antd根据数据递归生成树节点
Posted passerma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd根据数据递归生成树节点相关的知识,希望对你有一定的参考价值。
递归生成antd的TreeSelect或者Tree的树子节点
以下是初始数据格式
data: [ {code:‘1‘, childrenList:[ {code:‘1-1‘, childrenList:[ {code:‘1-1-1‘, childrenList:[]}, {code:‘1-1-2‘, childrenList:[]} ]} ]}, {code:2, childrenList:[ {code:‘2-1‘, childrenList:[ {code:‘2-1-1‘, childrenList:[]} ]}, {code:‘2-2‘, childrenList:[ {code:‘2-2-1‘, childrenList:[]} ]} ]}, {code:‘3‘, childrenList:[]} ]
数据中的 childrenList 即为下一层的子节点
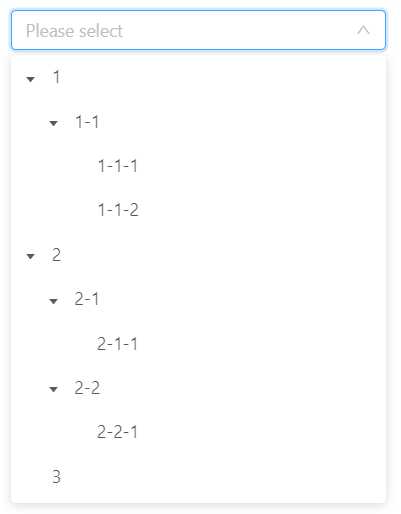
数据结构一共含有三层,最终递归生成的Tree如下图

递归实现方法
以及源码请前往 https://www.passerma.com/article/66
以上是关于antd根据数据递归生成树节点的主要内容,如果未能解决你的问题,请参考以下文章