[Python] wxPython 编辑框组件学习总结 (原创)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Python] wxPython 编辑框组件学习总结 (原创)相关的知识,希望对你有一定的参考价值。
1、总结
1、常用4种 编辑框 的构造
1、普通编辑框

单行输入的简单编辑框 (?为所在框的对象,同下)
self.textBox = wx.TextCtrl(parent = ?)
2、密码编辑框

星号掩饰输入字符的密码框
self.textBox = wx.TextCtrl(parent = ?, style = wx.TE_PASSWORD)
3、只读文本框

不能更改内容,但能复制的只读文本框
self.textBox = wx.TextCtrl(parent = ?, style = wx.TE_READONLY, value = "我是只读文本框")
我们想要修改内容的时候可以 : self.TextBox.SetValue("String")
4、多行文本框

可多行输入的文本框 (单行长度超出不自动换行)
self.textBox =wx.TextCtrl(parent = ?,style = wx.TE_MULTILINE)
(单行超出自动换行,即有水平滚动条)
self.textBox =wx.TextCtrl(parent = ?,style = wx.TE_MULTILINE|wx.HSCROLL
2、事件绑定
self.textBox.Bind(事件类型, 相应函数)
常用事件类型有:

3、编辑框构造时的样式
TextCtrl类的构造函数形式如下:
wx.TextCtrl(parent, id, value, pos, size, style)
value : 编辑框中的文本
pos : 编辑框在窗口中的位置
size:编辑框的大小
style:编辑框的样式参数
style 接受的常用参数

