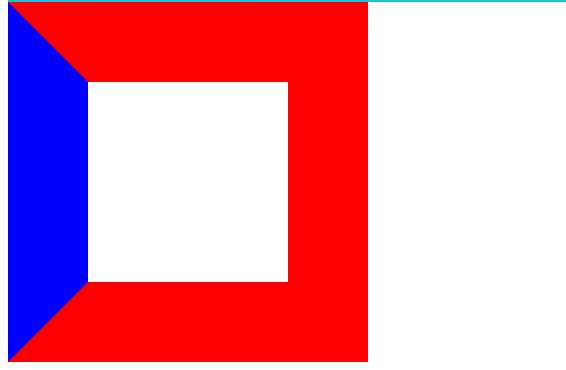
边框在2个边,不重叠不接触的情况下是梯形。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了边框在2个边,不重叠不接触的情况下是梯形。相关的知识,希望对你有一定的参考价值。

<div class="border"></div>
.border{border: 80px solid red;width: 200px;height: 200px;border-left: 80px solid blue;}
以上是关于边框在2个边,不重叠不接触的情况下是梯形。的主要内容,如果未能解决你的问题,请参考以下文章
如何在 swift 中为 uiimageview 制作自定义边框
html+css 表格 - tr 的边框底部与 td/th 的边框右侧重叠