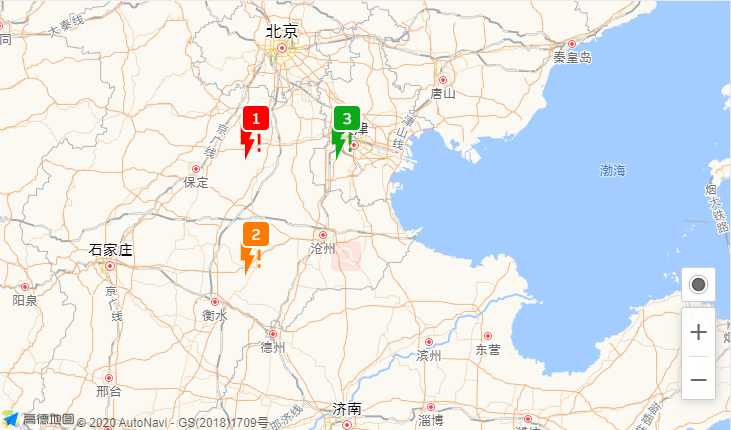
react amap 高德地图中多点定位,图标自定义
Posted baiyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react amap 高德地图中多点定位,图标自定义相关的知识,希望对你有一定的参考价值。

首先在项目里面install react-amap
我用的自定义图标是svg格式的,可以自行替换成本地icon
import React, { Component } from ‘react‘
import { Map, Markers } from ‘react-amap‘
import { Icon } from ‘antd‘;
import icons from ‘../../assets/img/yellow_icon.png‘
import Svgvector from ‘../../components/Svgvector‘;
const mapKey = process.env.REACT_APP_AMAP_KEY //需要自己去高德官网上去申请process.env.REACT_APP_BASE_URL
class Address extends Component {
constructor(props) {
super(props)
this.state = {
visible: false,
offset: [0, 0],
positions: [116,38],
context: [],
assetCount: [],
markList: [
{
context: 1,
position:{
longitude: 116,
latitude: 39,
},
assetCount: ‘‘,
address: ‘‘
},
{
context: 2,
position:{
longitude: 116,
latitude: 38,
},
assetCount: ‘‘,
address: ‘‘
},
{
context: 3,
position:{
longitude: 117,
latitude: 39,
},
assetCount: ‘‘,
address: ‘‘
}
],
};
this.markersEvents = {
click: (MapsOption, marker) => {
console.log(‘map data changed, got event‘,);
const extData = marker.getExtData();
// console.log(extData)
this.setState({
visible: !this.state.visible,
positions: extData.position,
context: extData.context,
assetCount: extData.assetCount
});
},
};
}
UNSAFE_componentWillMount(){
}
//自定义icon代码
renderLayout(extData) {
if(extData.context===1){
return (
<div style={{position: ‘relative‘}}>
<div className="map_icon_num" style={{background:‘#ff0000‘}}>{extData.context}</div>
<div style={{width:16,height:16}}>
<Icon style={{ ‘color‘: ‘#ff0000‘, ‘margin‘: ‘0 4px‘ }} component={Svgvector} />
</div>
</div>
);
}
if(extData.context===2){
return (
<div style={{position: ‘relative‘}}>
<div className="map_icon_num" style={{background:‘#FF7A00‘}}>{extData.context}</div>
<div style={{width:16,height:16}}>
<Icon style={{ ‘color‘: ‘#FF7A00‘, ‘margin‘: ‘0 4px‘ }} component={Svgvector} />
</div>
</div>
);
}
if(extData.context===3){
return (
<div style={{position: ‘relative‘}}>
<div className="map_icon_num" style={{background:‘#0CA919‘}}>{extData.context}</div>
<div style={{width:16,height:16}}>
<Icon style={{ ‘color‘: ‘#0CA919‘, ‘margin‘: ‘0 4px‘ }} component={Svgvector} />
</div>
</div>
);
}
}
render() {
return (
<div style={{ width: ‘100%‘, height: ‘100%‘}}>
{
this.state.markList.length <= 0 ?
(
<Map amapkey={mapKey}
zoom={10}
center={this.state.positions}//初始化地图中心点
plugins={[‘ToolBar‘]} >
</Map>
) :
(
<Map amapkey={mapKey}
zoom={10}
center={this.state.positions}
plugins={[‘ToolBar‘]}>
<Markers
markers={this.state.markList}
render={this.renderLayout}
// useCluster={true}
// events={this.markersEvents}
>
</Markers>
</Map>
)
}
</div>
)
}
}
export default Address
以上是关于react amap 高德地图中多点定位,图标自定义的主要内容,如果未能解决你的问题,请参考以下文章