保存vuex状态刷新不消失
Posted xiaoliziaaa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了保存vuex状态刷新不消失相关的知识,希望对你有一定的参考价值。
写在App.vue中,所有页面共享此方法
export default { name: "app", components: {}, created() { // 页面每次刷新加载时候都会去读取sessionStorage里面的vuex状态if (sessionStorage.getItem("store")) { this.$store.replaceState( Object.assign( {}, this.$store.state, JSON.parse(sessionStorage.getItem("store")) //这里存的是可能经过mutions处理过的state值,是最新的,所以放在最后 ) ); } // 在页面刷新之前把vuex中的信息存到sessionStoreage window.addEventListener("beforeunload", () => { sessionStorage.setItem("store", JSON.stringify(this.$store.state)); }); } };

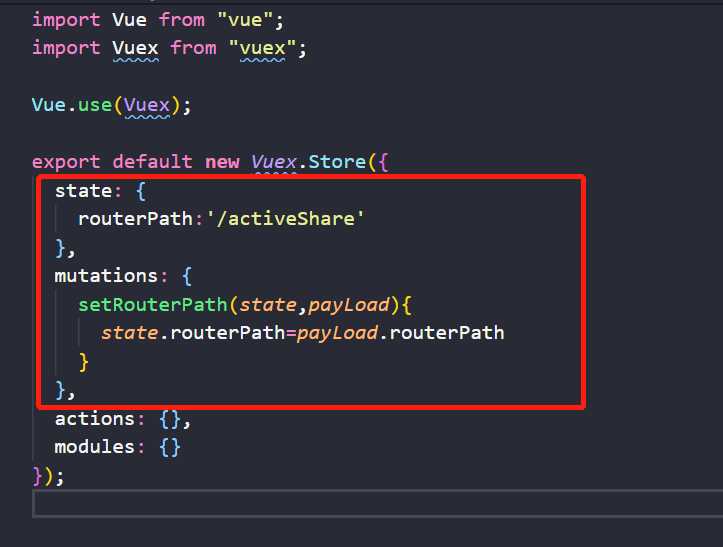
vuex该怎么写还是怎么写,就不用跟以前一样如果想保存每个 state 里面的状态值,都要写个sessionStorage了。
以上是关于保存vuex状态刷新不消失的主要内容,如果未能解决你的问题,请参考以下文章