初中级VUE面试题
Posted qdjj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初中级VUE面试题相关的知识,希望对你有一定的参考价值。
1.keep-alive的作用是什么?
<keep-alive>是Vue的内置组件,能够缓存组件,防止重复渲染页面,提高用户体验,同时可以很大程度上减少接口请求,减小服务器压力。
比如: 有一个列表页面和一个 详情页面,那么用户就会经常执行打开详情=> 返回列表=>打开详情这样的话 列表 和 详情 都是一个频率很高的页面,那么 就可以对列表组件使用<keep-alive></keep-alive>进行缓存,这样用户每次 返回列表的时候,都能从缓存中快速渲染,而不是重新渲染。
1 // 被keepalive包含的组件会被缓存 2 <keep-alive> 3 <router-view /> 4 </keep-alive>
2.属性
include 包含的组件会被缓存
exclude 排除不缓存的组件
2.为什么data是一个函数?
因为组件是需要复用,所有的组件实例都会复用data,如果data是一个对象,会影响到其他的组件,所以data要写成函数(组件之间不会互相影响)
3.Vue组件通讯有哪些?
prop 和 emit
1.父向子 父组件把数据通过V-bind传递给子组件
1 <template> 2 <div> 3 //数据通过V-bind传递给子组件 4 <childrenCom :father-list="fatherList"></childrenCom> 5 </div> 6 </template> 7 8 <script> 9 import childrenCom from ‘./child‘ 10 export default { 11 props: { 12 13 }, 14 data() { 15 return { 16 fatherList:[‘orange‘,‘apple‘,‘banana‘] 17 }; 18 }, 19 20 components: { 21 childrenCom 22 }, 23 }; 24 </script> 25 26 <style scoped > 27 28 </style>
子组件通过prop 来接收父组件传递过来的值
1 <template> 2 <div> 3 <ul> 4 <li v-for="(item,index) in fatherLit" 5 :key="index"> 6 {{item}} 7 </li> 8 </ul> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 props: { 15 fatherList:{ 16 type:Array, //类型 17 defult:[] //默认值 18 } 19 }, 20 }
2.子向父 子组件通过emit 把数据传递给父组件
1 <template> 2 <div> 3 <ul> 4 <li v-for="(item,index) in fatherList" 5 :key="index" 6 @click="tofather(item)" 7 > 8 {{item}} 9 </li> 10 </ul> 11 </div> 12 </template> 13 14 <script> 15 export default { 16 props: { 17 fatherList:{ 18 type:Array, 19 defult:[] 20 } 21 }, 22 23 methods: { 24 tofather(item){ 25 // 传值给父组件 26 this.$emit(‘sendFruits‘,item) 27 } 28 }, 29 components: { 30 31 }, 32 }; 33 </script>
父组件通过一个自定义方法来接收子组件传递过来的值
1 <template> 2 <div> 3 <childrenCom :father-list="fatherList" @sendFruits="sonFruits"></childrenCom> 4 </div> 5 </template> 6 7 <script> 8 import childrenCom from ‘./child‘ 9 export default { 10 props: { 11 12 }, 13 data() { 14 return { 15 fatherList:[‘orange‘,‘apple‘,‘banana‘] 16 }; 17 }, 18 methods: { 19 sonFruits(item){ 20 console.log(item); 21 } 22 }, 23 24 components: { 25 childrenCom 26 }, 27 }; 28 </script> 29 30 <style scoped > 31 32 </style>
3.在父组件使用children访问子组件,在子组件中使用parent访问父组件
4.在父组件使用 ref 可以直接拿到子组件里面的方法
兄弟组件通信
1.在main.js 全局绑定EvenBus
1 import Vue from ‘vue‘; 2 Vue.prototype.$bus = new Vue
2.使用
1 <div @click="addCart">添加</div> 2 export default{ 3 methods: { 4 addCart(event){ 5 this.$bus.$emit(‘getTarget‘, event.target) 6 } 7 } 8 } 9 // 另一组件 10 export default{ 11 created(){ 12 this.$bus.$on(‘getTarget‘, target =>{ 13 console.log(target) 14 }) 15 } 16 }
通过 Vuex
Vuex 适用于 父子、隔代、兄弟组件通信 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
每一个 Vuex 应用的核心就是 store(仓库)。“store” 基本上就是一个容器,它包含着你的应用中大部分的状态 ( state )。
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化。
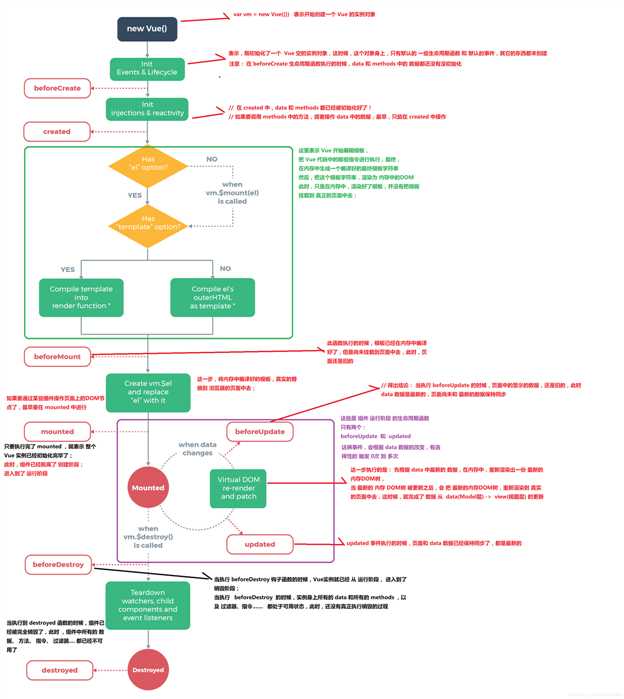
4.请说下你对vue生命周期的理解
如下图

5.什么是nextTick?
nextTick是在下一次DOM更新接触之后再执行的回调。
当修改数据后,DOM并没有更新,使用nextTick可以获取更新后的DOM
简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数。
6.为什么在v-for中使用key?
v-for中加key可以减少渲染次数,提升渲染性能。
7.Vuex页面刷新数据丢失怎么解决?
例如做电商项目购物车功能的时候,数据存放在vuex里,如果刷新页面,store的state存放的数据就会全部清空。购物车里面的商品就全都重置,这个时候就要做数据持久化。
使用 vuex-persist 插件,它就是为 Vuex 持久化存储而生的一个插件。不需要你手动存取 storage ,而是直接将状态保存至 cookie 或者 localStorage 中
8.怎么动态添加对象的类型的值?
Vue 是不能检测对象属性的添加或删除
1 data() { 2 return { 3 obj:{ 4 name:‘Vue‘ 5 } 6 }; 7 }, 8 mounted() { 9 this.name = ‘zs‘ // 不是响应式的 10 this.$set(this.obj,‘name‘,‘lisi‘) //响应式 11 },
9.你在之前的Vue项目做过那些优化?
- v-if和v-show 区分场景使用
- computed 和 watch 区分场景使用
- v-for 遍历必须加key,key最好是id值,且避免同时使用v-if
- 图片懒加载
- 路由懒加载
- 第三方插件按需引入
以上是关于初中级VUE面试题的主要内容,如果未能解决你的问题,请参考以下文章