2、详解
PS:总结中主要讲的是常用的到,一般普通的东西在上面就足够了。
接下来是TextCtrl 的详细 类型参数 与 方法。
1、wxPython 中 wx.TextCtrl 类的构造函数:
wx.TextCtrl(
parent, id, value=‘‘, pos=wx.DefaultPostion, size=wx.DefaultSize, style=0, validator=wx.DefaultValidator, name=wx.TextCtrlNameStr
)
2、wx.TextCtrl 的 样式参数
wx.TE_CENTER:控件中的文本居中。 wx.TE_LEFT:控件中的文本左对齐。默认行为。 wx.TE_NOHIDESEL:文本始终高亮显示,只适用于Windows。 wx.TE_PASSWORD:不显示所键入的文本,代替以星号显示。 wx.TE_PROCESS_ENTER:如果使用了这个样式,那么当用户在控件内按下回车 键时,一个文本输入事件被触发。否则,按键事件内在的由该文本控件或该对话框管理。 wx.TE_PROCESS_TAB:如果指定了这个样式,那么通常的字符事件在Tab键按下 时创建(一般意味一个制表符将被插入文本)。否则,tab由对话框来管理,通常是控件间的切换。 wx.TE_READONLY:文本控件为只读,用户不能修改其中的文本。 wx.TE_RIGHT:控件中的文本右对齐。
3、函数修改 编辑框内文本的方法
AppendText(text):在尾部添加文本。 Clear():重置控件中的文本为“”。并且生成一个文本更新事件。 EmulateKeyPress(event):产生一个按键事件,插入与事件相关联的控制符,就如同实际的按键发生了。 GetInsertionPoint() SetInsertionPoint(pos) SetInsertionPointEnd():得到或设置插入点的位置,位置是整型的索引值。控件的开始位置是0。 GetRange(from, to):返回控件中位置索引范围内的字符串。 GetSelection() GetStringSelection() SetSelection(from, to):GetSelection()以元组的形式返回当前所选择的文本的起始位置的索引值(开始,结束)。 GetStringSelection()得到所选择的字符串。SetSelection(from, to)设置选择的文本。 GetValue() SetValue(value):SetValue()改变控件中的全部文本。GetValue()返回控件中所有的字符串。 Remove(from, to):删除指定范围的文本。 Replace(from, to, value):用给定的值替换掉指定范围内的文本。这可以改变文本的长度。 WriteText(text):类似于AppendText(),只是写入的文本被放置在当前的插入点。
4、使用 多行 或 丰富的文本样式
wx.HSCROLL:如果文本控件是多行的,并且如果该样式被声明了,那么长的行将不会自动换行,并显示水平滚动条。该选项在GTK+中被忽略。 wx.TE_AUTO_URL:如果丰富文本选项被设置并且平台支持的话,那么当用户的鼠标位于文本中的一个URL上或在该URL上敲击时,这个样式将导致一个事件被生成。 wx.TE_DONTWRAP:wx.HSCROLL的别名。 wx.TE_LINEWRAP:对于太长的行,以字符为界换行。某些操作系统可能会忽略该样式。 wx.TE_MULTILINE:文本控件将显示多行。 wx.TE_RICH:用于Windows下,丰富文本控件用作基本的窗口部件。这允许样式文本的使用。 wx.TE_RICH2:用于Windows下,把最新版本的丰富文本控件用作基本的窗口部件。 wx.TE_WORDWRAP:对于太长的行,以单词为界换行。许多操作系统会忽略该样式。
5、在 wx.TextCtrl 窗口部件中的 文本样式类(wx.TextAttr 类)
构造函数:
wx.TextAttr(colText, colBack=wx.NullColor, font=wx.NullFont)
colText:字体颜色
colBack:背景色
font:字体
文本色和背景色为wxPython对象,可由颜色名或颜色的RGB值(红,绿,蓝)来 指定。NullColor和NullFont都表示当前的默认值。
wx.TextAttr 类的方法:
#wx.TextAttr的方法: GetBackgroundColour() GetFont() GetTextColour() HasBackgroundColour() HasFont() HasTextColour() #wx.TextAttr的实例是不可变的,如果要改变文本的样式,必须创建新的实例。 #如果要使用文本样式,就要调用textCtrl的SetDefaultStyle(style)或者SetStyle(start,end,style)
6、wx.TextCtrl类 的一些实用的方法:
GetDefaultStyle() SetDefaultStyle(style)#上面已作了说明。 GetLineLength(lineNo)#返回给定行的长度的整数值。 GetLineText(lineNo)#返回给定行的文本。 GetNumberOfLines()#返回控件中的行的数量。对于单行,返回1。 IsMultiLine() IsSingleLine()#布尔类型的方法,确定控件的状态。 PositionToXY(pos)#指定文本内的一个整数值位置,返回以元组(列,行)形式的索引位置。列和行的索引值均以0作为开始。 SetStyle(start, end,style)#立即改变指定范围内文本的样式。 ShowPosition(pos)#引起一个多行控件的滚动,以便观察到指定位置的内容。 XYToPosition(x, y)#与PositionToXY(pos)相反——指定行和列,返回整数值位置。
7、响应文本事件:
绑定事件时我们需要用到 .Bind()函数。其构造函数:
frame.Bind(事件类型, frame.OnText, text)
其中事件类型有:
EVT_TEXT:当控件中的文本改变时产生该事件。文本因用户的输入或在程序中使用SetValue()而被改变,都要产生该事件。 EVT_TEXT_ENTER:当用户在一个wx.TE_PROCESS_ENTER样式的文本控件中按下了回车键时,产生该事件。 EVT_TEXT_URL:如果在Windows系统上,wx.TE_RICH或wx.TE_RICH2样式被设置了,并且wx.TE_AUTO_URL样式也被设置了,那么当在文本控件内的URL上发生了一个鼠标事件时,该事件被触发。 EVT_TEXT_MAXLEN:如果使用SetMaxLength()指定了该控件的最大长度,那么当用户试图输入更长的字符串时,该事件被触发。你可能会用这个,例如,这时给用户显示一个警告消息。
3、感想
编辑框组件本身运用起来比较简单,但是一般要配合 布局管理器(wx.BoxSizer 类) 和 标签(wx.StaticText 类) 相结合运用。
参考资料 : http://justcoding.iteye.com/blog/914125
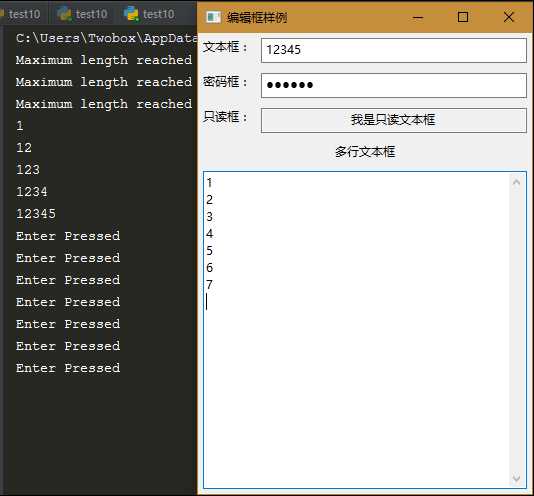
4、运行效果

