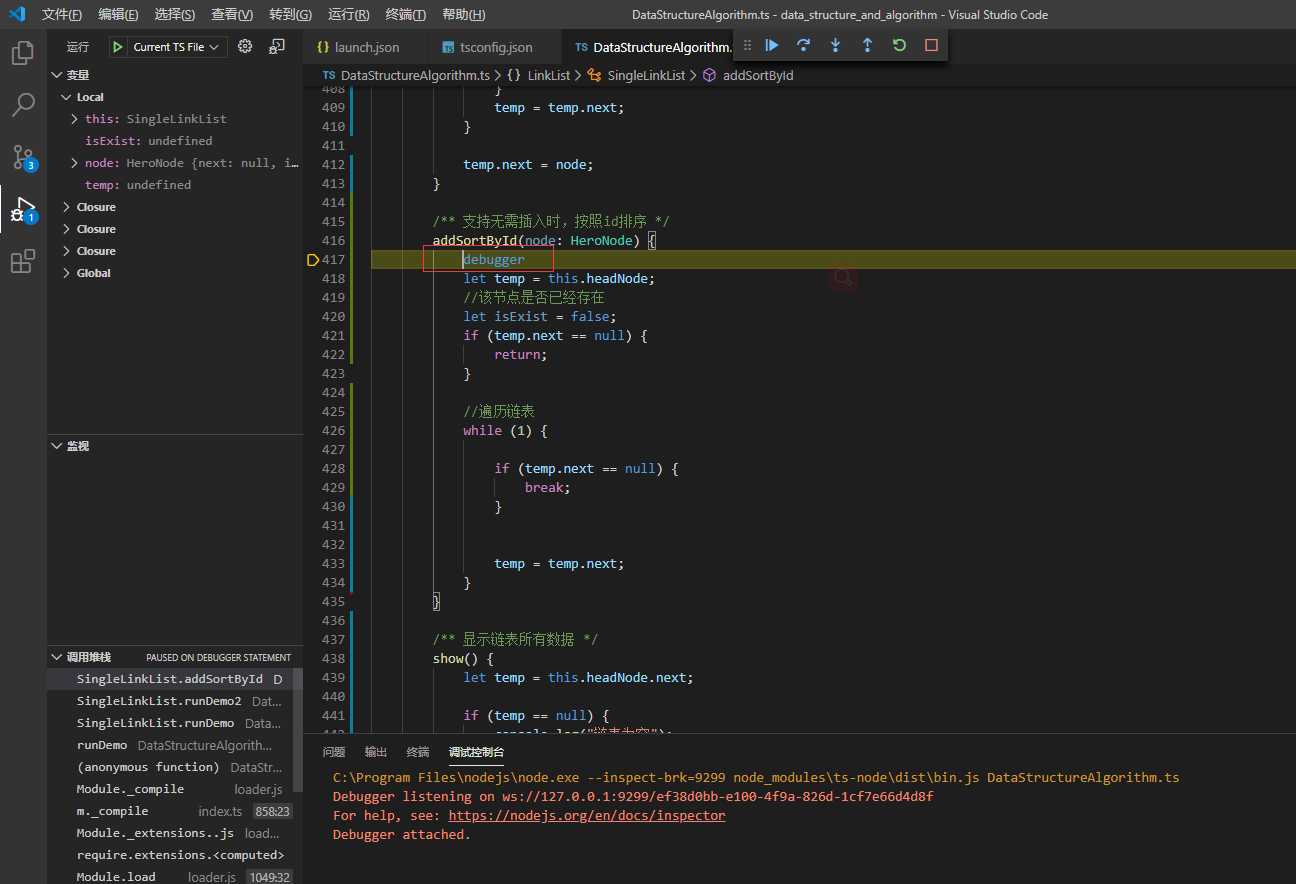
按F5


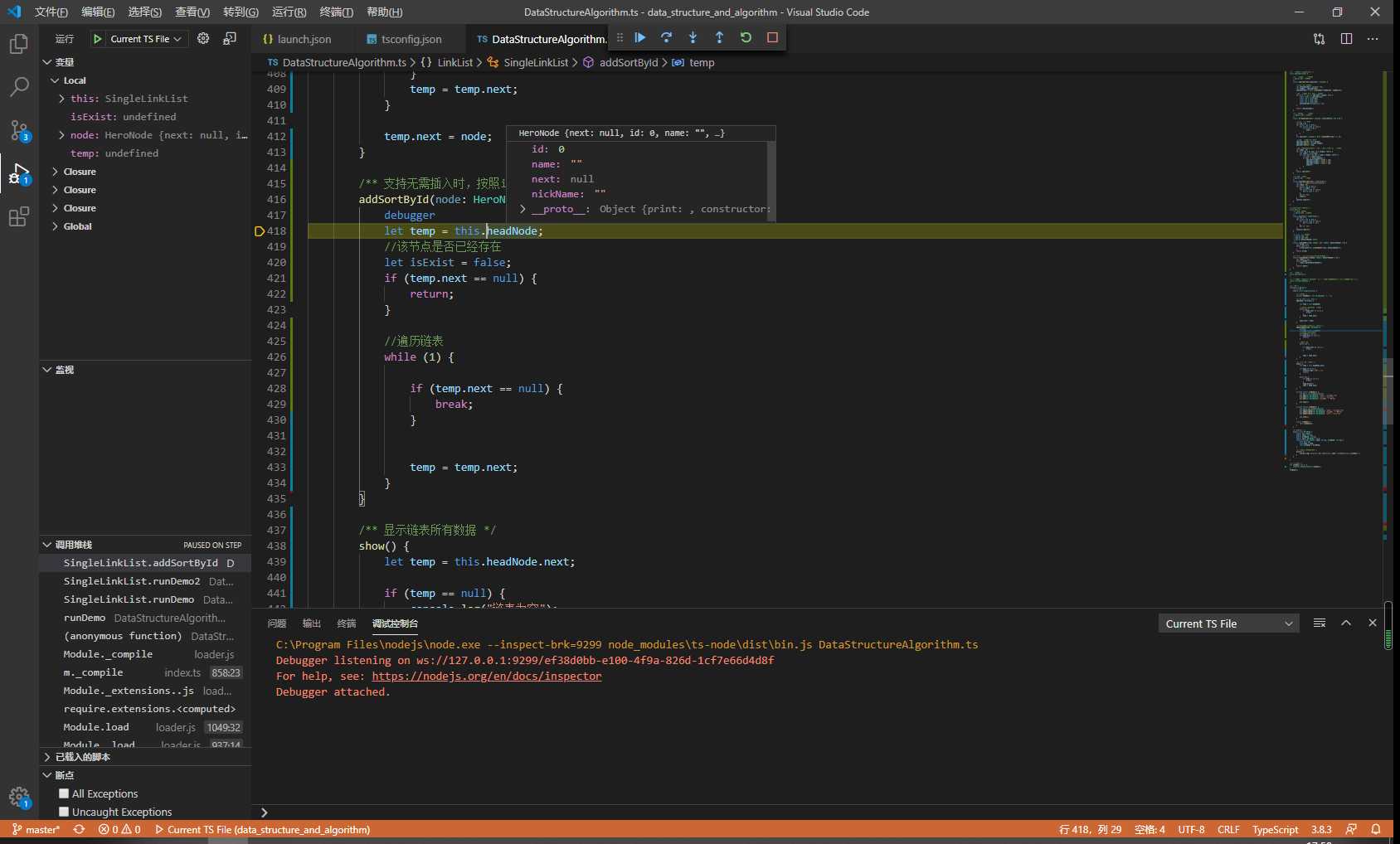
开始愉快的调试了
以上是关于使用VsCode断点调试TS的主要内容,如果未能解决你的问题,请参考以下文章