echarts绘制波形图
Posted shikyo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts绘制波形图相关的知识,希望对你有一定的参考价值。
一、echarts配置项如下:
var option = {
animation: true,
title: {},
tooltip: {
showDelay: 0,
},
xAxis: {
type: ‘value‘,
},
grid: {
top: ‘20%‘,
bottom: ‘20%‘
},
yAxis: {
min: -90,
max: 90,
},
series: [{
name: ‘‘,
type: ‘line‘,
showSymbol: false,
clip: true,
markLine: {
symbol: [‘none‘, ‘none‘],
label: { show: true },
},
data: [],
}]
};
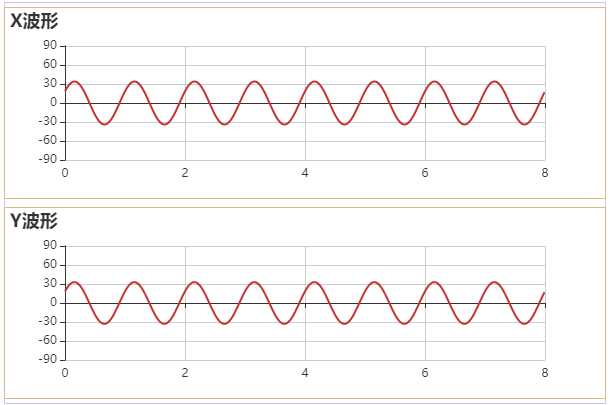
二、效果示例:

三、一些问题:
虽然series的type是line,但我data里的值是和scatter一样的散点值。数据库中的原始数据有波形点数wp(这里是128)和波形数组wa(这里长度为1024),我们需要换成点值数组[ ...,[1/128*i,wa[i]],...]。
decimal[][] dcw = new decimal[1024][];
for (int i = 0; i < 1024; i++)
{
dcw[i] = new decimal[2] { 1/wp * i, wa[i] };
}
x轴的刻度是自动生成的,有时候显示很蛋疼。这里x轴坐标显示成0-8的整数看起来非常理想,但我也不知道为什么会显示成这样。y轴的刻度是自动的,有时候并不会等分,强行等分官方文档里说是不推荐的?设置splitNumber和interval可以保证等分间隔。·
yAxis: { min: -90, max: 90, splitNumber: 6, interval: 30 }
四、简单示例源码
百度网盘链接: https://pan.baidu.com/s/14688L45HXF3Up41dHDwUig 提取码: mfth
文件访问跨域问题,通过npm安装live-server,在项目所在的文件夹下执行live-server

为了看效果可以直接将data.json中的坐标数组复制粘贴到html中赋值给echarts的data项。
以上是关于echarts绘制波形图的主要内容,如果未能解决你的问题,请参考以下文章