Http option 请求是怎么回事
Posted gxw123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Http option 请求是怎么回事相关的知识,希望对你有一定的参考价值。
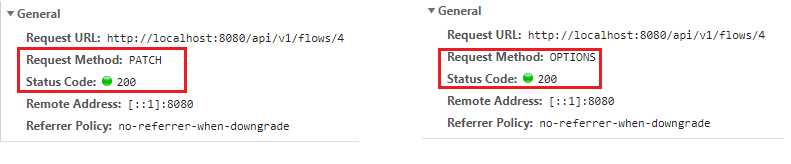
在前后台分离的项目中,经常会遇到浏览器想服务端发送一个post/patch请求,实际上产生了两个请求,一个是Option,另一个才是真实的Post/Patch请求, 而get请求则不会产生Options请求。

造成此种问题的原因是浏览器处理跨域的机制,下面来掰扯一下为什么会出现Option请求。
Options请求出现的情况有两种:
1、获取后台服务器支持的HTTP的通信方式
2、对跨域请求进行preflight request(预检请求)。
预检请求首先需要向另外一个域名的资源发送一个Http Options的请求头,以检测实际发送的请求是否是安全的。options请求是浏览器自发起的preflight request(预检请求)。
preflight request请求报文中有两个需要关注的首部字段:
(1)Access-Control-Request-Method:告知服务器实际请求所使用的HTTP方法;
(2)Access-Control-Request-Headers:告知服务器实际请求所携带的自定义首部字段。
同时服务器也会添加origin header,告知服务器实际请求的客户端的地址。服务器基于从预检请求获得的信息来判断,是否接受接下来的实际请求。
服务器所返回的Access-Control-Allow-Methods首部字段将所有允许的请求方法告知客户端,返回将所有Access-Control-Request-Headers首部字段将所有允许的自定义首部字段告知客户端。此外,服务器端可返回Access-Control-Max-Age首部字段,允许浏览器在指定时间内,无需再发送预检请求,直接用本次结果即可。
在我们开发过程中出现的浏览器自发起的options请求就是上面的第二种情况。实际上,跨域请求中的”复杂请求”发出前会进行一次方法是options的preflight request。
二、当跨域请求是简单请求时不会进行preflight request,只有复杂请求才会进行preflight request。
跨域请求分两种:简单请求、复杂请求;
符合以下任一情况的就是复杂请求:
1.使用方法put/delete/patch/post;
2.发送json格式的数据(content-type: application/json)
3.请求中带有自定义头部;
其他情况则可理解为是简单请求。
为什么跨域的复杂请求需要preflight request?
复杂请求可能对服务器数据产生副作用。例如delete或者put,都会对服务器数据进行修改,所以在请求之前都要先询问服务器,当前网页所在域名是否在服务器的许可名单中,服务器允许后,浏览器才会发出正式的请求,否则不发送正式请求。
以上是关于Http option 请求是怎么回事的主要内容,如果未能解决你的问题,请参考以下文章