适应器模式
Posted fcblog2022
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了适应器模式相关的知识,希望对你有一定的参考价值。
适配器模式
一、什么是适配器模式
适配器模式作用是解决两个软件实体间的接口不兼容的问题,使用后原本由于接口不兼容而不能工作的两个软件实体可以一起工作
在实际工作中发现模块或对象的某个接口并不符合目前的需求,而代码量太大修改不现实,此时就需要用到适配器了让适配器与旧接口打交道,我们与适配器打交道
二、代码实现
(适配器几乎在现实中实现太多了随便举例一个代码)
// 适应者 仔细看单词是 ee
class Adaptee {
specificRequest() {
return "旧的接口内容"
}
}
// 适应器 单词是er
class Adapter {
constructor() {
this.adapter = new Adaptee();
}
request() {
let info = this.adapter.specificRequest();
// 进行处理 实际中各种处理都不相同,它不改变原来适应者中specificRequest()的实现
return `${info} - 处理... - 新的接口内容`;
}
}
// 用的时候不关心里面的实现变化
let client = new Adapter();
const r = client.request();
console.log(r);
三、应用与举例
- vue的computed
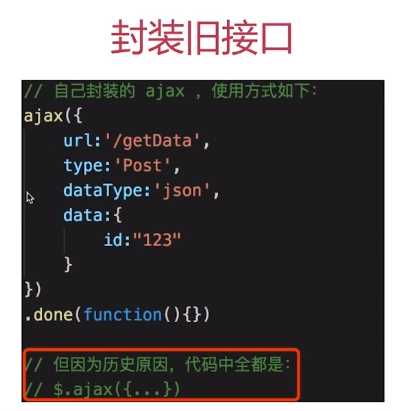
- 写了新的函数,需要替换以前旧的调用方法(例如下图)


四、小结
- 适配器主要用来解决两个已有的接口之间不匹配的问题。它不考虑这些接口是怎么实现的,也不考虑它们将来怎么演化,不需要改变已有的接口
- 与装饰者模式、代理模式的异同
- 装饰者模式与代理模式也不会改变原有对象的接口
- 装饰者模式作用是为了给对象添加功能,适配者不是
- 装饰这模式常常形成一条长的装饰链,而适配者通常只包装一次
- 代理模式也为了控制对对象的访问,通常也只包装一次
- 外观模式的作用倒是和适配器比较相似,但外观模式一个显著的特点是定义了一个新的接口
以上是关于适应器模式的主要内容,如果未能解决你的问题,请参考以下文章