5、样例代码
PS:本代码可以体现 编辑框(本文所讲内容)的常用内容 与 布局管理器(wx.BoxSizer 类) 和 标签(wx.StaticText 类)简单运用
1 #coding:utf-8
2 #author:Twobox
3
4 import wx
5
6 class Mywin(wx.Frame):
7 def __init__(self, parent, title):
8 super(Mywin, self).__init__(parent, title = title)
9
10 #在 窗口框架 上创建一个 面板
11 panel = wx.Panel(self)
12
13 #创建 垂直尺寸管理器 : 用来管理接下来的 水平管理器 和 其他组件
14 vbox = wx.BoxSizer(wx.VERTICAL)
15
16 #创建 水平管理器 hbox1、标签、普通编辑框(绑定 内容更改 事件) , 并把后二者放到 hbox1 上
17 hbox1 = wx.BoxSizer(wx.HORIZONTAL)
18 stctext1 = wx.StaticText(panel, id = -1, label = "文本框:")
19 self.t1 = wx.TextCtrl(panel)
20 self.t1.Bind(wx.EVT_TEXT, self.OnKeyTyped)
21 hbox1.Add(stctext1, proportion = 0, flag = wx.EXPAND|wx.ALL, border = 5)
22 hbox1.Add(self.t1, proportion = 1, flag = wx.EXPAND|wx.ALL, border = 5)
23
24 #创建 水平管理器 hbox2、标签、密码编辑框(设置对大长度为6)(绑定 文本长度超限制 事件) , 并把后二者放到 hbox2 上
25 hbox2 = wx.BoxSizer(wx.HORIZONTAL)
26 stcText2 = wx.StaticText(panel, id = -1, label = "密码框:")
27 self.t2 = wx.TextCtrl(panel, style = wx.TE_PASSWORD)
28 self.t2.SetMaxLength(6)
29 self.t2.Bind(wx.EVT_TEXT_MAXLEN, self.OnMaxLen)
30 hbox2.Add(stcText2, proportion = 0, flag = wx.EXPAND|wx.ALL, border = 5)
31 hbox2.Add(self.t2, proportion = 1, flag = wx.EXPAND|wx.ALL, border = 5)
32
33 # 创建 水平管理器 hbox3、标签、只读编辑框 , 并把后二者放到 hbox3 上
34 hbox3 = wx.BoxSizer(wx.HORIZONTAL)
35 stcText4 = wx.StaticText(panel, id = -1, label = "只读框:")
36 self.t4 = wx.TextCtrl(panel, style = wx.TE_READONLY|wx.TE_CENTER, value = "我是只读文本框")
37 hbox3.Add(stcText4, proportion = 0, flag = wx.EXPAND|wx.ALL, border = 5)
38 hbox3.Add(self.t4, proportion = 1, flag = wx.EXPAND|wx.ALL, border = 5)
39
40 #将 hbox1 、 hbox2 、hbox3 添加到 vbox 上
41 vbox.Add(hbox1, proportion=0, flag=wx.EXPAND | wx.ALL, border=0)
42 vbox.Add(hbox2, proportion=0, flag=wx.EXPAND | wx.ALL, border=0)
43 vbox.Add(hbox3, proportion=0, flag=wx.EXPAND | wx.ALL, border=0)
44
45 #创建 标签、多行文本框(绑定 按回车键 事件) , 并把这二者放到 vbox上
46 stcText3 = wx.StaticText(panel, id = -1, label = "多行文本框", style = wx.ALIGN_CENTER)
47 self.t3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
48 self.t3.Bind(wx.EVT_TEXT_ENTER, self.OnEnterPressed)
49 vbox.Add(stcText3, proportion = 0, flag = wx.EXPAND|wx.ALL, border = 5)
50 vbox.Add(self.t3, proportion = 1, flag = wx.EXPAND|wx.ALL, border = 5)
51
52 #设置 面板 panel 的尺寸管理器为 vbox
53 panel.SetSizer(vbox)
54
55 #调整 窗口框架 并显示
56 self.SetSize((350,500))
57 self.Center()
58 self.Show()
59 self.Fit()
60
61 def OnKeyTyped(self, event):
62 print(event.GetString())
63
64 def OnEnterPressed(self, event):
65 print("Enter Pressed")
66
67 def OnMaxLen(self, event):
68 print("Maximum length reached")
69
70 def main():
71 app = wx.App()
72 Mywin(None, "编辑框样例")
73 app.MainLoop()
74
75 if __name__ == ‘__main__‘:
76 main()
以上是关于[Python] wxPython 编辑框组件学习总结 (原创)的主要内容,如果未能解决你的问题,请参考以下文章
