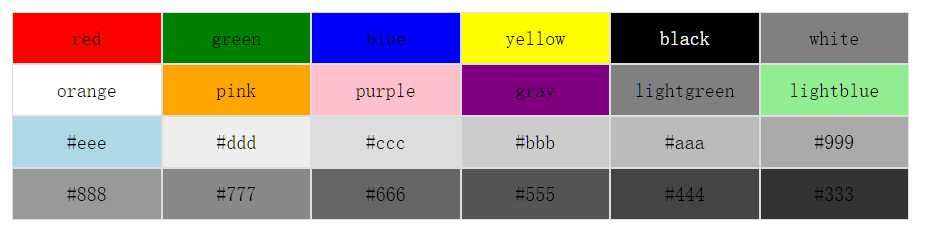
html几个比较常用的颜色名称
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html几个比较常用的颜色名称相关的知识,希望对你有一定的参考价值。
html几个比较常用的颜色名称

顺便贴一下代码
<!doctype html> <html> <head> <meta charset="UTF-8"/> <title>常用颜色值</title> <style> h2{text-align:center;width:720px;} ul{list-style:none;float:left;width:720px;} li{width:118px;height:40px;border:1px solid #ddd;float:left;text-align:center;line-height:40px;} li:first-child{background-color:red;} li:nth-child(2){background-color:green} li:nth-child(3){background-color:blue;} li:nth-child(4){background-color:yellow;} li:nth-child(5){background-color:black;} li:nth-child(6){background-color:gray;} li:nth-child(7){background-color:white;} li:nth-child(8){background-color:orange;} li:nth-child(9){background-color:pink;} li:nth-child(10){background-color:purple;} li:nth-child(11){background-color:gray;} li:nth-child(12){background-color:lightgreen;} li:nth-child(13){background-color:lightblue;} li:nth-child(14){background-color:#eee;} li:nth-child(15){background-color:#ddd;} li:nth-child(16){background-color:#ccc;} li:nth-child(17){background-color:#bbb;} li:nth-child(18){background-color:#aaa;} li:nth-child(19){background-color:#999;} li:nth-child(20){background-color:#888;} li:nth-child(21){background-color:#777;} li:nth-child(21){background-color:#666;} li:nth-child(22){background-color:#555;} li:nth-child(23){background-color:#444;} li:nth-child(24){background-color:#333;} li:first-child:hover{cursor:pointer;} </style> </head> <body> <h2>常用颜色值</h2> <ul class="color"> <li>red</li><li>green</li><li>blue</li><li>yellow</li><li style="color:#fff">black</li><li>white</li> <li>orange</li><li>pink</li><li>purple</li><li>gray</li><li>lightgreen</li> <li>lightblue</li><li>#eee</li><li>#ddd</li><li>#ccc</li><li>#bbb</li><li>#aaa</li><li>#999</li> <li>#888</li><li>#777</li><li>#666</li><li>#555</li><li>#444</li><li>#333</li> </ul> </body> </html>
以上是关于html几个比较常用的颜色名称的主要内容,如果未能解决你的问题,请参考以下文章