Vue生命周期四个阶段
Posted qinglaoshi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue生命周期四个阶段相关的知识,希望对你有一定的参考价值。
什么是生命周期:
从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
生命周期钩子:就是生命周期事件的别名而已;
生命周期钩子 = 生命周期函数 = 生命周期事件
意义:
给了用户在不同阶段添加自己的代码的机会。
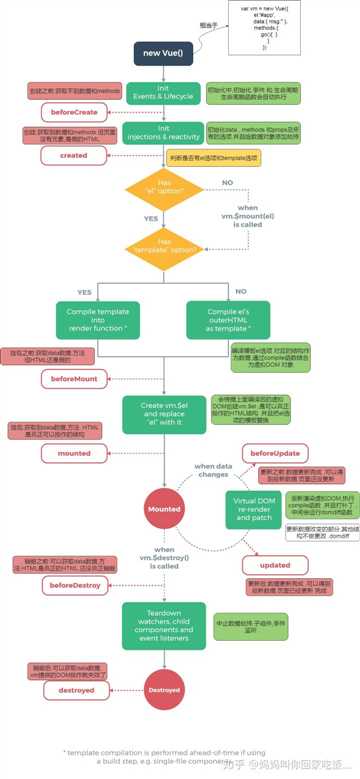
初始化 (create)--- 组件挂载(mount)-----组件更新 (update)--- 销毁(destroy)
| 生命周期 | 发生了什么 |
| beforeCreate | 初始化界面前 : 在当前阶段data、methods、computed以及watch上的数据和方法都不能被访问 |
| created | 初始化界面后 : 在实例创建完成后发生,当前阶段已经完成了数据观测,也就是可以使用数据,更改数据,在这里更改数据不会触发updated函数,也就是不会更新视图,SSR可以放这里。 |
| beforeMount | 挂载前 :完成模板编译,虚拟Dom已经创建完成,即将开始渲染。在此时也可以对数据进行更改,不会触发updated |
| mounted | 挂载完成 : 将编译好的模板挂载到页面 (虚拟DOM挂载) ,可以在这进行异步请求以及DOM节点的访问,在vue用$ref操作 |
| beforeUpdate | 更新数据前 : 组件数据更新之前调用,数据都是新的,页面上数据都是旧的 组件即将更新,准备渲染页面 , 可以在当前阶段进行更改数据,不会造成重渲染 |
| updated | 组件更新后 : render重新渲染 , 此时数据和界面都是新的 ,要注意的是避免在此期间更改数据,因为这可能会导致无限循环的更新 |
| beforeDestroy | 组件卸载前 : 实例销毁之前,在当前阶段实例完全可以被使用,我们可以在这时进行善后收尾工作,比如清除计时器 |
| destroyed | 组件卸载后 : 组件已被拆解,数据绑定被卸除,监听被移出,子实例也统统被销毁。 |
| activited | keep-alive 专属 , 组件被激活时调用 |
| deactivated | keep-alive 专属 , 组件被销毁时调用 |

初次渲染就会触发的生命周期
- beforeCreate() , created()
- beforeMount() , mounted()
以上是关于Vue生命周期四个阶段的主要内容,如果未能解决你的问题,请参考以下文章