BlogBackup
Posted heathhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BlogBackup相关的知识,希望对你有一定的参考价值。
前提:
已经使用GitHun搭建好了hexo博客
1. 搭建流程
-
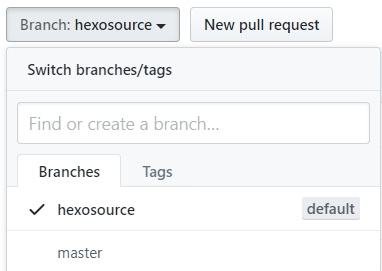
在仓库heathhou.github.io里创建两个分支:master和hexosource。master用于存储静态网页,hexosource用于备份本地博客的内容。如图:

-
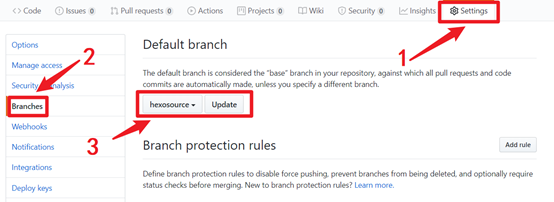
设置hexosource为默认分支(注意这个分支保存的是网站源文件,并不是生成后上传github上用于显示的)

-
新建一个文件夹,用来下载此项目。万一博客文件丢失或者换电脑,好恢复博客。我新建的文件夹是my_hexo_blog_git
-
使用git在my_hexo_blog_git文件夹内执行下面的命令,将此项目下载到my_hexo_blog_git这个文件夹内。
git clone git@github.com:heathhou/heathhou.github.io.git
-
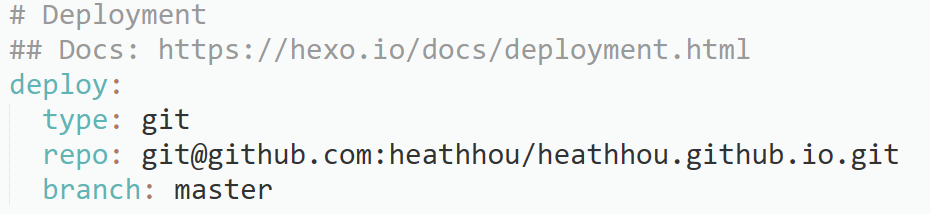
修改_config.yml中的deploy参数,将本地博客迁移到github上(一般下载下来就是对的)。

-
终端进入heathhou.github.io目录,执行这条语句
npm install hexo-deployer-git --save
-
搭建完成
2. 日常操作
-
用markdown写文章,保存到/source/_posts目录下。一顿操作猛如虎。
hexo new "test1" hexo clean hexo g hexo s hexo d -
备份本地hexo博客
git config core.autocrlf false (出现下面错误的话在执行这条语句) git add . git commit -m "恢复blog" git push origin hexosource
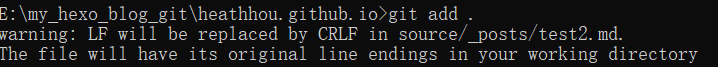
如果出现如下错误:

就先执行下条语句:
git config core.autocrlf false
3.恢复头像图片
-
新建一个文件夹,我这里是my_hexo_image_store
-
进入my_hexo_image_store文件夹
-
使用git执行下面的命令来下载文件
git clone -b blog_assets git@github.com:heathhou/image_store.git
-
将下载的文件复制到my_hexo_blog_githeathhou.github.io hemesyiliasource里面去
-
删除my_hexo_image_store文件夹
-
hexo一顿操作
以上是关于BlogBackup的主要内容,如果未能解决你的问题,请参考以下文章