canvas中的drawImage
Posted hxblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas中的drawImage相关的知识,希望对你有一定的参考价值。
一、在canvas画布中如何加载图片
---用drawImage( )方法
drawImage用法的三种情况:
1、在画布指定位置定义图像
ctx.drawImage(img,x,y);
注:此时画布上显示的图片大小是图片的默认大小
2、在画布上定位图像,并规定图像的宽度和高度:
ctx.drawImage(img,x,y,width,height);
3、剪切图像,并在画布上定位被剪切的部分:
ctx.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数值

4、加载图片的两种方法
(1)、document.getElementById(‘ img ‘);
(2)、var image = new Image( ) ;
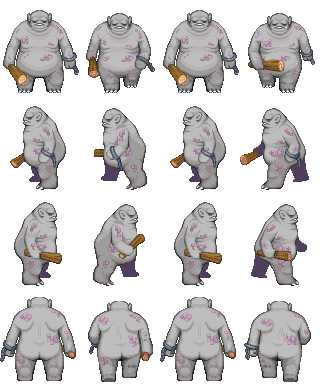
二、在画布中心加载部分图片

如上图、加载第一行的第一个小怪兽
<script>
var Person = function(canvas){
this.ctx = document.querySelector("canvas").getContext("2d");
this.canvasWidth = this.ctx.canvas.width;
this.canvasHeight = this.ctx.canvas.height;
this.src = "image/04.png";
this.init();
}
Person.prototype.init = function(){
var that = this;
this.loadImage(function(image){
// 获取图片的宽高
that.imageWidth = image.width;
that.imageHeight = image.height;
// 获取单个小怪兽区域的宽高
that.positionWidth = that.imageWidth / 4;
that.positionHeight = that.imageHeight / 4;
// 默认是从左上角显示的
that.x0 = that.canvasWidth / 2 - that.positionWidth / 2;
that.y0 = that.canvasHeight / 2 - that.positionHeight / 2;
// 绘制图片
that.ctx.drawImage(image, 0, 0, that.positionWidth, that.positionHeight, that.x0,
that.y0, that.positionWidth, that.positionHeight);
})
}
Person.prototype.loadImage = function(callback){
var image = new Image();
// 图片加载完成后执行
image.onload = function(){
callback && callback(image);
}
image.src = this.src;
}
var person = new Person();
</script>

三、绘制小人行走的帧动画
<s<script>
var Person = function(canvas){
this.ctx = document.querySelector("canvas").getContext("2d");
this.canvasWidth = this.ctx.canvas.width;
this.canvasHeight = this.ctx.canvas.height;
this.src = "image/04.png";
this.init();
}
Person.prototype.init = function(){
var that = this;
this.loadImage(function(image){
// 获取图片的宽高
that.imageWidth = image.width;
that.imageHeight = image.height;
// 获取单个小怪兽区域的宽高
that.positionWidth = that.imageWidth / 4;
that.positionHeight = that.imageHeight / 4;
// 默认是从左上角显示的
that.x0 = that.canvasWidth / 2 - that.positionWidth / 2;
that.y0 = that.canvasHeight / 2 - that.positionHeight / 2;
// 绘制图片
that.ctx.drawImage(image, 0, 0, that.positionWidth, that.positionHeight, that.x0,
that.y0, that.positionWidth, that.positionHeight);
var index = 0;
setInterval(function(){
that.ctx.clearRect(0, 0, that.canvasWidth, that.canvasHeight);
index++;
that.ctx.drawImage(image, index * that.positionWidth, 0, that.positionWidth, that.positionHeight, that.x0, that.y0,
that.positionWidth, that.positionHeight);
if(index >= 3){
index = 0;
}
}, 100);
})
}
Person.prototype.loadImage = function(callback){
var image = new Image();
// 图片加载完成后执行
image.onload = function(){
callback && callback(image);
}
image.src = this.src;
}
var person = new Person();
</script>
四、绘制疾走的小怪兽
可以通过键盘上下左右键控制小人在画布中任意行走
<<script>
var Person = function(canvas){
this.ctx = document.querySelector("canvas").getContext("2d");
this.canvasWidth = this.ctx.canvas.width;
this.canvasHeight = this.ctx.canvas.height;
this.stepX = 0;
this.stepY = 0;
this.stepSize = 10;
this.index = 0;
this.direction = 0;
this.src = "image/04.png";
this.init();
}
Person.prototype.init = function(){
var that = this;
this.loadImage(function(image){
// 获取图片的宽高
that.imageWidth = image.width;
that.imageHeight = image.height;
// 获取单个小怪兽区域的宽高
that.positionWidth = that.imageWidth / 4;
that.positionHeight = that.imageHeight / 4;
// 默认是从左上角显示的
that.x0 = that.canvasWidth / 2 - that.positionWidth / 2;
that.y0 = that.canvasHeight / 2 - that.positionHeight / 2;
// 绘制图片
that.ctx.drawImage(image, 0, 0, that.positionWidth, that.positionHeight, that.x0,
that.y0, that.positionWidth, that.positionHeight);
var index = 0;
document.onkeydown = function(e){
that.ctx.clearRect(0, 0, that.canvasWidth, that.canvasHeight);
switch(e.keyCode){
case 37 :
console.log(‘左‘);
that.direction = 1;
that.stepX--;
that.showImage(image);
break;
case 38 :
console.log(‘上‘);
that.direction = 3;
that.stepY--;
that.showImage(image);
break;
case 39 :
console.log(‘右‘);
that.direction = 2;
that.stepX++;
that.showImage(image);
break;
case 40 :
console.log(‘下‘);
that.direction = 0;
that.stepY++;
that.showImage(image);
break;
}
}
})
}
Person.prototype.loadImage = function(callback){
var image = new Image();
// 图片加载完成后执行
image.onload = function(){
callback && callback(image);
}
image.src = this.src;
}
Person.prototype.showImage = function(image){
this.index++;
console.log(this.index);
this.ctx.drawImage(image, this.index * this.positionWidth, this.direction * this.positionHeight, this.positionWidth, this.positionHeight, this.x0 + this.stepX * this.stepSize, this.y0 + this.stepY * this.stepSize, this.positionWidth, this.positionHeight);
if(this.index >= 3){
this.index = 0;
}
}
var person = new Person();
</script>
以上是关于canvas中的drawImage的主要内容,如果未能解决你的问题,请参考以下文章