vant-路由
Posted ivy-zheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vant-路由相关的知识,希望对你有一定的参考价值。
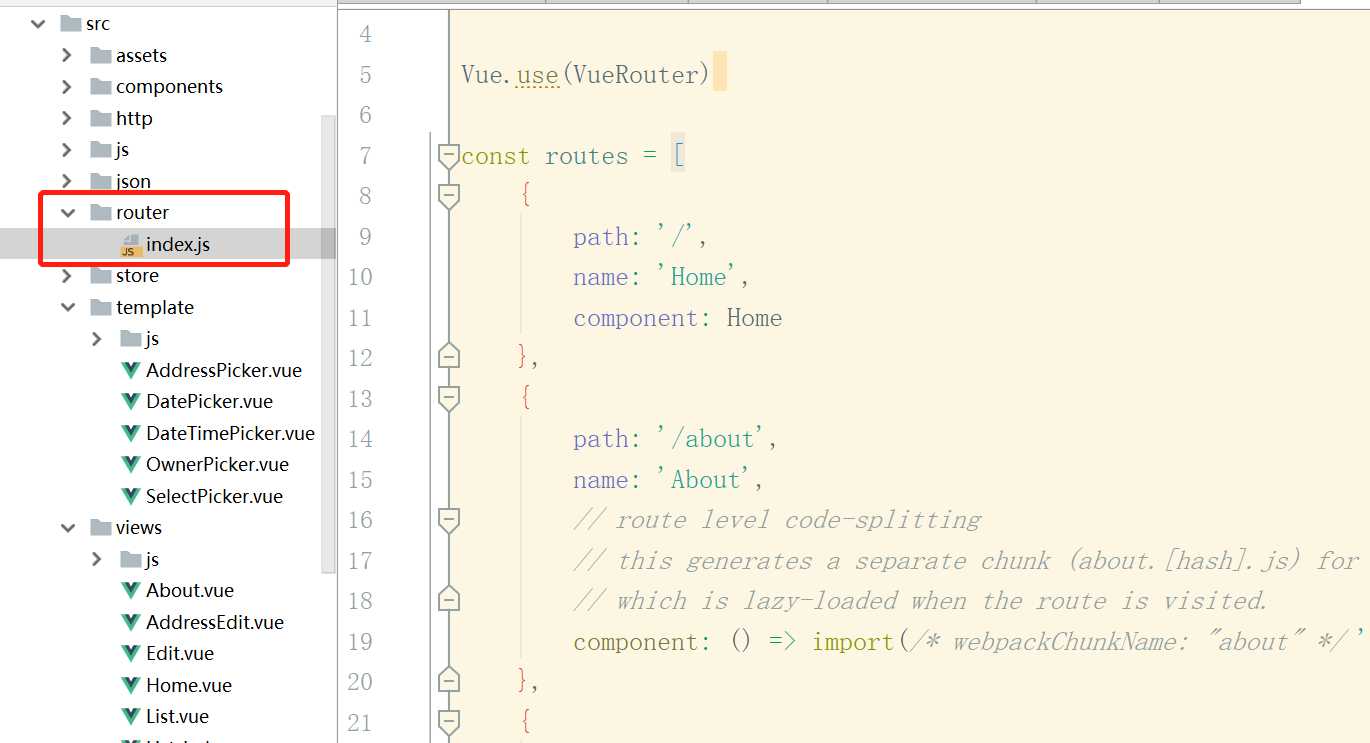
一、在脚手架中为项目安装路由,项目中会生成router文件夹

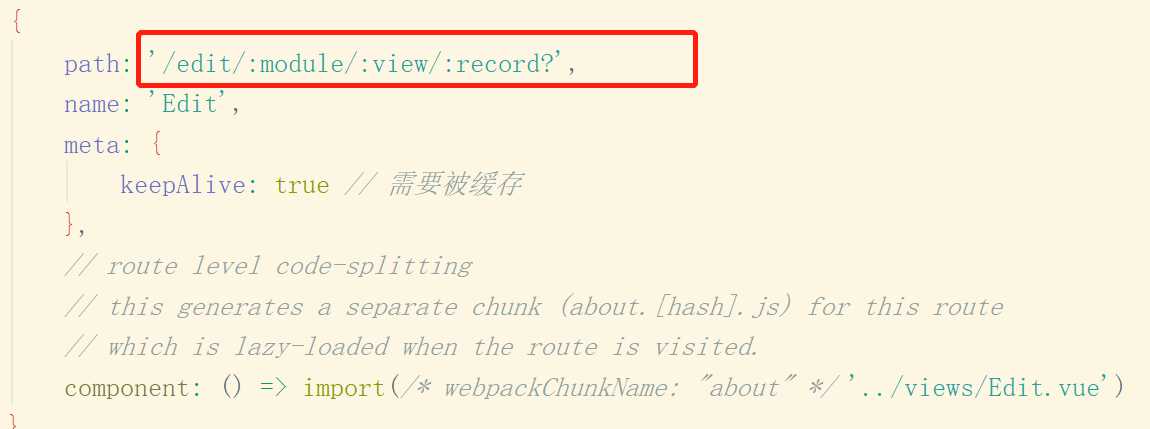
二、配置参数params,用:参数名,可传参数后面加上问号(?)

三、页面访问url
http://192.168.77.152:8080/#/edit/Contacts/Edit/58
四、获取参数
created(){ // 生命周期 - 创建完成(可以访问当前this实例)
this.module= this.$route.params.module; //取值并存储值
this.record= this.$route.params.record;
this.view = this.$route.params.view;
this.imagedata = {};
},
以上是关于vant-路由的主要内容,如果未能解决你的问题,请参考以下文章